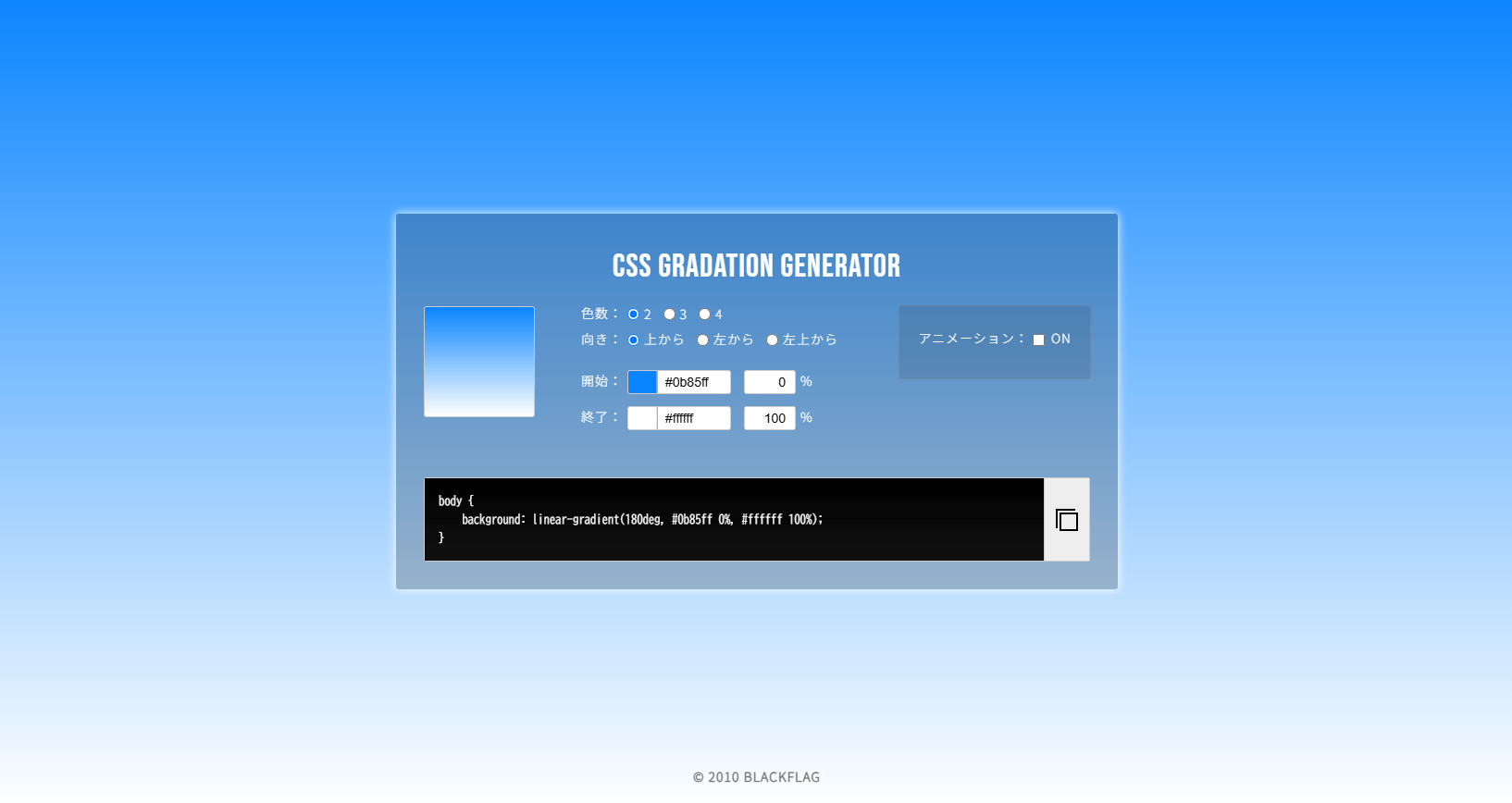
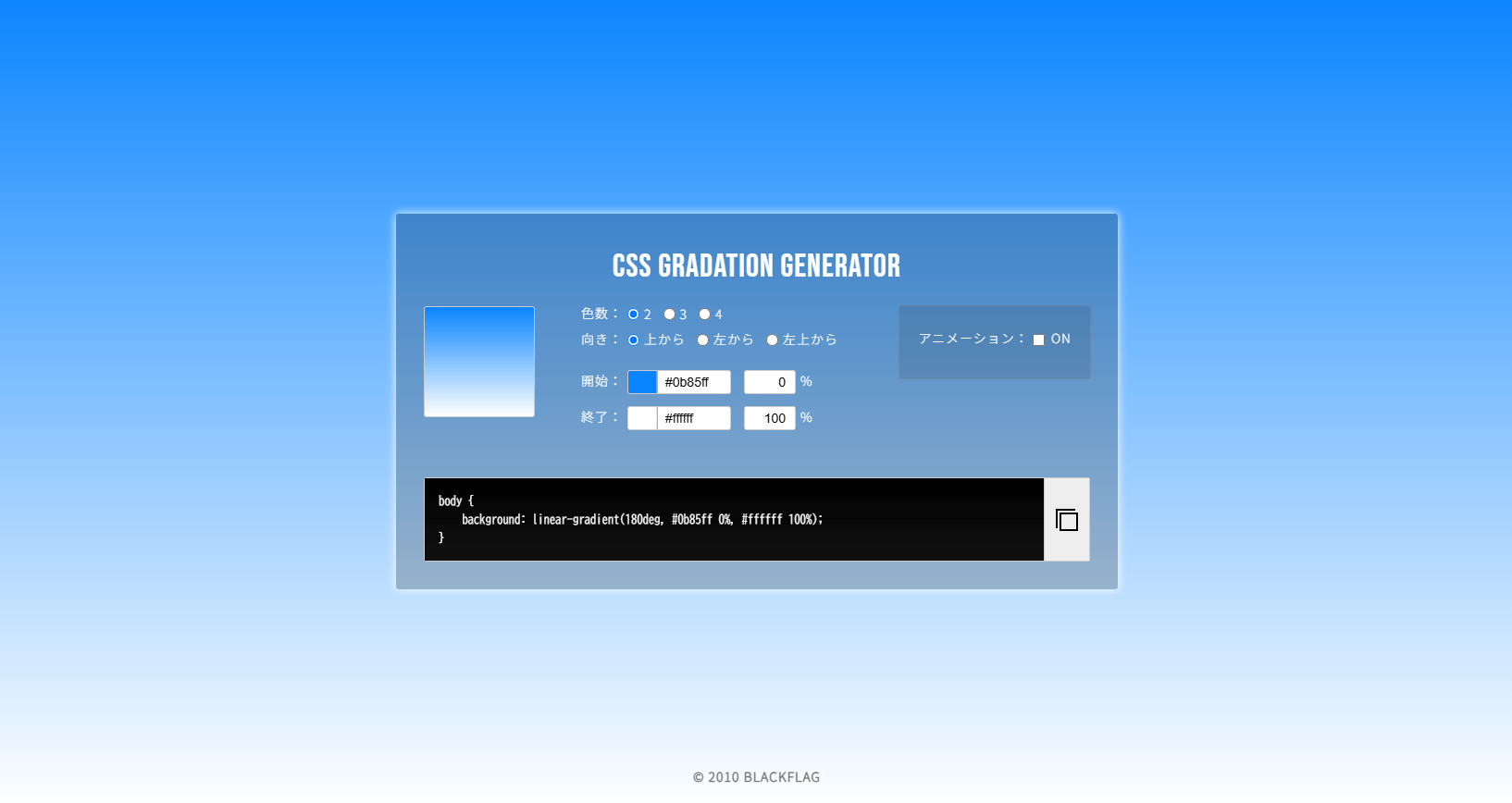
CSS Gradation Generatorは、グラデーションのCSSコードを生成できるWebサービスです。 色が徐々に変わっていくアニメーション効果も追加できます。 CSS Gradation Generatorの使…
アニメーション付きグラーデーションのCSSを生成できるWebサービス「CSS Gradation Generator」


CSS Gradation Generatorは、グラデーションのCSSコードを生成できるWebサービスです。 色が徐々に変わっていくアニメーション効果も追加できます。 CSS Gradation Generatorの使…

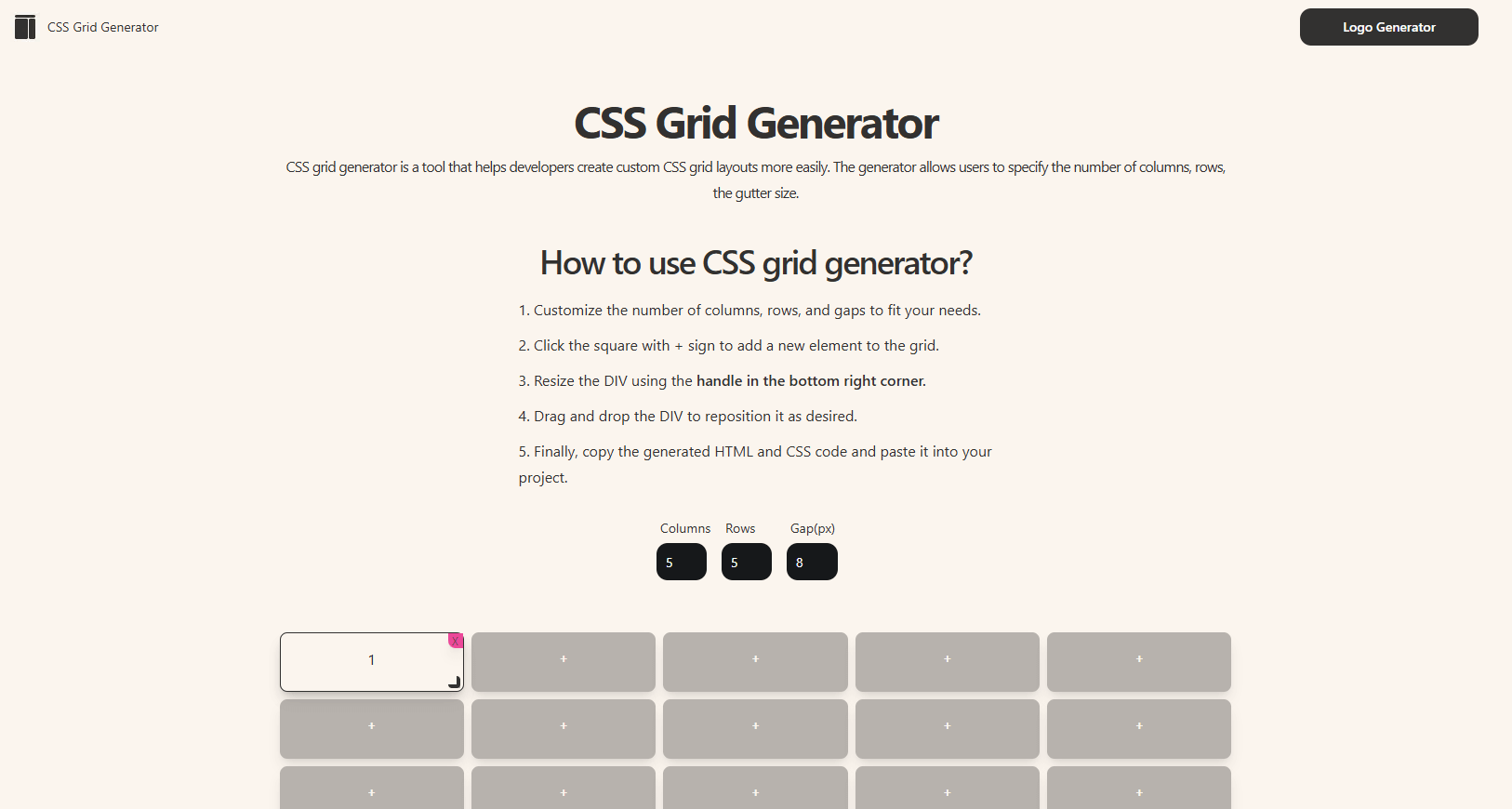
CSS Grid Generatorは、直感的な操作でGridレイアウトを作成できるCSSジェネレーターです。 クリックやドラッグ&ドロップでレイアウトを作成すると、HTML/CSSを生成してくれます。 CSS …

CSSでグラデーションの枠線を付ける方法をご紹介いたします。 角丸の場合は少し工夫が必要なので、角丸の要素にグラデーションの枠線を付ける方法も後述します。 CSSで要素にグラデーションの枠線を付ける方法 まずHTMLは下…

テーブルのセルに対して罫線と背景色を指定すると、FirefoxとSafariで罫線が見えなくなってしまう現象に出くわしました。 HTMLはこんな感じです。 CSSは以下のように指定していました。 不思議なのが、罫線が表示…

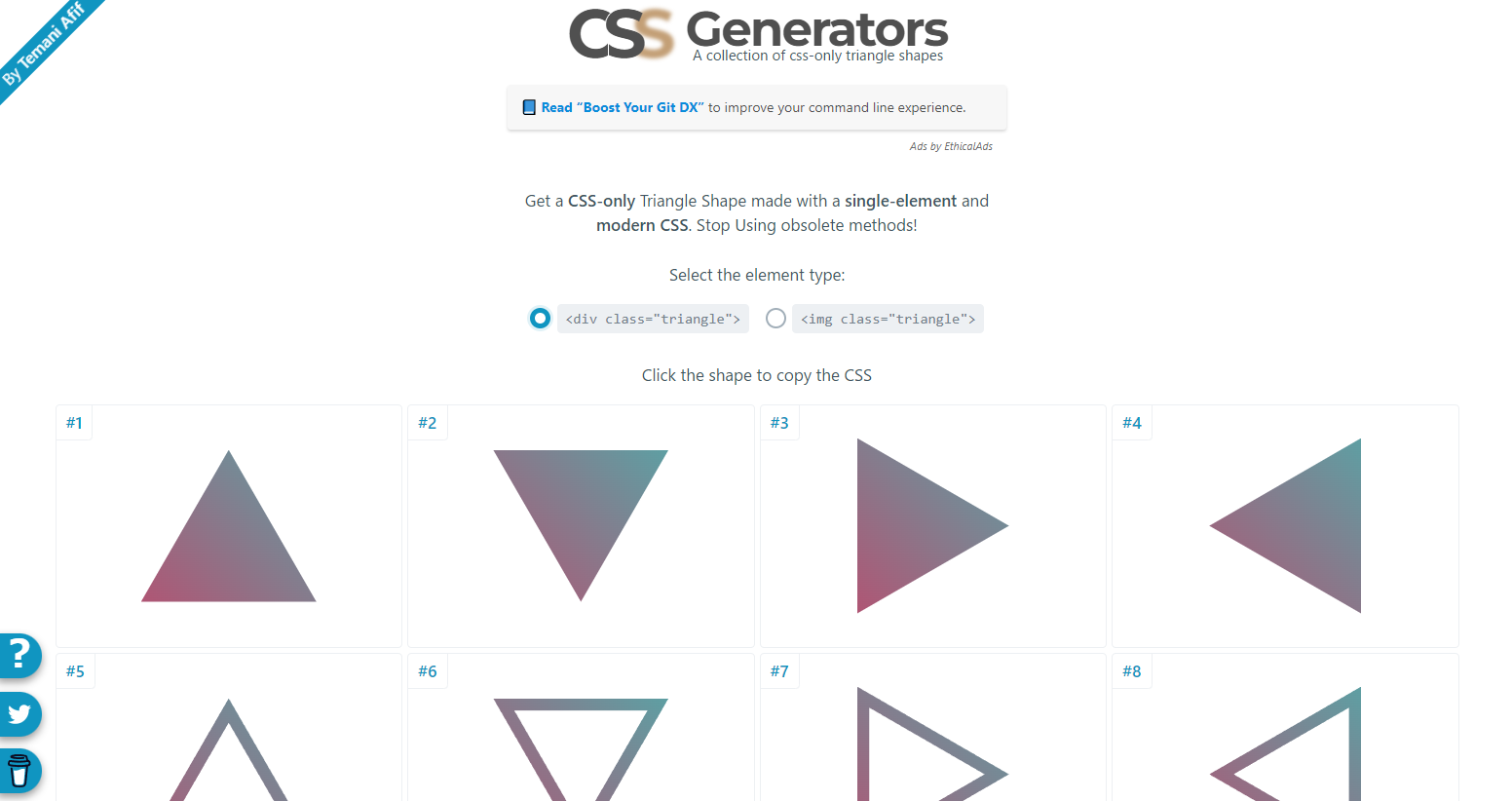
Triangle Shapesは、三角形のCSSコードをコピーできるWebサービスです。様々なタイプの三角形が用意されており、画像の三角形の切り抜きもコピペで簡単に実装できます。 Triangle Shapesの使い方 …

PCだと右クリックやドラッグ&ドロップ、スマホでは長押しによる画像の保存を禁止する方法をご紹介いたします。 稀に、対策として実装してほしいと頼まれることがあるので備忘録として残しておきます。 CSSによる画像保存…

Sassを使ってコーディングする際に、remやvwの値を自動計算できるようにする方法をご紹介いたします。 remやvwでフォントサイズを指定する時の面倒な計算をする必要がなくなるため、作業の効率化を図れます。 remの値…

Sassを活用し始めてもう何年も経ちますが、今更ながら@at-rootが便利なことに気付きました(^^; ネストされたセレクタをルートに戻したいことってなかったんですよね。というか、活用できるケースがあんまりイメージでき…

iPhoneやiPadでフォームを入力するためにフォーカスすると、画面が自動でズームされることがあります。これはiOSの仕様で、inputやtextareaのフォントサイズが15px以下だと画面がズームします。 少なくと…

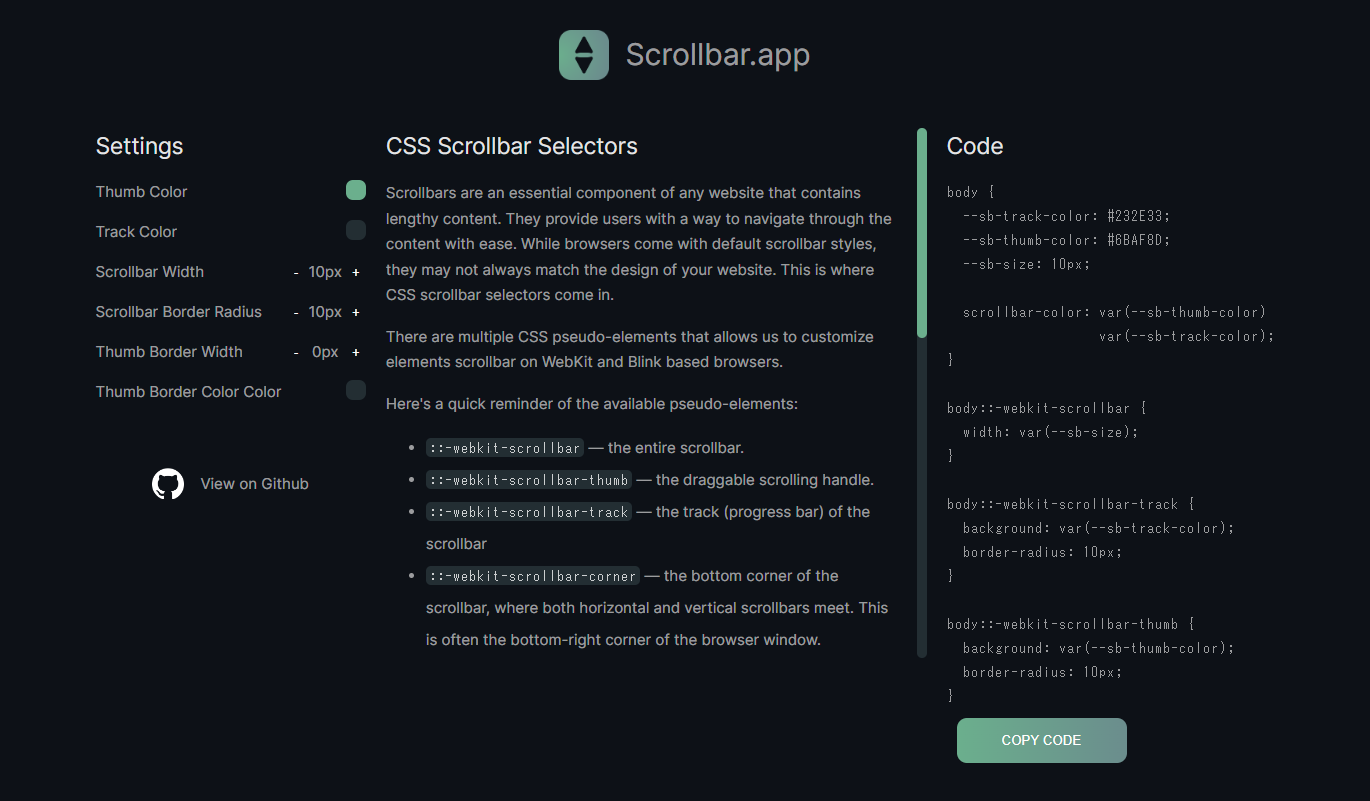
Scrollbar.appは、スクロールバーをカスタマイズするためのCSSコードを生成できるWebサービスです。 実際にプレビューを見ながら、色や幅などを調整できます。 Scrollbar.appの使い方 Scrollb…