Facebook に続いて Google+ でも一般公開の投稿をサイト内に埋め込むことができるようになりました。
そこで、今回は Google+ の投稿をサイトに埋め込む方法を紹介したいと思います。
スポンサードリンク
Google+の投稿をサイトに埋め込む方法
1. まずは Google+ にログインしましょう。
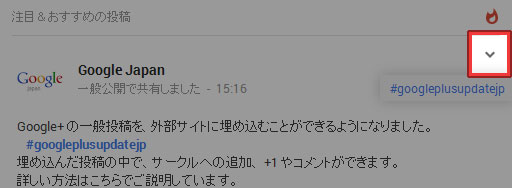
2. 埋め込みたい投稿の右上にあるオプションメニューの矢印をクリックします。
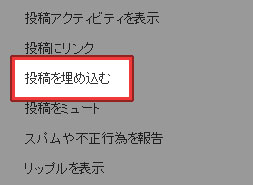
3. オプションメニューの中から「投稿を埋め込む」をクリックします。
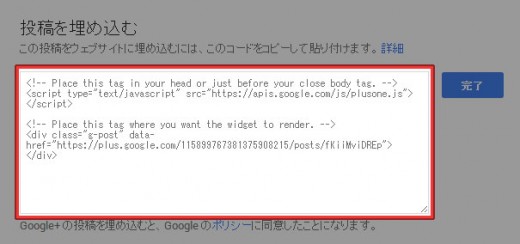
4. 表示されたコードをサイトにコピペして埋め込みます。
<!-- Place this tag in your head or just before your close body tag. --> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <!-- Place this tag where you want the widget to render. --> <div class="g-post" data-href="https://plus.google.com/115899767381375908215/posts/fKiiMviDREp"></div>
手順はとても簡単ですね。試しに埋め込んでみたのが、コチラ↓
埋め込まれた投稿に直接 +1 やコメントすることができます。
あとがき
これで Twitter/Facebok/Google+ の三大ソーシャルメディアの投稿がサイト内に埋め込めるようになりましたね。