AddQuicktagは、よく使うコードを登録して、投稿エディタのボタンを追加することができるWordPressプラグインです。
ボタンをクリックするだけで、「<div class=”quicktag”></div>」などのタグを投稿内に挿入することが可能になります。
AddQuicktagのインストール
インストール手順は以下の通りです。
- AddQuicktagをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、AddQuicktagプラグインを有効化します。
AddQuicktagの設定
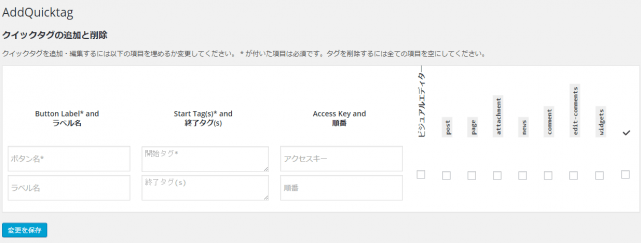
クイックタグの追加と削除
WordPress管理画面で[設定] – [AddQuicktag]にアクセスして、「クイックタグの追加と削除」の項目を埋めていきます。
| ボタン名 | 投稿エディタに表示させるボタンの名前 |
| ラベル | ボタンの説明 |
| 開始タグ | <div class=”quicktag”>などの開始タグ |
| 終了タグ | </div>などの終了タグ |
| アクセスキー | [alt]+[アクセスキー]でタグを呼び出せる |
| 順番 | ボタンを表示させる順番 |
右側にあるチェックボックスで、チェックを入れた投稿タイプにのみ登録したボタンが表示されます。ビジュアルエディターでもボタンを表示させたい場合は、「ビジュアルエディター」にもチェックを入れておきましょう。
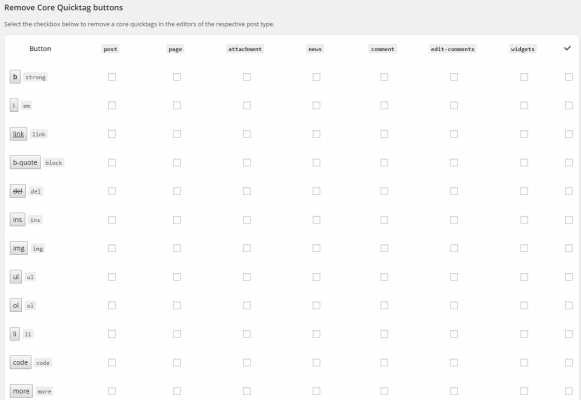
Remove Core Quicktag buttons
「Remove Core Quicktag buttons」では、元々表示されているボタンを無効化することができます。
チェックを入れると、投稿エディタにボタンが表示されなくなります。
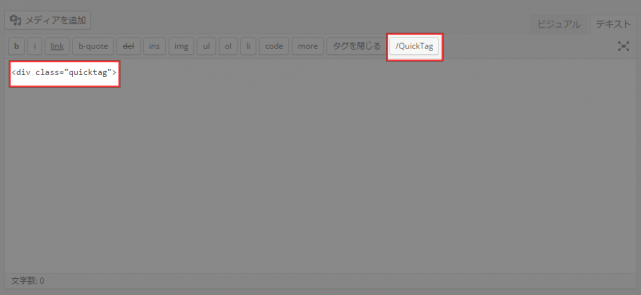
AddQuicktagの使い方
投稿画面で追加されたボタンをクリックすると、開始タグが挿入されます。
中身を入力してもう一度ボタンをクリックすると、終了タグが挿入されます。
カスタム投稿タイプが設定画面に表示されない場合
最新バージョン(2.4.3)のAddQuicktagでは、カスタム投稿タイプにも対応しているようですが、少し前まではカスタム投稿タイプでは使えませんでした。
カスタム投稿タイプが設定画面で表示されないという場合は、以下のコードをfunctions.phpに追加することで対応させることができます。
function addquicktag_support_cpt($post_types){
$post_types[] = "カスタム投稿タイプ名";
return $post_types;
}
add_filter('addquicktag_post_types', 'addquicktag_support_cpt');
上記コードを追加することで、AddQuicktagの設定画面にカスタム投稿タイプが表示されるようになります。
あとがき
毎回入力するタグがある場合は、ボタンとして登録しておくと記事執筆の効率化につながりますね。
ボタン一発でタグが挿入できるようになるので、タイプミスもなくなって非常に捗ります。