ついに Google Reader のXデーがきてしまいましたが、RSS リーダーの乗り換えはお済みでしょうか?まだ検討中という方は、Google Readerからの乗り換え用にチェックしておきたいRSSリーダーまとめという記事をぜひ参考にしてみてください。
私はというと、色々悩んだ結果 Feedly に移行しました。そんなに違和感なく使えているのでオススメですよ。Google Reader からの乗り換えも Google アカウントにログインするだけなのであっという間に終わっちゃいます。
使う側としても便利な Feedly ですが、フィードを提供する側としても便利な “Feedly へフィードを追加するボタン” が提供されています。
ボタンの設置方法が、gori.me さんのブロガーやメディア運営者向け!3ステップで作れる、「Feedlyボタン」の作り方という記事で紹介されていて、当ブログにも設置してみたので備忘録的に手順を残しておきたいと思います。
Feedlyボタンの設置手順
Feedly ボタンは、ボタン生成ページにアクセスして、わずか 3 ステップで作成できます。
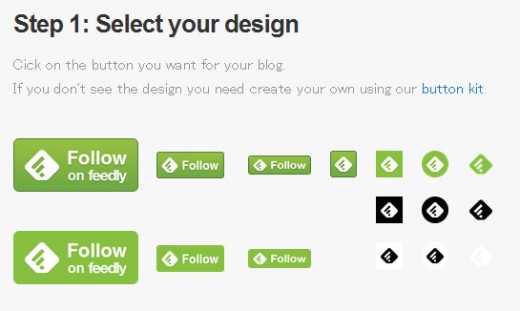
ステップ1. ボタンのデザインを選択する
ボタン生成ページにアクセスしたら、まずボタンのデザインを選択します。
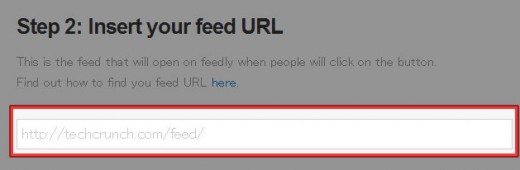
ステップ2. フィードURLの入力
ブログのフィードURLを入力します。当ブログの場合は、「https://techmemo.biz/feed」になります。
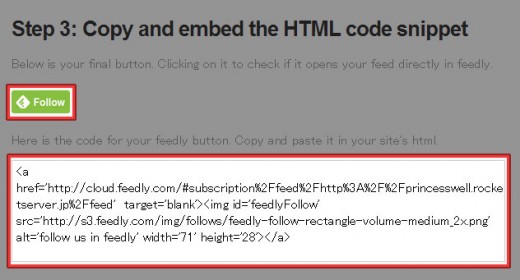
ステップ3. 生成されたコードを貼り付ける
ボタンを表示させたい場所に生成されたコードを貼り付けます。左上にはボタンのプレビューも表示されるので、気に入らなかったらデザインを再検討しましょう。
あとがき
ボタンをクリックするだけでブログフィードを Feedly へ追加できるので、Feedly を使っている人にとっては非常に便利なボタンですね。色んなブログで設置してくれるとフィードの追加が楽になります。
Google Reader から Feedly に乗り換えた人も多いと思うので、ブログに設置してみてはいかがでしょうか。