WordPressサイトにお問い合わせフォームを設置したい場合は、Contact Form 7 プラグインを使うのをおすすめします。
Contact Form 7 は使い方も簡単で、作成したフォームを設置するには固定ページや投稿内にショートコードを挿入するだけでOKです。
Contact Form 7 のインストール
インストール手順は以下の通りです。
- Contact Form 7をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Contact Form 7プラグインを有効化します。
お問い合わせフォームの作成
Contact Form 7 をインストールすると、管理画面に[お問い合わせ]という項目が出てきます。お問い合わせフォームを作成するためには、[お問い合わせ] – [新規追加] へと進みます。
最初にフォームの言語を選択します。「デフォルトの言語を使用する(日本語)」でOKなので、そのまま[新規追加]をクリックします。
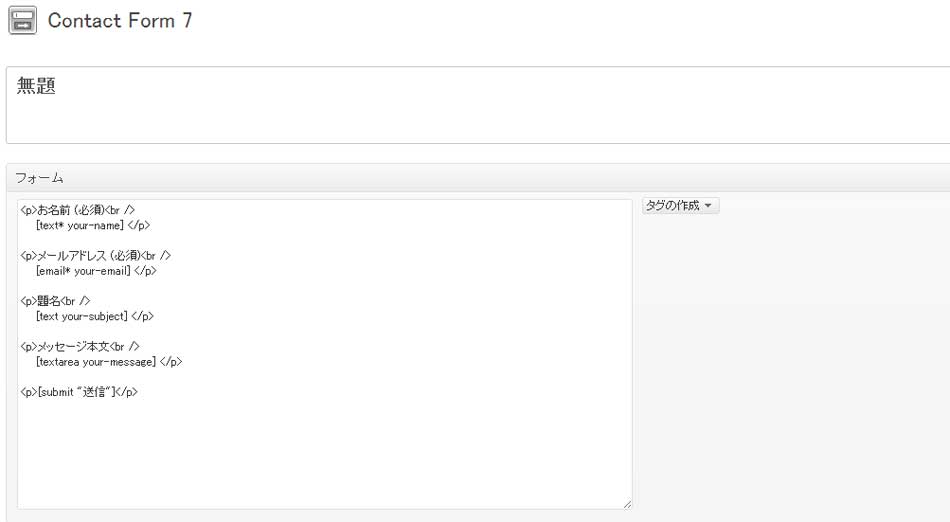
お問い合わせフォームの作成画面が表示されます。
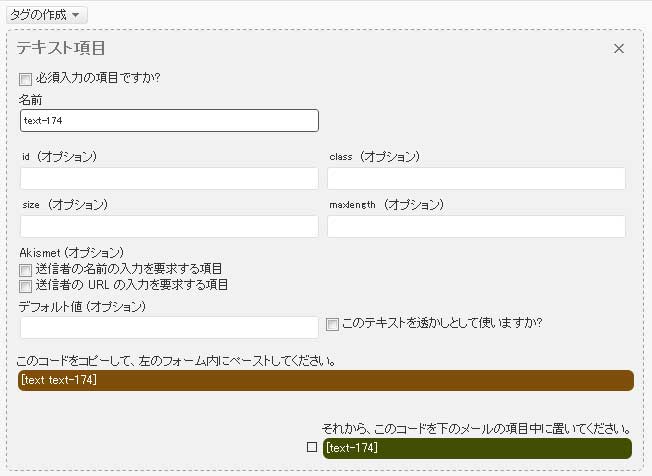
右側の[タグの作成]でフォームのタグを作成します。作成したいフォームの種類を選択すると、以下のように詳細な設定画面が表示されます。
| 名前 | フォームタグの名前を入力します。 |
| id (オプション) | フォームタグのIDを指定したい場合は入力します。 |
| class (オプション) | フォームタグのクラスを指定したい場合は入力します。 |
| size (オプション) | サイズを指定したい場合は入力します。 |
| maxlength (オプション) | 最大長を指定したい場合は入力します。 |
| デフォルト値 (オプション) | フォームのデフォルト値を入力します。 |
※これはテキストフォームを設置する場合の説明です。
フォームタグの設定が完了したら、「このコードをコピーして、左のフォーム内にペーストしてください」と書かれているところのショートコードを左側の「フォーム」内にコピーします。
続いて、「それから、このコードを下のメールの項目中に置いてください」と書かれているところのショートコードを下の「メッセージ本文」内にコピーします。
このように、必要なフォームタグを作成して、フォームを追加していきます。
さらに、下の方に「メッセージ」という項目がありますが、これはフォームが送信されたときに表示されるメッセージです。必要に応じて変更してください。
お問い合わせフォームの設置
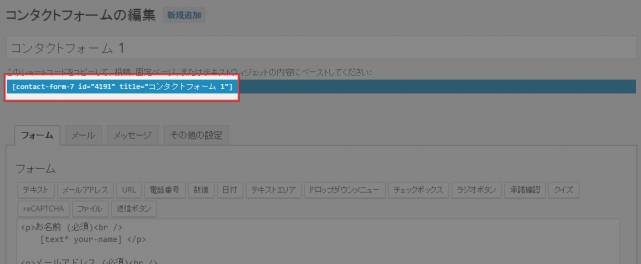
フォームが作成できたら、作成したフォームを固定ページや投稿内に設置します。
設置方法は簡単で、お問い合わせフォームを作成した時に生成された以下のようなショートコードを貼り付けるだけです。
Akismetを活用したスパム判定
Akismetを有効化していれば、関連オプションをフォームに追加することで、スパム判定を行うことができます。
| 名前のスパム判定 | text* your-name akismet:author |
| メールアドレスのスパム判定 | email* your-email akismet:author_email |
| URLのスパム判定 | text your-url akismet:author_url |
※ショートコードは [] で囲ってください。
詳細については、公式サイトをご参照ください。
特別なメールタグ
Contact Form 7では、送信者のIPアドレスやページタイトル、ユーザー名などを取得するための特殊なメールタグが用意されています。以下のショートコードをフォームや送信メールの設定内に記述することで、それぞれの情報を取得できます。
| _remote_ip | 送信者のIPアドレス |
| _user_agent | 送信者のユーザーエージェント |
| _url | ページのURL |
| _date | 送信日 |
| _time | 送信時間 |
| _invalid_fields | 不正な入力のあった入力項目の数 |
| _serial_number | シリアルナンバー |
| _post_id | 投稿ID |
| _post_name | スラッグ |
| _post_title | ページタイトル |
| _post_url | パーマリンク |
| _post_author | 投稿の作成者 |
| _post_author_email | 投稿作成者のメールアドレス |
| _site_title | サイトタイトル |
| _site_description | サイトの説明文 |
| _site_url | サイトURL |
| _site_admin_email | 管理ユーザーのメールアドレス |
| _user_login | ユーザーのログイン名 |
| _user_email | ユーザーのメールアドレス |
| _user_url | ユーザーのサイトURL |
| _user_first_name | ユーザーの名 |
| _user_last_name | ユーザーの姓 |
| _user_nickname | ユーザーのニックネーム |
| _user_display_name | ユーザーの表示名 |
※ショートコードは [] で囲ってください。
詳しくは、公式サイトをご参照ください。
あとがき
簡単にフォームが設置できて、かつ高機能ですね。おすすめのフォームプラグインです。私もフォームを作成するときは、いつもContact Form 7を利用しています。