Google Analytics Dashboard for WPは、ダッシュボードにGoogleアナリティクスのアクセス数レポートを表示してくれるWordPressプラグインです。記事一覧では、それぞれ記事毎のアクセス数も確認できるようになります。
Google Analytics Dashboard for WPのインストール
インストール手順は以下の通りです。
- Google Analytics Dashboard for WPをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Google Analytics Dashboard for WPを有効化します。
Google Analytics Dashboard for WPの日本語化
Knowledge Baseさんで日本語化ファイルが配布されています。
日本語化ファイルをダウンロードしたら、「wp-content/languages/plugins」に以下ファイルをアップロードしましょう。
- google-analytics-dashboard-for-wp-ja.mo
- google-analytics-dashboard-for-wp-ja.po
Google Analytics Dashboard for WPの使い方
Google Analytics Dashboard for WPを使用するためには、Googleアナリティクスのアカウントとの連携が必要です。
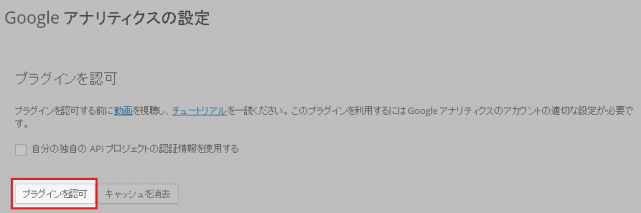
[アナリティクス] – [一般設定]にアクセスして、[プラグインを認可]をクリックします。
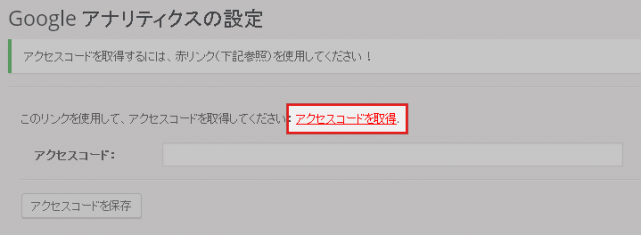
続いて、[アクセスコードを取得]をクリックします。
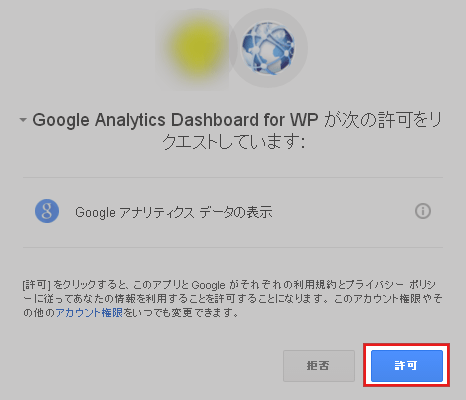
Googleアナリティクスへのアクセスを求められるので、[許可]をクリックします。
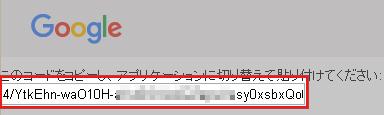
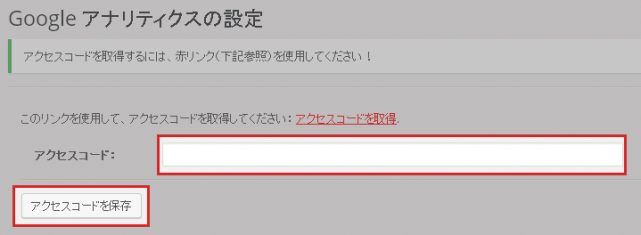
表示されたアクセスコードをコピーします。
WordPress管理画面に戻って、コピーしたコードを「アクセスコード」に入力し、[アクセスコードを保存]をクリックします。
これでGoogleアナリティクスとの連携が完了です。
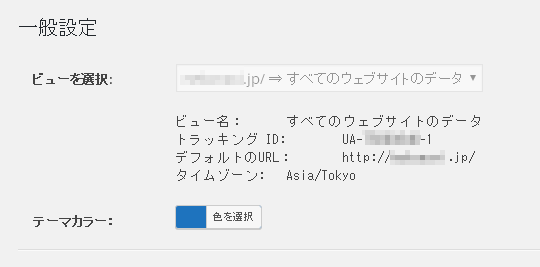
Googleアナリティクスに複数のプロパティを設定している場合は、「ビューを選択」で対象のビューを選択してください。
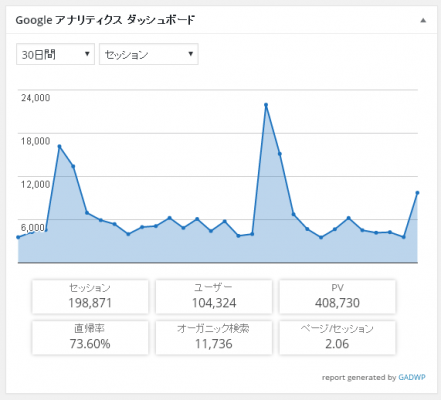
ダッシュボードにアクセスすると、以下のような感じでアクセス数のグラフが表示されます。
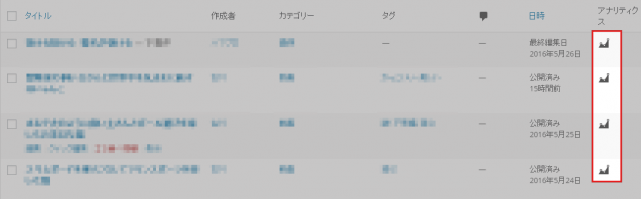
記事一覧では、記事の横にグラフのマークが表示されるようになります。グラフマークをクリックすると、詳細なアクセス数が表示されます。
トラッキングコードを設置する
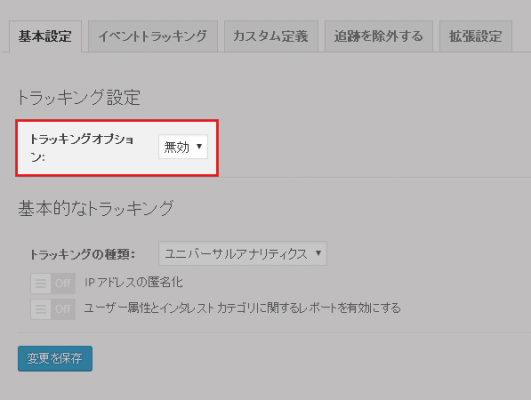
[アナリティクス] – [トラッキングコード]では、トラッキングコードの設置について設定することができます。
「トラッキングオプション」を有効にすれば、サイトにトラッキングコードが追加されます。もともとトラッキングコードが設置済みであれば、トラッキングコードが2重に出力されてしまうので、設定を無効にしておきましょう。
あとがき
WordPressの管理画面上でアクセス数のレポートが表示されるようになるので、細かく分析する必要がないという場合は、いちいちGoogleアナリティクスにログインしなくて良くなります。記事毎のアクセス数も参照できるようになるも良いですね。
管理画面上でアクセス数を確認したいという方は、ぜひお試しください。