画像を一切使わず、CSSだけでストライプ柄の背景を実現する方法をご紹介いたします。 CSSだけで背景をストライプ柄にする方法 斜めストライプ 斜めのストライプを実装するには、CSSで以下のように記述します。 backgr…
CSSだけでストライプ柄の背景を実装する方法


画像を一切使わず、CSSだけでストライプ柄の背景を実現する方法をご紹介いたします。 CSSだけで背景をストライプ柄にする方法 斜めストライプ 斜めのストライプを実装するには、CSSで以下のように記述します。 backgr…

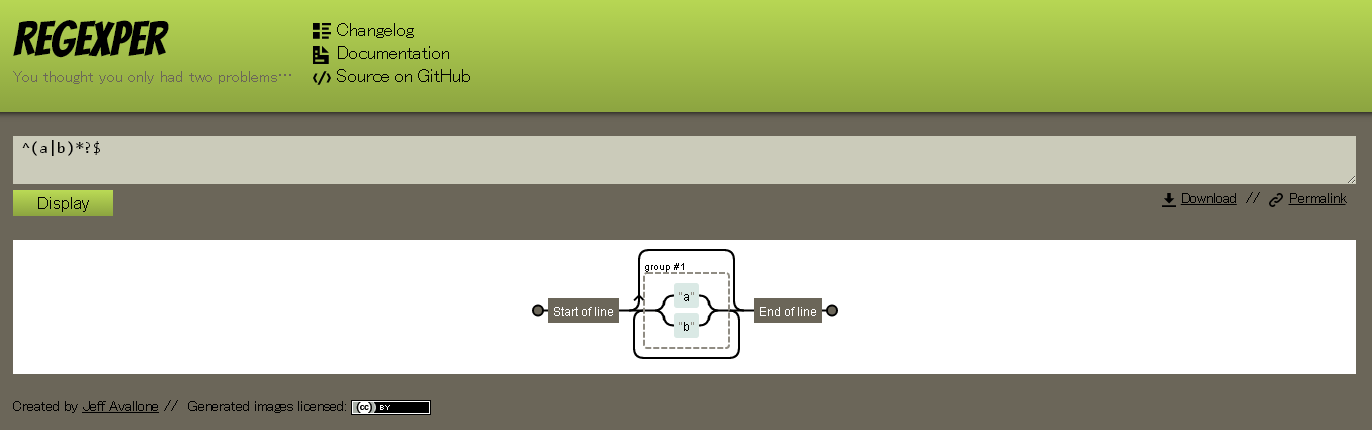
Regexperは、正規表現を解読して図として表示してくれるWEBサービスです。 慣れないと解読が難解な正規表現ですが、Regexperで可視化することで非常にわかりやすくなります。 Regexperの使い方 Regex…

なんとエックスサーバーで独自SSLが無料で使えるようになりました。無料の独自SSLは2016年6月30日から提供開始しており、これまでの独自SSLもオプション独自SSLとして利用可能ということです。 というわけで、早速無…

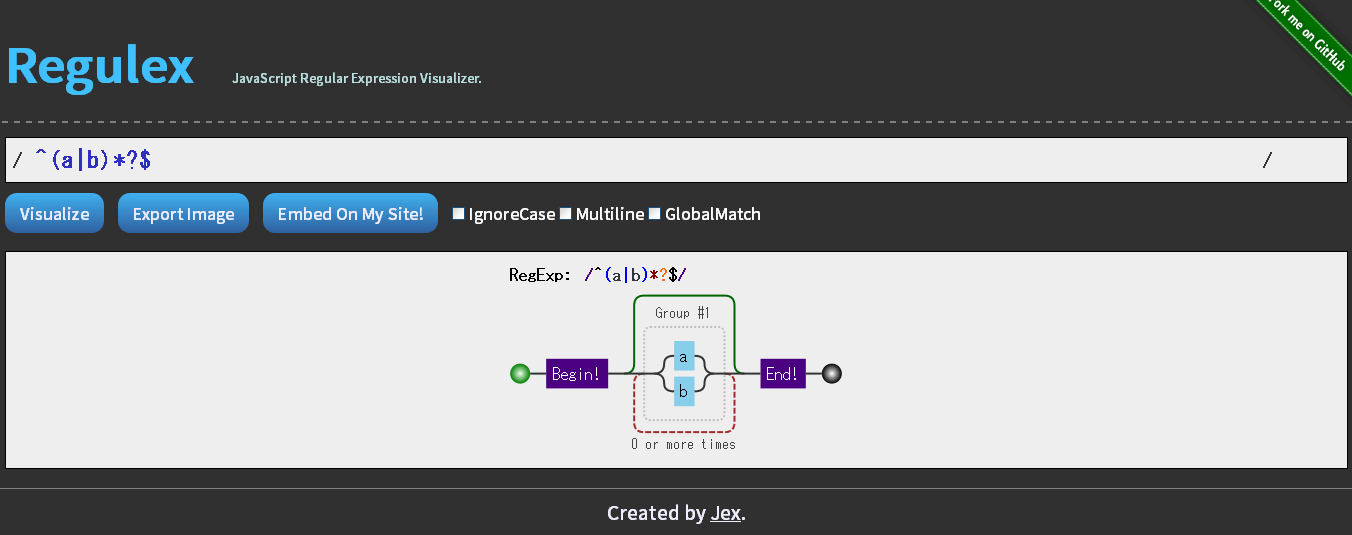
Regulexは、入力した正規表現を図に変換してくれるWEBサービスです。 解読が面倒な正規表現も、Regulexを使えば一目瞭然になります。 Regulexの使い方 Regulexにアクセスして、図で表示したい正規表現…