JavaScriptでURLの情報を取得する方法をご紹介いたします。 URLの情報を取得するにはlocationを使いますが、locationで情報を取得することで、URL内のクエリやハッシュなどを使って条件分岐すること…
JavaScriptで参照しているページのURL全体やURL内の一部を取得する方法


JavaScriptでURLの情報を取得する方法をご紹介いたします。 URLの情報を取得するにはlocationを使いますが、locationで情報を取得することで、URL内のクエリやハッシュなどを使って条件分岐すること…

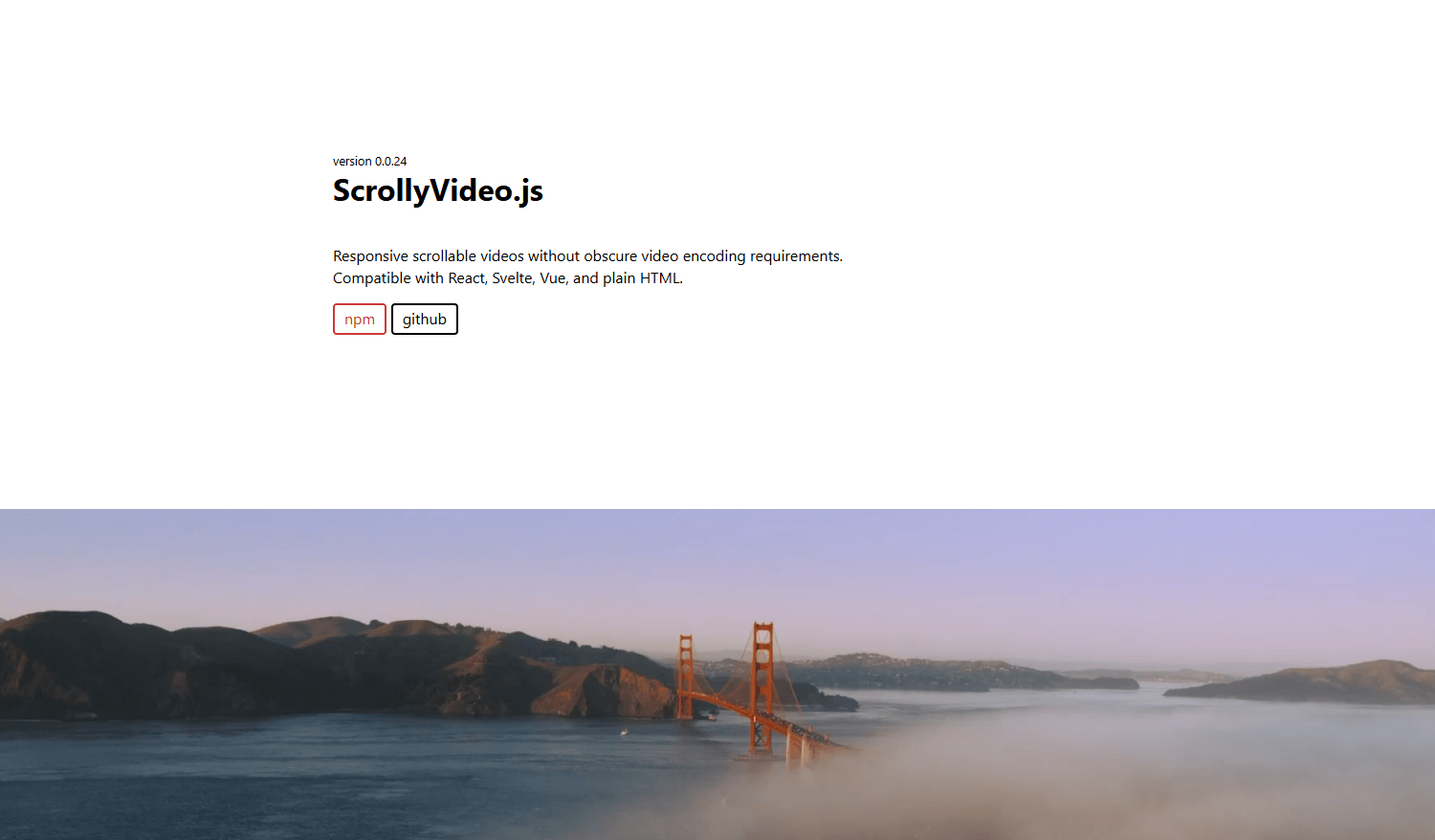
ScrollyVideo.jsは、スクロールと動画を連動させられるJavaScriptライブラリです。スクロール量に応じて動画が進んだり戻ったりします。 挙動については、ScrollyVideo.jsのサイトでご確認いた…

サイトへのアクセスが初回の時だけ何らかの処理を行う方法をご紹介いたします。 例えば、ローディング画面を初回アクセス時のみ表示させたいとか、初回訪問者への注意文を表示させたいなど、様々な活用方法があると思います。 初回アク…

slickで実装されたスライダーで、ボタンをクリックしたらスライダーを一時停止できるようにする方法をご紹介いたします。一時停止処理はかなり簡単に実装できちゃいます。 slickでスライダーの一時停止処理を実装する方法 ま…

maxlength pluginは、フォームのinputやtextareaのmaxlengthを読み取って、残りの入力可能な文字数を表示できるjQueryのプラグインです。 文字数のカウントはリアルタイムで更新されていき…

jQuery Cookie Consent Pluginは、Cookie使用への同意ボタンをポップアップ表示できるjQueryプラグインです。 jQueryに依存しますが、簡単にポップアップを表示することが可能です。 j…

Infinite Scrollは次のページのコンテンツを読み込んで、無限スクロールを実現するJavaScriptプラグインです。デモページも用意されています。 Infinite Scrollを使って、WordPressの…

PCだと右クリックやドラッグ&ドロップ、スマホでは長押しによる画像の保存を禁止する方法をご紹介いたします。 稀に、対策として実装してほしいと頼まれることがあるので備忘録として残しておきます。 CSSによる画像保存…

直前に開いていたページに戻るためのリンクを実装する方法をご紹介いたします。 ブラウザの戻るボタンを使えば良い話ではありますが、フォームの確認画面などで使うケースが結構あったりするので、覚えておいて損はないかなと思います。…

jQueryを使って、要素の高さをブラウザの高さに合わせる方法をご紹介いたします。 例えば、メインビジュアルを画面いっぱいに表示したい時などに活用できます。CSSの指定だけでは思ったような表示にならない場合に参考にしてい…