Mobile-Friendly Testは、Googleが提供しているWEBサービスで、サイトがモバイルに最適化されているかチェックすることができます。
モバイルに最適化というのは、スマホで見た時に閲覧しやすい設計になっているかどうか、ということです。
今やスマホからのアクセスは、無視できないほど割合を占めているサイトも多いのではないでしょうか。スマホで閲覧しやすいように、最適化していないとユーザーが離れていってしまいます。
Mobile-Friendly Testでは、スマホ対応がきちんとできているか、簡単にチェックすることができます。
スポンサードリンク
Mobile-Friendly Testの使い方
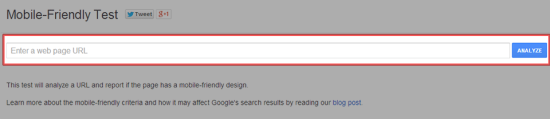
1. Mobile-Friendly Testにアクセスします。
2. フォームにチェックしたいサイトのURLを入力します。
3. [ANALYZE]をクリックします。
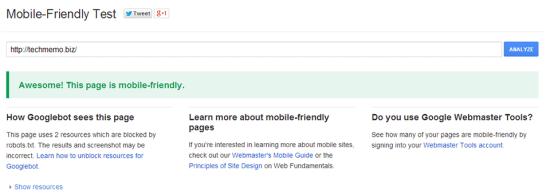
4. 少し待つと解析結果が表示されます。
あとがき
当ブログはレスポンシブデザインになっているので、「Awesome! This page is mobile-friendly.」という結果でした。
今後はスマホ対応の有無が、SEOに影響してくるかもしれないという話です。SEOを意識しないにしても、スマホからのアクセスは今後も増え続けると考えられるので、対策しておくに越したことはないですね。
URLを入力するだけで解析してくれるので、一度試してみてはいかがでしょうか。Mobile-Friendly Testでサイトを解析して、モバイルフレンドリーなサイトを目指しましょう。