WordPress用ページャージェネレーターは、WordPressのページネーション用のコードを生成することができるWEBサービスです。ページネーションを出力するPHPと見た目を整えるためのCSSを生成することができます。
スポンサードリンク
WordPress用ページャージェネレーターの使い方
WordPress用ページャージェネレーターにアクセスします。
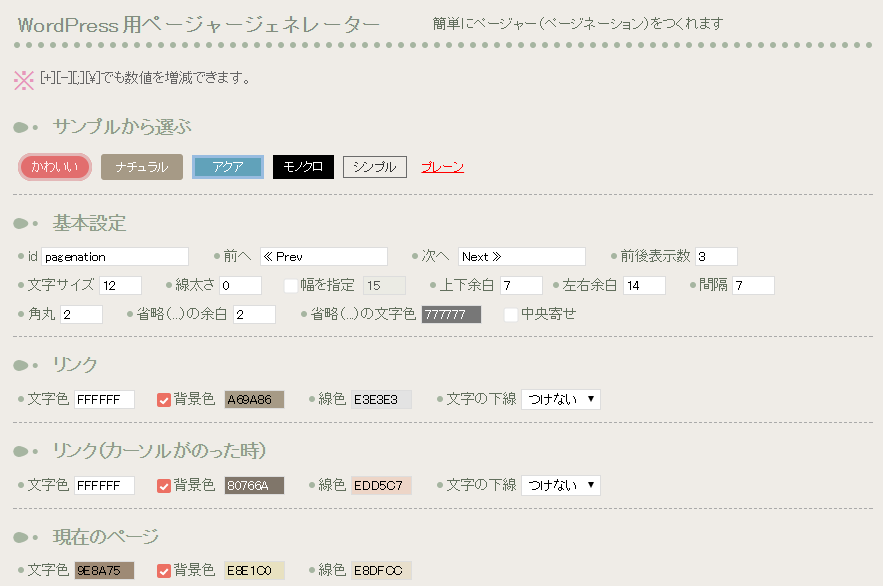
「サンプルから選ぶ」でページネーションの見た目を選択し、「基本設定」「リンク」「リンク(カーソルがのった時)」「現在のページ」で詳細を指定していきます。下の方にプレビューが表示されますので、確認しながら設定していきましょう。
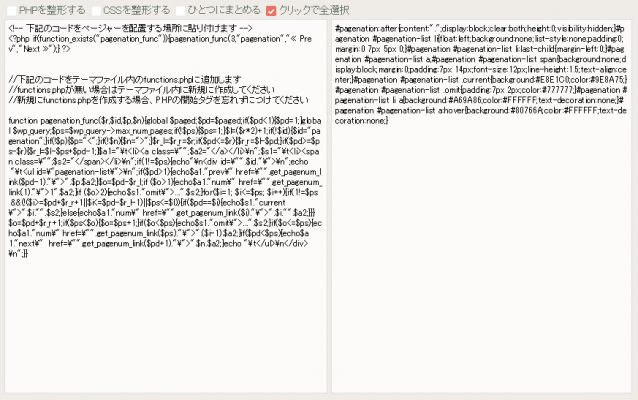
プレビューの下にコードが表示されるので、コピーして利用します。WordPressテーマのアーカイブページなどに設置しましょう。
コードは、「PHPを整形する」や「CSSを整形する」にチェックを入れると整形され、「ひとつにまとめる」にチェックを入れるとPHPとCSSがまとめられます。
下記は生成されるコードの一例です。整形はしていない状態です。
#pagenation:after{content:".";display:block;clear:both;height:0;visibility:hidden;}#pagenation #pagenation-list li{float:left;background:none;list-style:none;padding:0;margin:0 7px 5px 0;}#pagenation #pagenation-list li:last-child{margin-left:0;}#pagenation #pagenation-list a,#pagenation #pagenation-list span{background:none;display:block;margin:0;padding:7px 14px;font-size:12px;line-height:1.5;text-align:center;}#pagenation #pagenation-list .current{background:#E8E1C0;color:#9E8A75;}#pagenation #pagenation-list .omit{padding:7px 2px;color:#777777;}#pagenation #pagenation-list li a{background:#A69A86;color:#FFFFFF;text-decoration:none;}#pagenation #pagenation-list a:hover{background:#80766A;color:#FFFFFF;text-decoration:none;}
<!-- 下記のコードをページャーを配置する場所に貼り付けます -->
<?php if(function_exists("pagenation_func")){pagenation_func(3,"pagenation","« Prev","Next »");} ?>
//下記のコードをテーマファイル内のfunctions.phpに追加します
//functions.phpが無い場合はテーマファイル内に新規に作成してください
//新規にfunctions.phpを作成する場合、PHPの開始タグを忘れずにつけてください
function pagenation_func($r,$id,$p,$n){global $paged;$pd=$paged;if($pd<1){$pd=1;}global $wp_query;$ps=$wp_query->max_num_pages;if(!$ps){$ps=1;}$l=($r*2)+1;if(!$id){$id="pagenation";}if(!$p){$p="<";}if(!$n){$n=">";}$r_l=$r_r=$r;if($pd<=$r){$r_r=$l-$pd;}if($pd>=$ps-$r){$r_l=$l-$ps+$pd-1;}$a1="\t<li><a class=\"";$a2="</a></li>\n";$s1="\t<li><span class=\"";$s2="</span></li>\n";if(1!=$ps){echo"\n<div id=\"".$id."\">\n";echo "\t<ul id=\"pagenation-list\">\n";if($pd>1){echo$a1."prev\" href=\"".get_pagenum_link($pd-1)."\">".$p.$a2;}$o=$pd-$r_l;if ($o>1){echo$a1."num\" href=\"".get_pagenum_link(1)."\">1".$a2;}if ($o>2){echo$s1."omit\">...".$s2;}for($i=1; $i<=$ps; $i++){if(1!=$ps &&(!($i>=$pd+$r_r+1||$i<=$pd-$r_l-1)||$ps<=$l)){if($pd==$i){echo$s1."current\">".$i."".$s2;}else{echo$a1."num\" href=\"".get_pagenum_link($i)."\">".$i."".$a2;}}}$o=$pd+$r_r+1;if($ps<$o){$o=$ps+1;}if($o<$ps){echo$s1."omit\">...".$s2;}if($o<=$ps){echo$a1."num\" href=\"".get_pagenum_link($ps)."\">".($i-1).$a2;}if($pd<$ps){echo$a1."next\" href=\"".get_pagenum_link($pd+1)."\">".$n.$a2;}echo "\t</ul>\n</div>\n";}}
あとがき
CSSも一緒に生成できるので、コピペですぐに使えますね。ページネーションを実装する時にぜひご活用ください。