テーブル内のthやtdに対して、CSSで横幅を指定してもうまく効かない場合の対処法をご紹介いたします。
複雑なテーブルを実装する時なんかは役立つと思います。
よくある解決法 「table-layout:fixed;」
よく紹介されている対処法は、該当のテーブルに対して「table-layout:fixed;」を指定してあげる方法です。
例えば、thだけを横幅100pxにしたい場合は、以下のように指定します。
table {
width: 100%;
table-layout: fixed;
}
th {
width: 100px;
}これで解決できれば万々歳なのですが、そうもいかない場合があります。
テーブル内にcolspanがあると横幅が勝手に計算される
テーブル内でcolspanしていると、table-layout:fixed;を指定しても、CSSで指定した横幅が適用されません。
例えば、以下のようなテーブルがあったとします。
<table>
<tr>
<th>thです</th>
<td colspan="3">tdです</td>
</tr>
<tr>
<th>thです</th>
<td>tdです</td>
<th>thです</th>
<td>tdです</td>
</tr>
</table>これに対して、以下のようなCSSを指定します。
table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
th, td {
padding: 15px;
border: solid 1px #aaa;
}
th {
background: #ccc;
width: 100px;
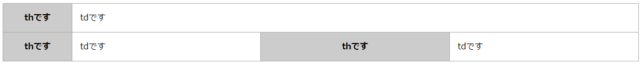
}すると、以下のようなテーブルが出来上がります。

thにwidth:100px;を指定しているので、3列目のthも100pxになると思いますが、widthが効いていません。
これはテーブル内にcolspanがあることが原因です。colspanでセルを連結している箇所がある場合、それ以降では連結されたセルをベースに横幅が計算されます。
1行目でcolspan=”3″をしているので、このセルを3等分した横幅が2行目の右3列のセルに適用されています。1列目のthはcolspanが出てくる前に横幅が計算されているので、CSSで指定した100pxがちゃんと効いているんですね。
colspanしたセルをベースに計算された横幅の方が優先されてしまうため、2列目以降ではCSSで指定した横幅が効かなくなってしまうのです。これってバグっぽい動きですが、仕様なんですかね(^^;
テーブル内にcolspanがあって横幅指定が効かない時の対処法
ではどうすれば良いかというと、colspanが出てくるよりも前に横幅を指定してあげれば解決します。そのために、colgroupを使います。
まず、HTMLを以下のように変更します。col要素は列数の分入れてください。
<table>
<colgroup>
<col class="col1">
<col class="col2">
<col class="col3">
<col class="col4">
</colgroup>
<tbody>
<tr>
<th>thです</th>
<td colspan="3">tdです</td>
</tr>
<tr>
<th>thです</th>
<td>tdです</td>
<th>thです</th>
<td>tdです</td>
</tr>
</tbody>
</table>CSSでは、横幅を変えたい列のcol要素に対してwidthを指定しましょう。今回の場合、3列目を100pxにしたいので、.col3にwidth:100px;を指定します。
table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
th, td {
padding: 15px;
border: solid 1px #aaa;
}
th {
background: #ccc;
width: 100px;
}
.col3 {
width: 100px;
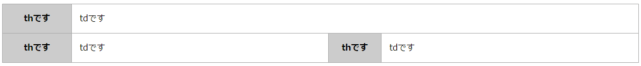
}無事に3列目の横幅を変えることができました。

ちなみに、style属性で直接横幅を指定してもOKです。
<colgroup>
<col>
<col>
<col style="width:100px;">
<col>
</colgroup>あとがき
テーブル内にcolspanがあると、それ以降の横幅が勝手に計算されてしまうという挙動を今まで知りませんでした。先日初めて遭遇したんですよね。
解決できるまでには結構な時間がかかってしまいました(^^; テーブルむずい!