Triangle Shapesは、三角形のCSSコードをコピーできるWebサービスです。様々なタイプの三角形が用意されており、画像の三角形の切り抜きもコピペで簡単に実装できます。
Triangle Shapesの使い方
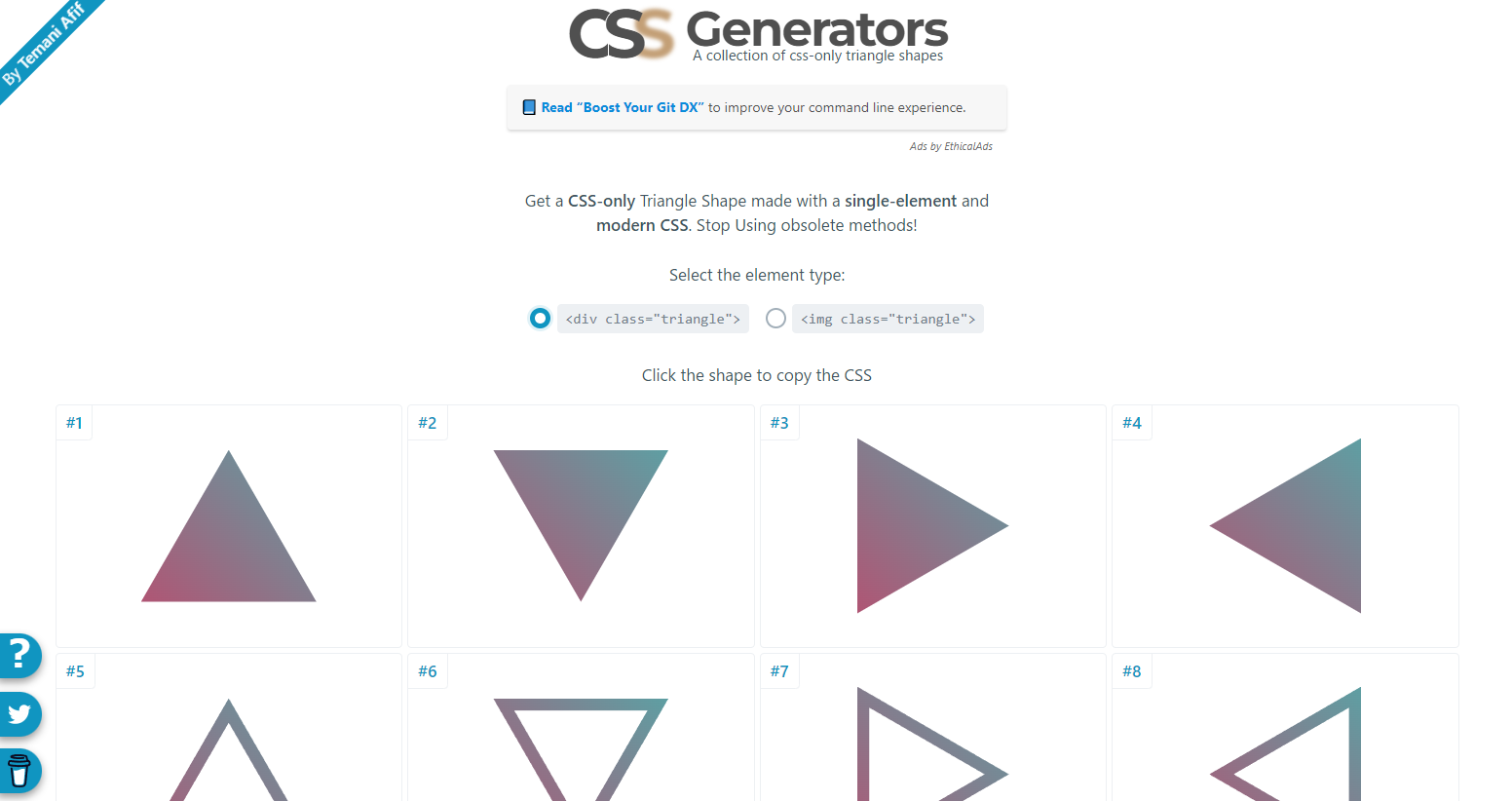
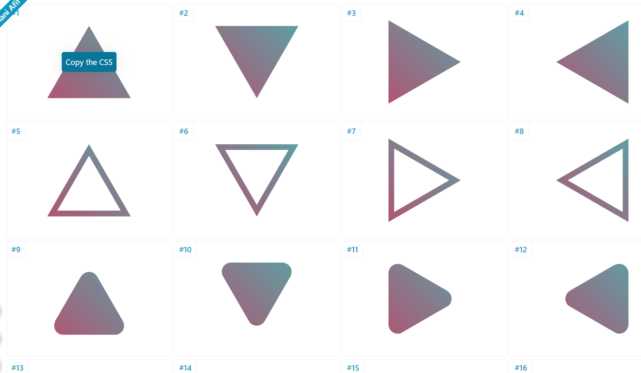
Triangle Shapesにアクセスして、利用したい三角形をクリックするだけです。

クリックすると下記のようなコードがコピーされますので、HTMLとCSSにコピペして使います。aspect-ratioとclip-pathで作成されていますね。
/* HTML: <div class="triangle"></div> */
.triangle {
width: 180px;
aspect-ratio: 1/cos(30deg);
clip-path: polygon(50% 0,100% 100%,0 100%);;
background: linear-gradient(45deg,#FA6900,#C02942);
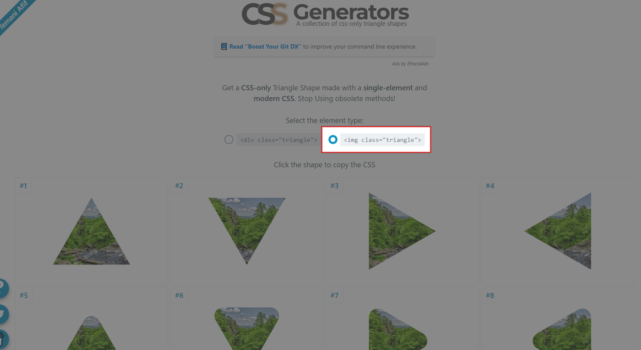
}上部にあるラジオボタンでimgを選択すると、画像の三角形が作成できます。

CSSはこんな感じです。divの三角形と同じですが、画像をclip-pathで切り抜いていますね。
/* HTML: <img class="triangle" src="" alt=""> */
.triangle {
width: 180px;
aspect-ratio: 1/cos(30deg);
clip-path: polygon(50% 0,100% 100%,0 100%);;
object-fit: cover;
}あとがき
以前は下記のようにborderを使って三角形を作成していましたが、clip-pathの方が記述量も少なくなってわかりやすいかもですね。
.triangle {
display: inline-block;
width: 0;
height: 0;
border-style: solid;
border-width: 0 100px 173.2px 100px;
border-color: transparent transparent #6980fe transparent;
}三角形の表現を使いたい時は、ぜひTriangle Shapesをご活用ください。