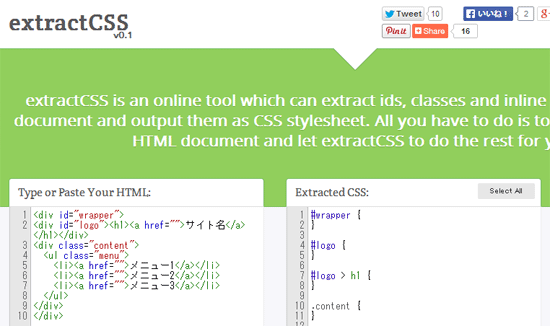
extractCSSは、HTMLの内容からCSSのひな形を作成してくれるWEBサービスです。
HTMLを貼り付けるだけで、クラスやIDを検出してCSSのひな形を作成してくれるので、かなりコーディングの時間短縮を図ることができます。
例えば、以下のようなHTMLだとしたら、
<div id="wrapper">
<div id="logo"><h1><a href="">サイト名</a></h1></div>
<div class="content">
<ul class="menu">
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
</ul>
</div>
</div>
以下のようにCSSのひな形を作成してくれます。
#wrapper {
}
#logo {
}
#logo > h1 {
}
.content {
}
.menu {
}
.menu > li {
}
.menu > li > a {
}
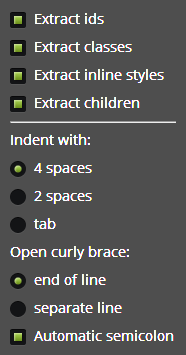
あとは、プロパティと値を入れていくだけです。インデントの種類や括弧の位置も選択することが可能です。
スポンサードリンク
extractCSSの使い方
extractCSSの使い方は、以下の通りです。
1. extractCSSにアクセスします。
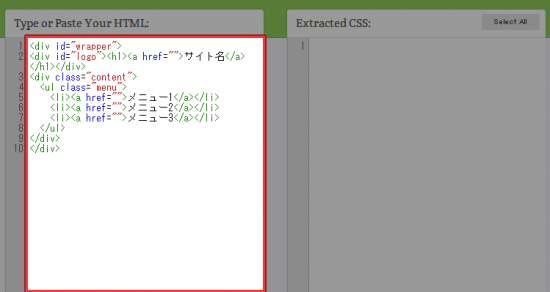
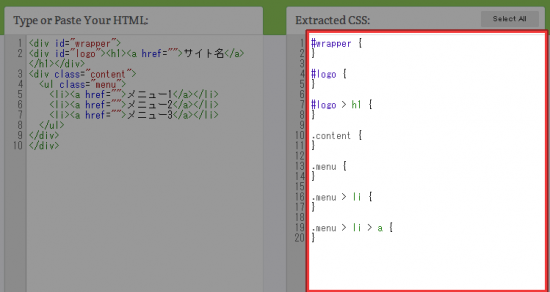
2. 「Type or Paste Your HTML」にHTMLを貼り付けます。
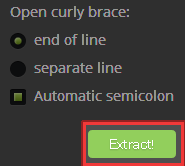
3. 「Options」でインデントの種類や括弧の位置などを決めます。
4. [Extract!]をクリックします。
5. 「Extracted CSS」にCSSのひな形が表示されます。
作成されたCSSをコピーして、style.cssなどのCSSファイルを作成します。
あとがき
HTMLを見ながらセレクタを書いていくのって、地味に面倒ですよね。extractCSSを使えば、かなり楽できそうです。