ブログやニュース記事を読んでいると、下の方までスクロールした際に「TOPに戻る」とか「Back to top」といったボタンが表示されることがあります。ボタンをクリックすると、一気にページの先頭部分までスクロールバーを戻してくれます。
そういうページの先頭まで戻るためのボタンを設置することができるプラグインとして、Scroll to Top という WordPress プラグインを以前紹介しました。Scroll to Top も便利なのですが、デフォルトではページの中央部分に表示され、配置を変えたい場合はプラグインをカスタマイズする必要があります。
ボタンをページの右下とか左下に表示したい人にとっては、いきなりプラグインをカスタマイズする必要があって少し面倒ですよね。デフォルトの状態から右下もしくは左下にボタンを表示することができるプラグインはないのか、と思っていたらありました。そりゃまぁあります・・・よね。
ということで、今回は「WP To Top」というプラグインをご紹介いたします。機能としては Scroll to Top とほぼ同じなので、あとは好みで導入するのがいいと思います。
WP To Topのインストール
- WP To Topをダウンロードします。
- ダウンロードしたファイルを展開し、wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP To Topプラグインを有効化します。
WP To Topの設定
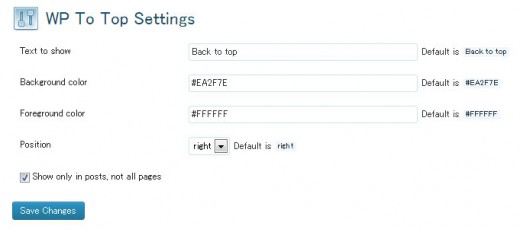
設定は、管理画面の [設定] – [WP To Top] から行います。デフォルトのままでもOKですが、背景色とか配置とかお好みで設定変更しておきましょう。
Text to show:ボタンに表示する文字を入力します。デフォルトは「Back to top」
Background color:背景色をカラーコードで指定します。デフォルトは「#EA2F7E」
Foreground color:文字色をカラーコードで指定します。デフォルトは「#FFFFFF」
Position:rightかleftから選択します。デフォルトは「right」
Show only in posts, not all pages:チェックを入れると投稿ページでのみボタンが表示されます。デフォルトは「チェックあり」
こんな感じのボタンが表示されるようになります。(設定はデフォルトのまま)
あとがき
ページが長くなると先頭まで戻るのは地味に面倒です。そんなときにページの先頭まで戻るボタンが設置されていると楽チンなので、ユーザビリティの向上に繋がると思います。
WP To Top と Scroll to Top のどちらを入れるか、という点で迷うかもしれませんが、ボタンをページの右下か左下に表示させたい人には WP To Top、ページの中央に表示させたい人には Scroll to Top をおすすめします。