Toolset Typesは、「カスタム投稿」「カスタムタクソノミー」「カスタムフィールド」「タームフィールド」「ユーザーフィールド」の追加が行えるWordPressプラグインです。
イメージ動画はこちら↓
Toolset Typesのインストール
インストール手順は以下の通りです。
- Toolset Typesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Toolset Typesを有効化します。
Toolset Typesの使い方
プラグインを有効化すると、左メニューに[Toolset]という項目が追加されます。[Toolset]のサブメニューでは、それぞれ以下の項目が追加できます。
| Post Types | カスタム投稿 |
| Taxonomy | カスタムタクソノミー |
| Post Fields | カスタムフィールド |
| 用語フィールド | タームに紐づくフィールド |
| ユーザーフィールド | ユーザーのフィールド |
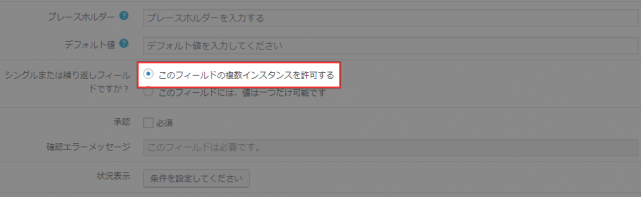
なお、カスタムフィールドを追加するときに、「このフィールドの複数インスタンスを許可する」にチェックを入れると、入力するユーザーがフィールドを任意で増やすことができます。
他のカスタムフィールドを追加するためのプラグインにはない、便利な機能ですね。
Toolset Typesの設定
[Toolset] – [設定]では、Toolset Typesの細かい設定ができます。
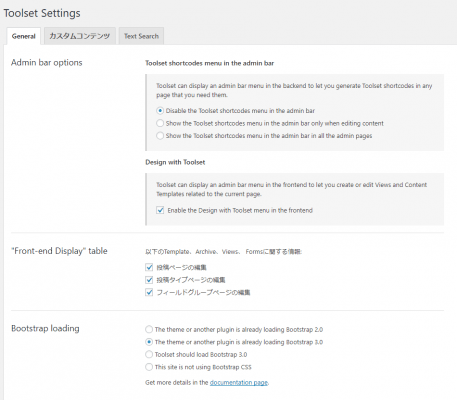
General
[General]タブでは全般設定が行えます。
| Admin bar options | 管理バーにショートコードのオプションメニューを表示 |
| “Front-end Display” table | 投稿画面に”フロントエンドディスプレイ”ウィジェットを表示 |
| Bootstrap loading | Bootstrapのロード |
カスタムコンテンツ
[カスタムコンテンツ]タブでは、コンテンツの設定が行えます。
| 画像 | 画像のリサイズやキャッシュの設定 |
| ヘルプボックス | ヘルプボックスの表示 |
| カスタムフィールドメタボックス | 標準カスタムフィールドの表示/非表示 |
| 高いレベルの役割を持つユーザー用にフィルタされていないHTMLを保存する | HTMLの保存許可 |
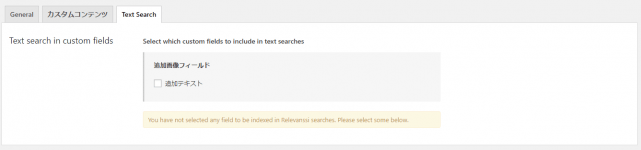
Text Search
Relevanssiという検索機能を向上させるプラグインを導入すると、カスタムフィールドの値も検索対象に含めることができるようになります。
カスタムフィールドの出力
シングルラインと複数ライン
シングルラインや複数ラインを出力するには、テーマ内に以下のように記述します。「フィールドスラグ」の部分は、出力したいフィールドのスラグを入れてください。
<?php echo(types_render_field("フィールドスラグ", array())); ?>
もしくは
<?php echo post_custom('wpcf-フィールドスラグ'); ?>
複数ラインの場合は、types_render_fieldだと段落や改行タグも出力され、post_customだとタグは出力されません。
文字数を制限したい場合は、mb_substrを使って省略します。
<?php
$str = nl2br(esc_html(types_render_field ("フィールドスラグ", array('output' => 'raw'))));
if(mb_strlen($str) > 30) {
$str_cont = mb_substr($str,0,30);
echo $str_cont.'…';
} else {
echo $str;
}
?>
上記の場合、30文字を超えると省略され、後ろに「…(三点リーダー)」が付きます。
画像
画像を出力する場合は、以下のように記述します。基本はシングルラインや複数ラインと同じですが、post_customで出力する時は、画像へのパスが出力されるため、imgタグ内に記述する必要があります。
<?php echo(types_render_field("フィールドスラグ", array())); ?>
もしくは
<img src="<?php echo post_custom('wpcf-フィールドスラグ'); ?>">
横幅や高さなども指定したい場合は、以下のように記述します。
<?php echo(types_render_field( "フィールドスラグ", array( "alt" => get_the_title(), //記事タイトルを取得 "width" => "300", //横幅を指定 "height" => "200", //高さを指定 "proportional" => "false" //画像のトリミング ))) ?>
post_customと同じように、types_render_fieldで画像のパスのみを取得したい場合は、以下のように指定します。
<img src="<?php echo (types_render_field("フィールドスラグ", array('output' => 'raw'))); ?>">
ラジオボタン
ラジオボタンで選択されたコンテンツを出力する場合は、以下のように記述します。こちらもシングルラインと同様ですね。
<?php echo(types_render_field("フィールドスラグ", array())); ?>
もしくは
<?php echo post_custom('wpcf-フィールドスラグ'); ?>
post_customの場合は、「カスタムフィールドのコンテンツ」に設定されている値が出力されます。
チェックボックス
チェックボックスでチェックされたコンテンツを出力する場合は、以下のように記述します。
<?php echo(types_render_field( "フィールドスラグ", array( "separator" => ", " ) )); ?>
チェックボックスを追加する際に、「選択済」に出力する値を入力しておく必要があります。「選択済」にはHTMLも入力可能なので、任意のクラスを追加したり、リスト表記にしたりと、色々とできちゃいます。
日付
日付を出力する場合は、以下のように記述します。formatで出力フォーマットを指定できます。
<?php echo(types_render_field("フィールドスラグ", array("format" => "Y年n月d日"))); ?>
以下のように記述すれば、カレンダーとして出力することも可能です。
<?php echo(types_render_field("フィールドスラグ", array("style" => "calendar"))); ?>
ナンバー
数値を出力する場合は、以下のように記述します。
<?php echo(types_render_field("フィールドスラグ", array())); ?>
上記だと、カンマなしで出力されますが、以下のようにすればカンマありでの出力も可能です。
<?php echo number_format((types_render_field("フィールドスラグ", array()))); ?>
アップロードされているファイルの種類によって処理を変える
アップロードされているファイルの種類によって、処理を変える方法をご紹介いたします。以下の例では、ファイルの種類によってアイコンを出し分けています。
<?php
$file = get_post_meta($post->ID, 'wpcf-フィールドスラグ', false);
if(preg_match('/\.pdf$/i', $file[0])) {
?>
<div><img src="<?php echo get_template_directory_uri(); ?>/images/ico-pdf.png" alt=""></div>
<?php } elseif(preg_match('/\.doc$|\.docx$/i', $file[0])) { ?>
<div><img src="<?php echo get_template_directory_uri(); ?>/images/ico-word.png" alt=""></div>
<?php } elseif(preg_match('/\.xls$|\.xlsx$/i', $file[0])) { ?>
<div><img src="<?php echo get_template_directory_uri(); ?>/images/ico-excel.png" alt=""></div>
<?php } ?>
上記のように記述することで、ファイルがPDFの時はico-.pdf.pngが出力され、ワードの場合はico-word.png、エクセルの場合はico-excel.pngが出力されます。
ファイルの種類によってアイコンを変えたい、という要望は結構あるのではないでしょうか。
カスタムフィールドの繰り返し
フィールド追加時に、「このフィールドの複数インスタンスを許可する」を選択すると、入力時にフィールドを追加することができます。
複数設定されているフィールドを連続して出力する場合は、以下のようにseparator(区切り)を指定してあげます。
<ul> <li><?php echo(types_render_field( "フィールドスラグ", array( "separator" => "</li><li>" ) )); ?></li> </ul>
何番目のフィールドか、指定して出力することも可能です。例えば、以下のように指定すれば、1番目のフィールドのみが出力されます。
<ul> <li><?php echo(types_render_field( "フィールドスラグ", array( "index" => "0" ) )); ?></li> </ul>
複数インスタンスの出力
ちょっと複雑になりますが、例えば画像フィールドに複数インスタンスを許可していて、リスト表示しつつリンク先を画像ファイルにしたい場合は、以下のように記述します。
<ul>
<?php
$images = get_post_meta($post->ID, 'wpcf-フィールドスラグ', false);
$judge = array_filter($images);
if($judge) {
foreach ($images as $image) {
$query = "SELECT ID FROM $wpdb->posts WHERE guid = %s";
$prepared = $wpdb->prepare($query, $image);
$attachment_id = $wpdb->get_var($prepared);
$alt = esc_attr(get_post_meta($attachment_id, '_wp_attachment_image_alt', true));
$out = '<li><a href="'.$image.'"><img src="'.$image.'"></a></li>';
echo $out;
}
}
?>
</ul>
このように記述することで、画像ファイルをリストで出力しつつ、画像のリンク先を画像ファイルにすることができます。
画像ではなく、複数のPDFファイルの情報を出力するには、以下のように記述します。
<?php
$pdfs = get_post_meta($post->ID, 'wpcf-フィールドスラグ', false);
$judge = array_filter($pdfs);
if($judge) {
foreach ($pdfs as $pdf) {
$query = "SELECT ID FROM $wpdb->posts WHERE guid = %s";
$prepared = $wpdb->prepare($query, $pdf);
$attachment_id = $wpdb->get_var($prepared);
$url = wp_get_attachment_url($attachment_id);
$pdf_title = get_the_title($attachment_id);
$path = str_replace(esc_url(home_url('/'))."", ABSPATH, $url);
if(is_file($path)) {
$size = size_format(filesize($path));
}
$out = '<a href="'.$url.'">'.$pdf_title.'('.$size.')</a>';
echo $out;
}
}
?>
$urlにはファイルURL、$pdf_titleにはファイルにつけたタイトル、$sizeにはファイルサイズが代入されます。
あとがき
カスタム投稿やカスタムフィールドを追加したい場合、これ一つインストールすれば解決できちゃいますね。カスタム投稿やカスタムフィールドを追加する時は、ぜひご検討ください。
ちなみに、公式ディレクトリに登録されているので無料で使えるものだと思っておりましたが、数ヶ月(おそらく半年くらい)経つと有料版を購入してサイト登録しないとプラグインのアップデートができなくなってしまいます。気に入ったら購入しましょう。