Image Widgetは、画像表示用のウィジェットを追加する、シンプルなWordPressプラグインです。
画像にリンクも付けられるので、HTMLがわからないクライアントがバナー画像を自分で変更したい、なんて時に便利です。
スポンサードリンク
Image Widgetのインストール
インストール手順は以下の通りです。
- Image Widgetをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Image Widgetを有効化します。
Image Widgetの使い方
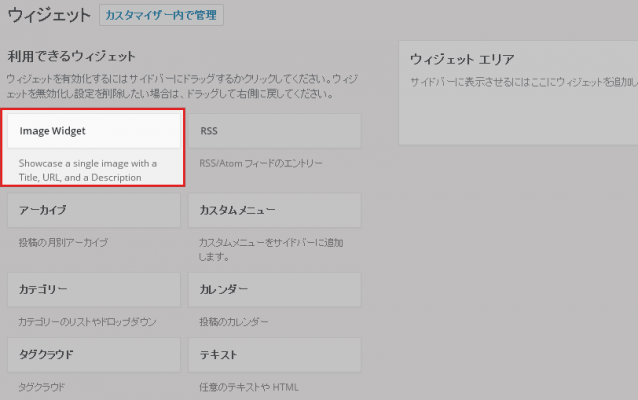
管理画面で[外観] – [ウィジェット]にアクセスします。
「Image Widget」というウィジェットが追加されているので、表示させたいウィジェットエリアにドラッグ&ドロップします。
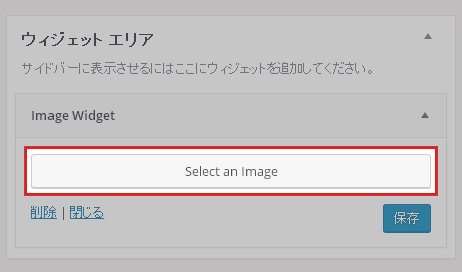
[Select an Image]をクリックして、新規画像をアップロードするかアップロード済み画像を選択します。
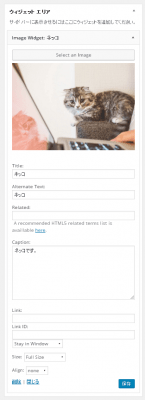
以下の情報を入力します。
| Title | 画像のタイトル |
| Alternate Text | alt属性 |
| Caption | キャプション |
| Link | リンク先 |
| Link ID | target属性 |
| Size | 画像サイズ |
| Align | 配置 |
サイト上では、以下のように表示されます。
あとがき
画像を表示させるだけのシンプルなプラグインですが、活用できるシーンは結構あるのではないでしょうか。
HTMLがわからない方にとっては、テキストウィジェットを使って画像を表示させるだけでも一苦労です。Image Widgetを使えば、楽々画像を設置することができますね。