Responsive Viewは、色んなデバイスでの表示確認を一括して行えるWEBサービスです。
レスポンシブデザインのサイトの制作時に、一気に表示をチェックすることができます。
スポンサードリンク
Responsive Viewの対応デバイス
Responsive Viewでサイトの表示確認ができるデバイスは以下の通りです。
- iPhone 6 Plus
- iPhone 6
- iPhone 5s
- iPhone 4s
- iPad Air
- Macbook Air 11″
- Macbook Pro Retina 13″
- Macbook Pro Retina 15″
- iMac 21.5″
- iMac 27″
iPhoneとiPadは、横向きも表示されます。
Responsive Viewの使い方
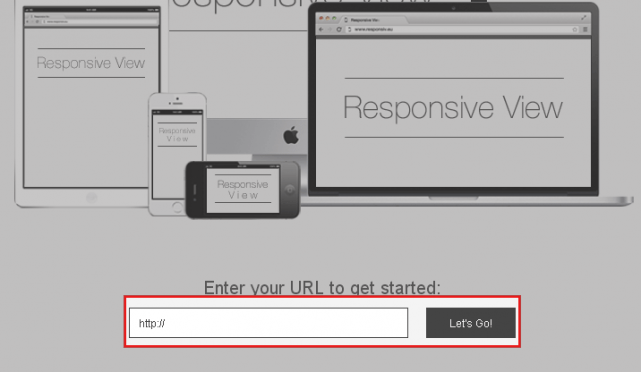
使い方は至って簡単で、Responsive Viewにアクセスして、確認したいサイトのURLを入力するだけです。
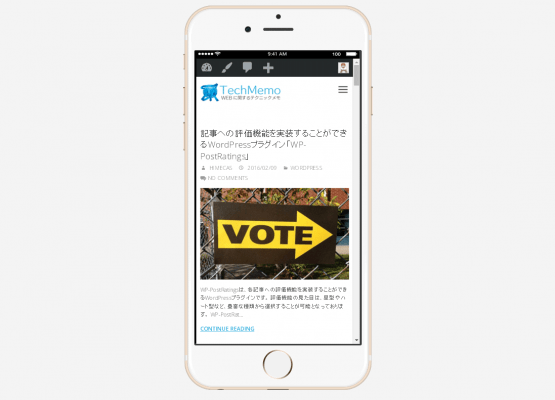
[Let’s Go!]をクリックすると、各デバイスでの表示がロードされます。
あとがき
色んなサイズでの表示を、1ページ内で一気にチェックできるのが便利ですね。
レスポンシブデザインのサイトを制作する時にぜひお役立て下さい。