Admin Bar Buttonは、アドミンバーを非表示にして、代わりに表示・非表示を切り替えるボタンを設置するWordPressプラグインです。
通常は、常に上部に表示されているアドミンバーですが、Admin Bar Buttonを導入すると必要な時だけ呼び出すことができるようになります。
スポンサードリンク
Admin Bar Buttonのインストール
インストール手順は以下の通りです。
- Admin Bar Buttonをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Admin Bar Buttonを有効化します。
Admin Bar Buttonの設定
管理画面の[設定] – [Admin Bar Button]から設定を行います。
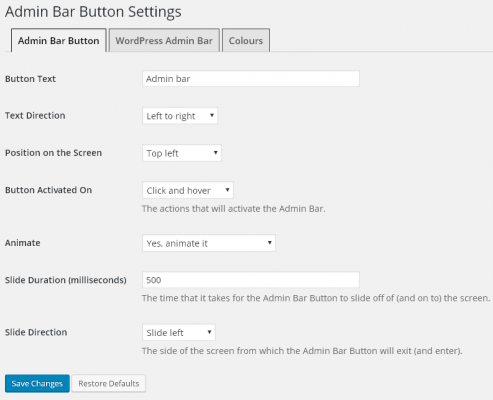
Admin Bar Button
[Admin Bar Button]タブでは、プラグインの基本設定を行います。
| Button Text | アドミンボタンのテキスト |
| Text Direction | アドミンバーを表示する時の動作 |
| Position on the Screen | ボタンの表示位置 |
| Button Activated On | アドミンバーを表示させる方法 |
| Animate | アニメーションの有無 |
| Slide Duration (milliseconds) | アドミンバーの表示遅延 |
| Slide Direction | アドミンバーを閉じる時の動作 |
WordPress Admin Bar
[WordPress Admin Bar]タブは、いまいちどこに影響する設定なのかわかりませんでした・・・
「Show the Hide Button」のチェックを外すと、アドミンバーを閉じるボタンが表示されなくなります。
Colours
[Colours]タブでは、アドミンバーの色をカスタマイズできます。
| Background Colour | 背景色 |
| Background Colour (Hover) | マウスホバー時の背景色 |
| Text Colour | 文字色 |
| Text Colour (Hover) | マウスホバー時の文字色 |
アドミンバーの表示・非表示を切り替えるボタンは、ちょっとわかりにくいですが以下のような感じです。「Position on the Screen」で設定した場所に表示されます。
このボタンにマウスホバーしたりクリックすることで、アドミンバーを表示することができます。
あとがき
アドミンバーが邪魔に感じている方は、ぜひ導入してみてはいかがでしょうか。ログインしている状態でもサイトをスッキリ表示できますよ。