Q2W3 Fixed Widgetは、スクロールに追尾するウィジェットを設置することができるWordPressプラグインです。設置しているウィジェットに「Fixed widget」という項目が追加されるので、チェックを入れるだけでスクロール追尾してくれます。
ウィジェットの動きについては、以下よりご確認いただけます。
スポンサードリンク
Q2W3 Fixed Widgetのインストール
インストール手順は以下の通りです。
- Q2W3 Fixed Widgetをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Q2W3 Fixed Widgetを有効化します。
Q2W3 Fixed Widgetの設定
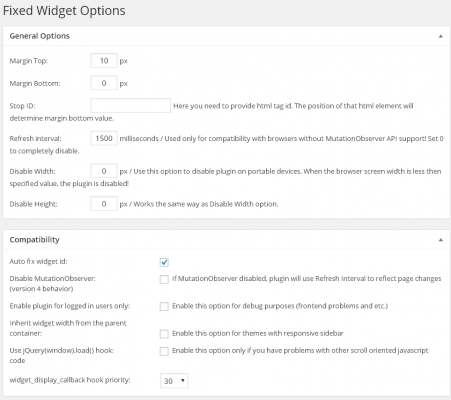
WordPress管理画面の[外観] – [Fixed Widget Options]にアクセスすると、詳細設定が行えます。よくわからない場合は、デフォルトのままでも大丈夫です。
| Margin Top | 上部の余白 |
| Margin Bottom | 下部の余白 |
| Stop ID | フッターのID(その位置で追尾が停止) |
| Refresh interval | リフレッシュの間隔 |
| Disable Width | スマホで無効化 |
| Disable Height | スマホで無効化 |
| Auto fix widget id | ウィジェットIDの自動修正 |
| Disable MutationObserver | MutationObserverの無効化 |
| Enable plugin for logged in users only | デバッグの有効化 |
| Inherit widget width from the parent container | 横幅は親要素を継承 |
| Use jQuery(window).load() hook | jQuery(window).load()の使用 |
| widget_display_callback hook priority | コールバックの優先度 |
Q2W3 Fixed Widgetの使い方
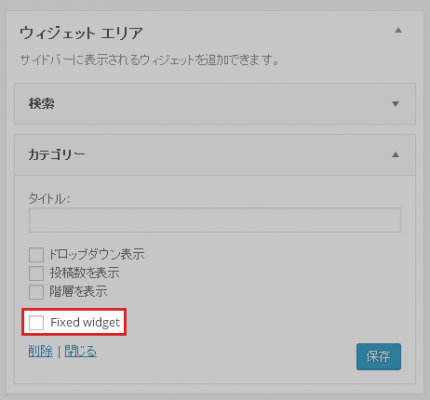
[外観] – [ウィジェット]にアクセスして、スクロール追尾させたいウィジェットを開きます。「Fixed widget」にチェックを入れると、スクロールについてくるようになります。
あとがき
簡単にスクロール追尾型のウィジェットが設置できちゃいますね。
おすすめコンテンツ等を表示して、直帰率の改善にぜひお役立て下さい。