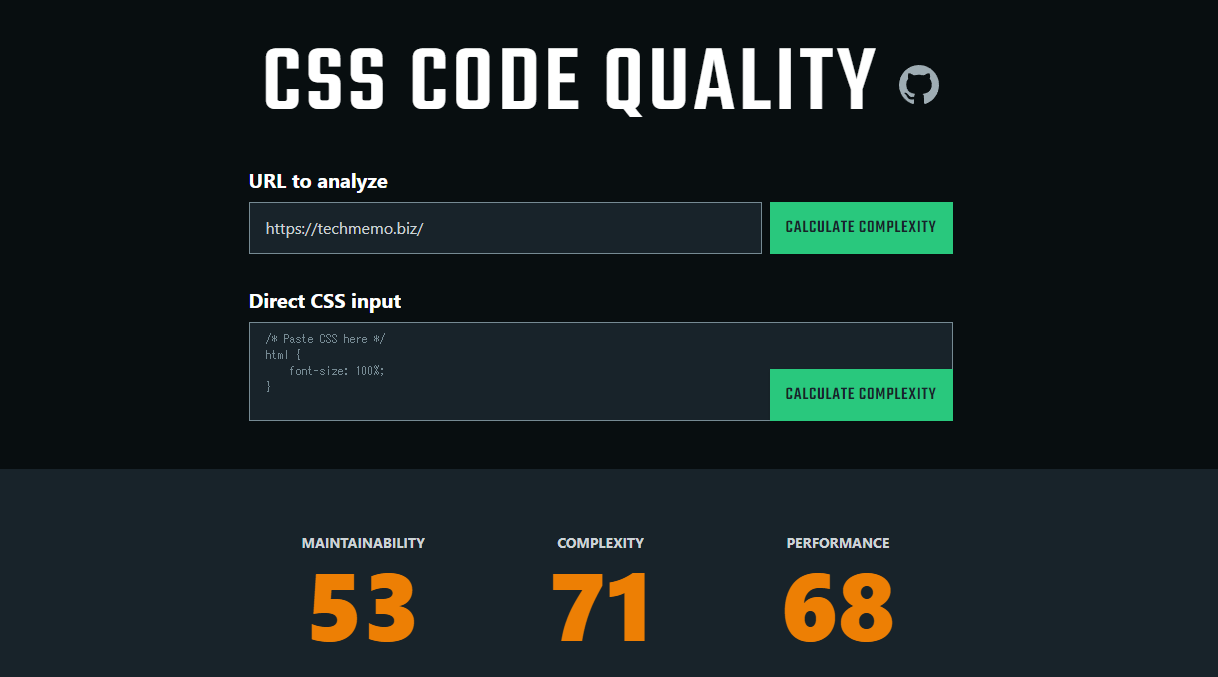
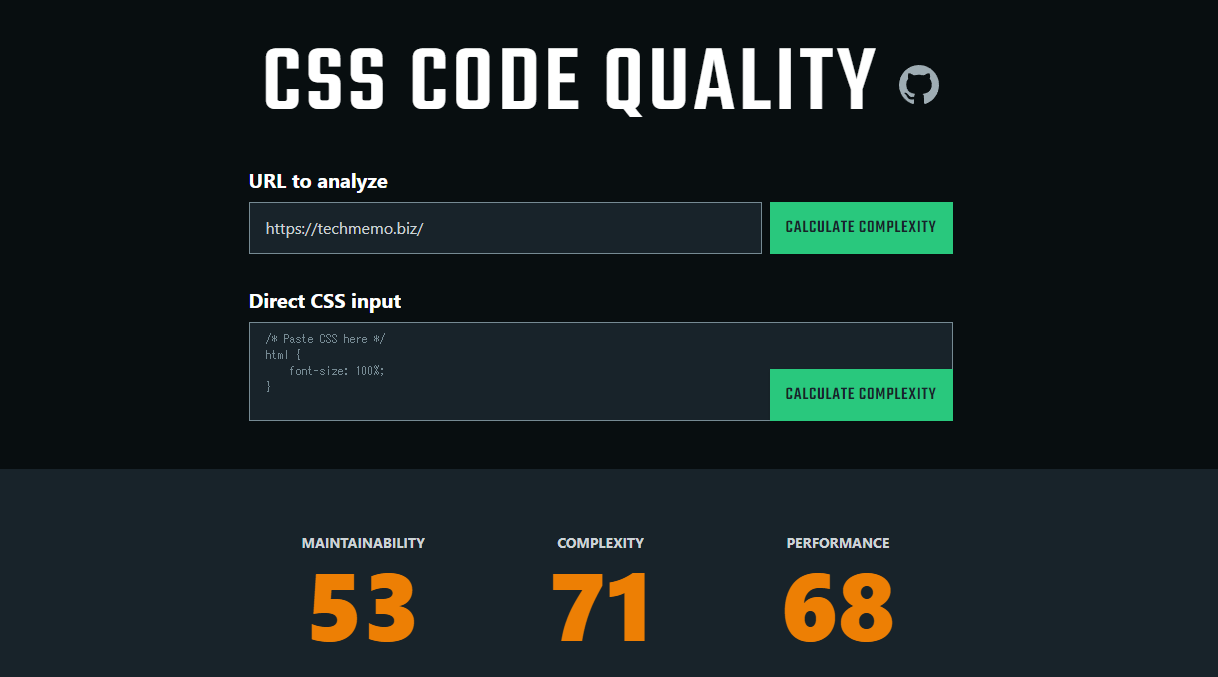
Online CSS Code Quality Analyzerは、URLを入力するか、CSSの内容を直接入力することで、CSSの品質をチェックしてくれるWebサービスです。 改善点も示してくれるので、CSSの品質改善の…
CSSの品質をチェックできるWebサービス「Online CSS Code Quality Analyzer」


Online CSS Code Quality Analyzerは、URLを入力するか、CSSの内容を直接入力することで、CSSの品質をチェックしてくれるWebサービスです。 改善点も示してくれるので、CSSの品質改善の…

Sassの@importは遅くとも2021年10月1日から非推奨、その一年後の2022年10月1日には廃止される予定でした。9月末に滑り込みで@importを@useと@forwardに置き換えたのですが、よくよく調べて…
![iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法 iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法](https://techmemo.biz/wp-content/uploads/2022/09/ios-input-date.jpg)
シンプルに以下のようなinputを設置した場合、Windowsでは入力値は左寄せで表示されるのですが、iPhoneやiPadだと中央寄せになってしまいます。 こんな感じです↓ Safariだけでなく、Chromeでも中央…
![input[type=”date”]のカレンダーアイコンを変更する方法 input[type=”date”]のカレンダーアイコンを変更する方法](https://techmemo.biz/wp-content/uploads/2022/09/input-date.jpg)
input[type=”date”]に表示されるカレンダーアイコンを変更する方法をご紹介いたします。 以下のようなフォームを設置した場合、ChromeやEdgeで見るとカレンダーのアイコンが表示さ…

::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたします。 後述するサンプルはごくごく簡単な例ですが、応用すれば色々と幅が広がると思います。 疑似要素のconten…

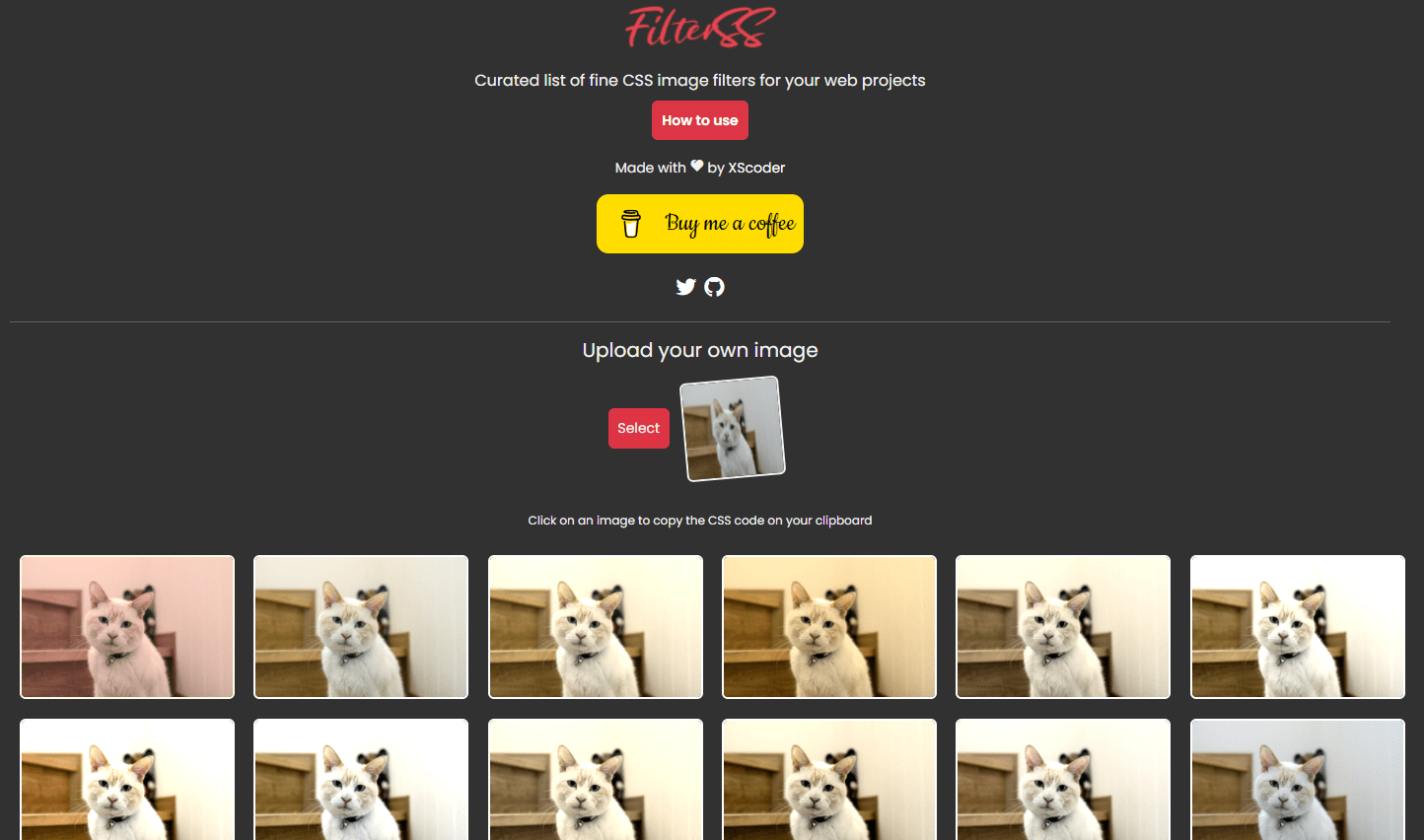
FilterSSは、画像に対するCSSフィルターをプレビューで確認しながら、CSSコードをコピーできるWebサービスです。 任意の画像を選択できて、色相やコントラストなどを変更するためのCSSをコピーできます。 Filt…
![[WordPress] 投稿や固定ページ内で使われているブロックのスタイルのみを読み込む方法 [WordPress] 投稿や固定ページ内で使われているブロックのスタイルのみを読み込む方法](https://techmemo.biz/wp-content/uploads/2021/08/should_load_separate_core_block_assets.jpg)
WordPressでは、コアブロック(WordPress標準で用意されているブロック)のスタイルが書かれた/wp-includes/css/dist/block-library/style.min.cssが読み込まれます…

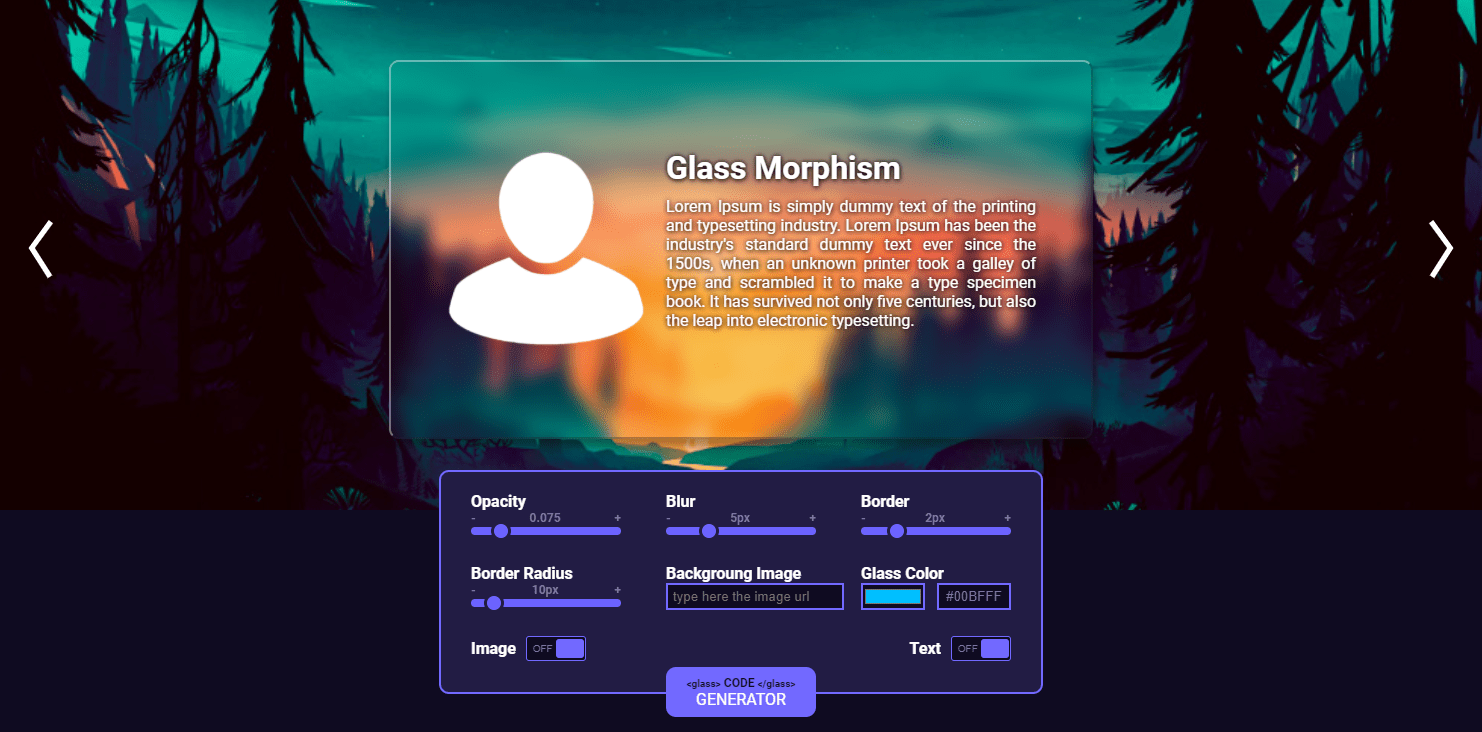
磨りガラス風の背景を実現するためのCSSコードを生成できるWebサービスを2つご紹介いたします。 Glass MorphismとGlassmorphism CSS Generatorというサービスで、どちらも磨りガラス風…

WordPressで読み込んでいるCSSファイルのバージョン番号に、テーマのバージョンを使う方法をご紹介いたします。 通常は、wp_enqueue_styleで読み込むCSSには固定のバージョン番号を引数で指定しますが、…

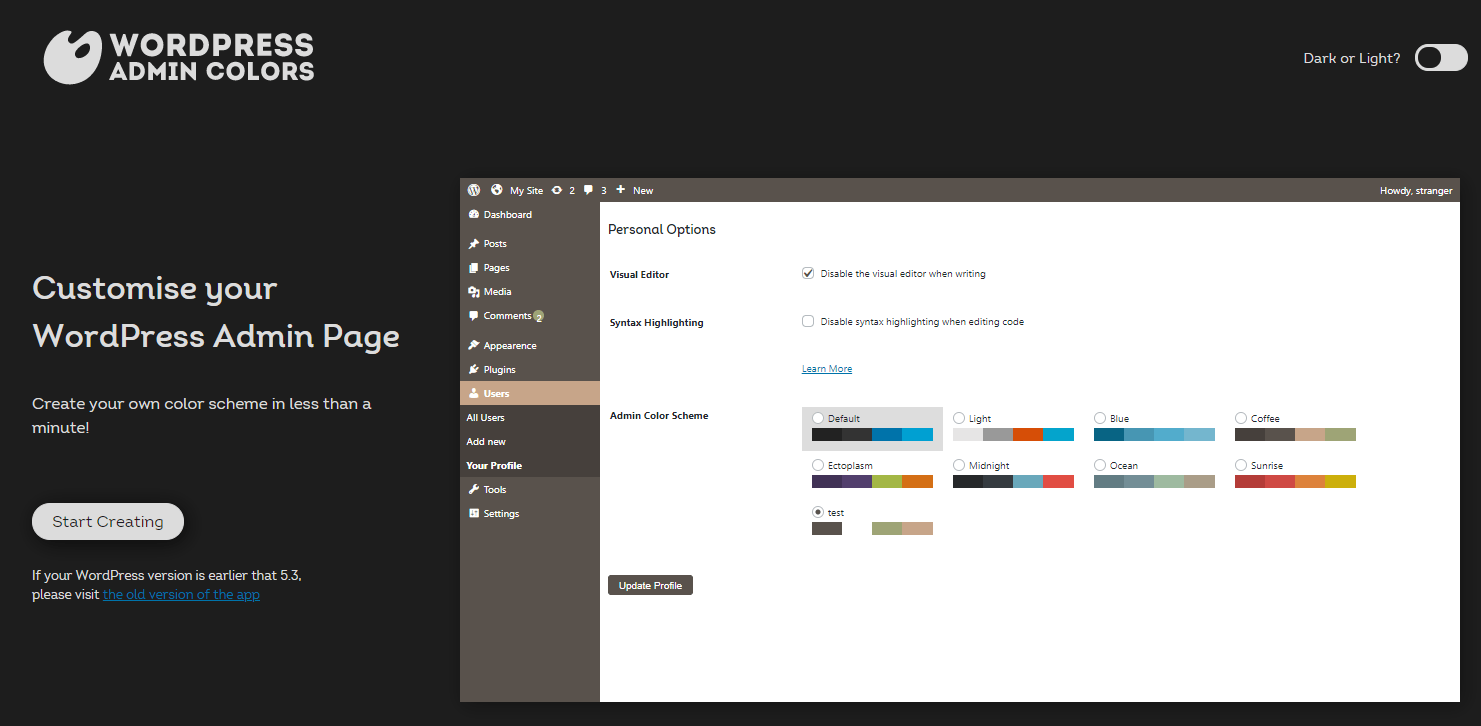
WordPress Admin Colors Generatorは、WordPress管理画面のカラースキームを生成できるWebサービスです。 WordPress Admin Colors Generatorを使えば、簡…