記事の中に地図を挿入したい時ってあると思います。
Googleマップを挿入するためのプラグインやGoogleマップ自体でもWEBページに地図を挿入するためのコードが取得できたりしますが、ショートコード1行でGoogleマップが挿入できるようになる方法をご紹介したいと思います。
しかもプラグインなしで実装できます。実装方法も簡単で、functions.phpに後述するコードをコピペするだけです。
スポンサードリンク
functions.phpを編集する
まずは、利用しているテーマのfunctions.phpに以下のコードをコピペしてください。
function do_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "do_googleMaps");
記事へGoogleマップを挿入する
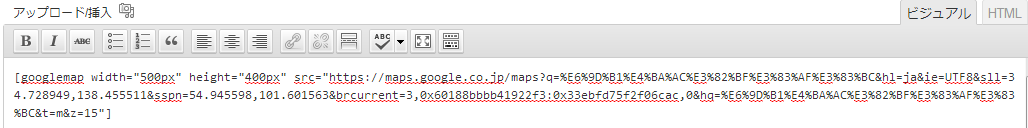
記事に地図を挿入する時は、挿入したい場所に以下のショートコードを記述します。
[googlemap width="横幅" height="縦幅" src="表示させたい地図のURL"]
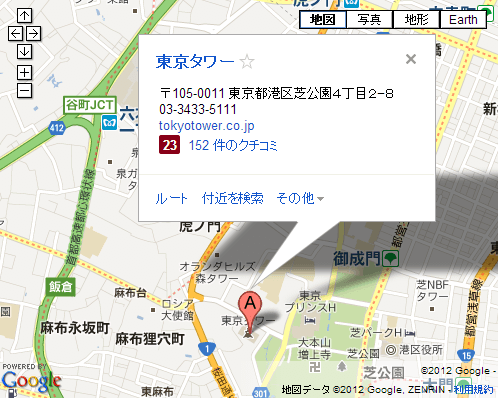
例えば、東京タワーの地図を挿入したいと仮定して、説明します。
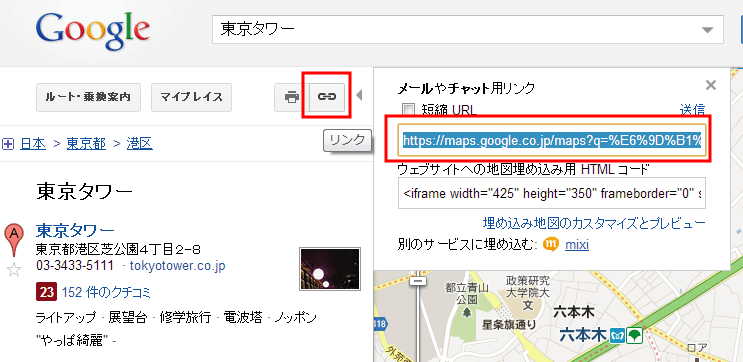
まずは、Googleマップにアクセスして、東京タワーを検索しましょう。東京タワーの地図が出てくると思います。そしたら、左上のリンクボタンをクリックして、地図のURLを表示させましょう。
コピーした地図のURLを、ショートコードの「表示させたい地図のURL」の部分に置き換えて、投稿します。横幅や縦幅は適宜変更してください。




Pingback: MapPress Easy Google Maps(WordPressプラグイン) | 「WordPress」でいかがでしょうか?
はじめまして、検索でGoogleマップとWordpressでたどり着きました。記事の通り、functions.phpにコードを追加したのですが、wordpressの管理画面が、何も表示されなく白い画面になってしまいました。追加場所を間違えるや何か変な操作をしてしまったのでしょうか?
もしこちらの現象に思い当たることがありましたら、ご教授いただけますか。よろしくお願いします。
MIUさん
コメントありがとうございます。
functions.phpにコードを追加しただけで管理画面にアクセスできなくなったのであれば、どこか変な場所に追加しちゃったのかもしれません。
例えば別の関数の閉じタグ(中括弧)とかの中に入れてしまったとかはありませんか?
コードを削除したら元に戻るのでしょうか?追加したコードを削除しても元に戻らないのであれば、例えばプラグインの更新とか、別に要因があるかもしれません。
himecasさん
お返事ありがとうございます。コードを削除したら、元に戻りました。
お騒がせしました。
functions.phpの一番最後に記述したのですが、何故、管理画面にアクセスできなくなったかは、謎のままでした。
もう一度、別な場所等に記述して試してみます。
ありがとうございました。
MIUさん
とりあえず元に戻って良かったですね。
最後のセミコロンが抜けてたとか、コードの途中を削除してしまっていたとかもあるかもしれません。
記事のコード部分にマウスカーソルを合わせると、右上にツールが出てきますので「クリップボードへコピー」してから貼り付けてみてください。そうすることでコピーし損ねるというミスは回避できます。