Dimensions は、ドラッグで画面幅を調整しながらレスポンシブウェブデザインの表示確認を行うことができるツールです。以前紹介した Responsive Web Design Test Tool に似ているツールで、URL を入力するだけで表示確認ができます。
非常にシンプルで軽いツールなので、サッと表示確認したいときに便利です。
スポンサードリンク
Dimensionsの使い方
1. Dimensionsにアクセスします。
2. [START TESTING] をクリックします。
3. 左上のフォームに URL を入力して [TEST] をクリックします。
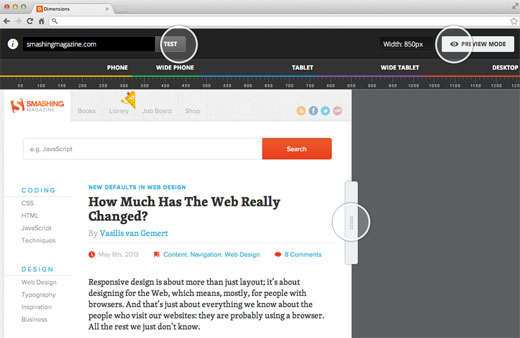
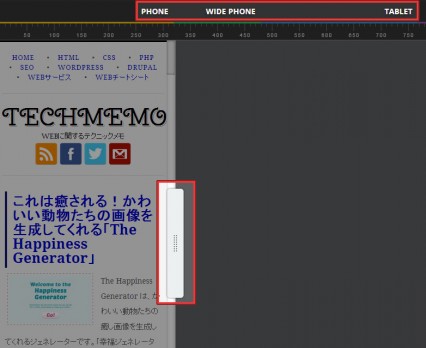
4. 上のメモリを見ながら、ドラッグして幅を調整します。
右上にある [PREVIEW MODE] をクリックすると、よりリアルな状態で表示確認をすることができます。また、[ROTATE] をクリックすれば横向きの確認も可能です。
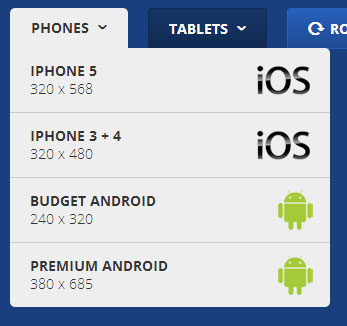
もちろん PREVIEW MODE でも左上のメニューからデバイスを選択すれば、画面幅を変更することができます。
あとがき
レスポンシブ対応のサイトを制作するときにぜひ使ってみてください。最終的には実機で確認するのが一番ですが、すべての実機を用意するのは難しいので、こういうツールはありがたいですね。
ちなみに Google Chrome のエクステンションもあるので、よく利用するといった場合はエクステンションを入れた方が早いと思います。