CKEditorWithKCFinderは、EC-CUBEの商品登録画面でCKEditorが使えるようになるプラグインです。KCFinderも一緒にインストールされるので、画像のアップロードもできるようになります。
CKEditorWithKCFinderのインストール
インストール手順は以下の通りです。
- CKEditorWithKCFinderプラグインをダウンロードします。
- EC-CUBE管理画面で[オーナーズストア] – [プラグイン管理] – [プラグイン管理]にアクセスします。
- 「プラグイン登録」でダウンロードしたファイルを選択して、[インストール]をクリックします。
インストールが完了したら、[有効]にチェックを入れて有効化します。
CKEditorWithKCFinderの使い方
CKEditorWithKCFinderを有効化したら、[商品管理] – [商品登録]もしくは既存商品の編集画面にアクセスしてみてください。
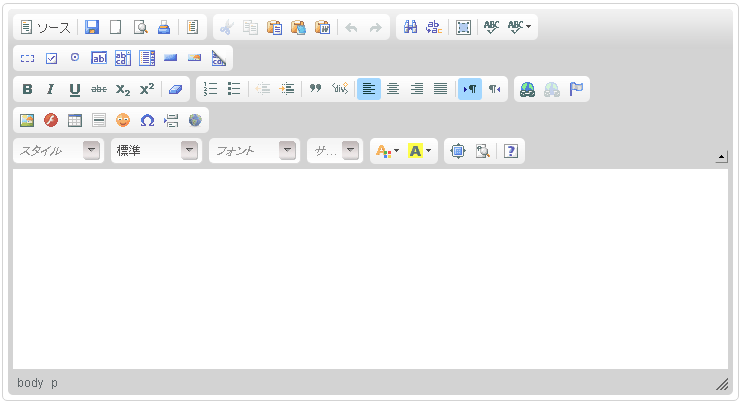
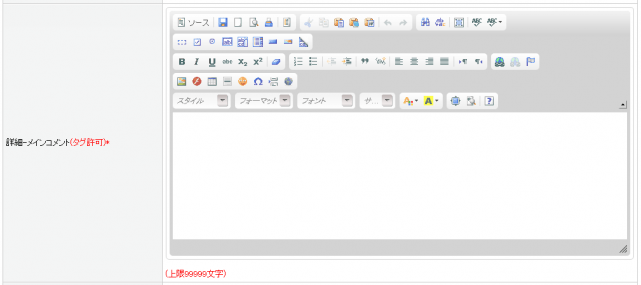
「詳細-メインコメント」および「詳細-サブコメント」にビジュアルエディタが表示されているかと思います。
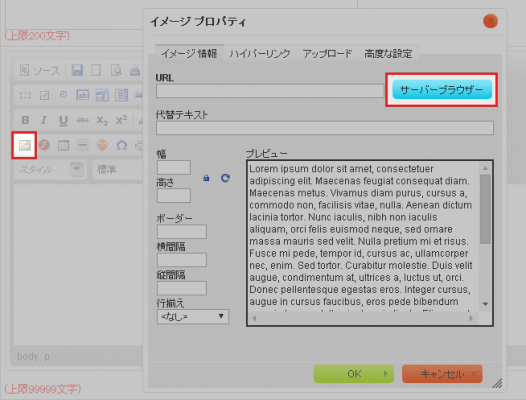
画像を挿入する場合は、[イメージ]⇒[サーバーブラウザー]⇒[アップロード]の順にクリックし、画像を選択します。
アップロードした画像をダブルクリックし、プレビュー画面で[OK]をクリックすると画像が挿入されます。
EC-CUBEをサブディレクトリにインストールしている場合
EC-CUBEをサブディレクトリにインストールしている場合、サーバーブラウザーにアクセスすると404エラーが出てしまいます。これは、CKEditorWithKCFinderがサーバーブラウザーを呼び出す時に、EC-CUBEがルートにインストールされている前提でパスが指定されているからです。
EC-CUBEがサブディレクトリにインストールされている場合は、「/plugin/CKEditorWithKCFinder/ckeditor/config.js」の以下で指定されているパスにディレクトリ名を追加してあげます。
config.filebrowserBrowseUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/browse.php?type=files'; config.filebrowserImageBrowseUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/browse.php?type=images'; config.filebrowserFlashBrowseUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/browse.php?type=flash'; config.filebrowserUploadUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/upload.php?type=files'; config.filebrowserImageUploadUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/upload.php?type=images'; config.filebrowserFlashUploadUrl = '/sub/plugin/CKEditorWithKCFinder/kcfinder/upload.php?type=flash';
上記は、EC-CUBEが「sub」というフォルダ内にインストールされている場合の例です。ディレクトリ名は適宜変更してください。
サーバーブラウザーを開くとInternal Server Errorになってしまう場合
サーバーブラウザーを開くと、以下のようなエラーメッセージが表示され、Internal Server Errorになってしまう場合があります。
File "/home/directory/yourdomain.com/public_html/plugin/CKEditorWithKCFinder/kcfinder/browse.php" is writeable by group
ファイルのパーミッションが原因で、サーバーブラウザーを起動するためのファイルへのアクセスが拒否されています。これは、以下フォルダおよびファイルのパーミッションを755に変更することで解消されます。
- /plugin/CKEditorWithKCFinder/
- /plugin/CKEditorWithKCFinder/kcfinder/
- /plugin/CKEditorWithKCFinder/kcfinder/配下のphpファイル
- /plugin/CKEditorWithKCFinder/kcfinder/js/
- /plugin/CKEditorWithKCFinder/kcfinder/js/配下のjsファイル
- /plugin/CKEditorWithKCFinder/kcfinder/js/browser/
- /plugin/CKEditorWithKCFinder/kcfinder/js/browser/配下のjsおよびphpファイル
phpファイルは711の方が良いかもしれません。
あとがき
ビジュアルエディタを導入することで、詳細の入力がだいぶ楽になりますね。
対応バージョンは2.12系ですが、試してみたところ一応2.13系でもちゃんと動くようです。ただ、何が起こるかわからないので、可能な限り対応バージョンである2.12系で使用する方が良いです。2.13系で使用する場合は、自己責任でお願いします。