WordPress Admin Colors Generatorは、WordPress管理画面のカラースキームを生成できるWebサービスです。
WordPress Admin Colors Generatorを使えば、簡単にオリジナルのカラースキームを作成できます。
WordPress Admin Colors Generatorの使い方
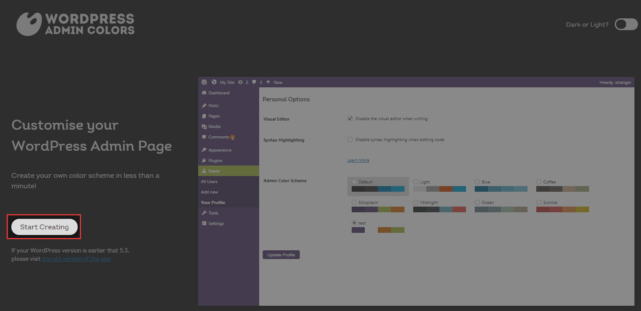
WordPress Admin Colors Generatorにアクセスして、[Start Creating]をクリックします。

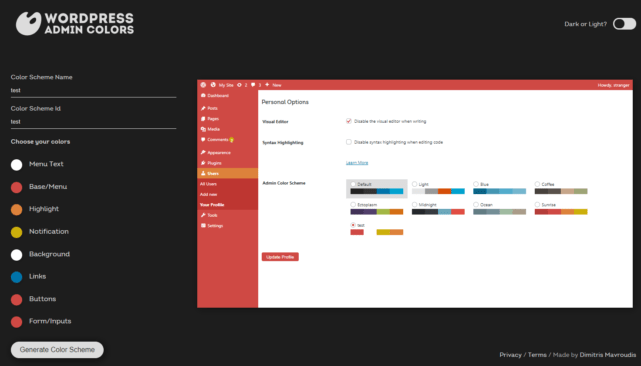
「Color Scheme Name」と「Color Scheme Id」を任意で入力し、「Choose your colors」で各種色の設定をしていきます。Color Scheme Nameは、管理画面で表示されるカラースキームの名前です。

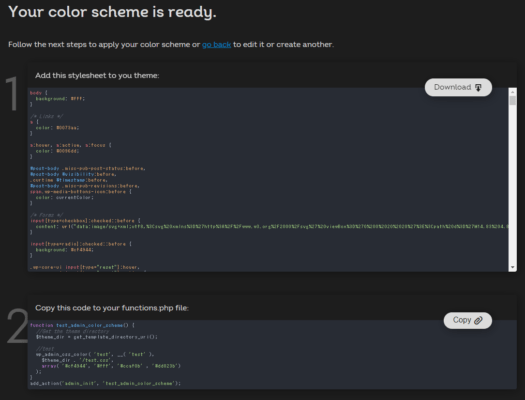
[Generate Color Scheme]をクリックすると、CSSとPHPのコードが表示されます。

CSSはファイルをダウンロードして、テーマディレクトリ直下に設置します。
続いて、functions.phpにPHPコードを追加します。
function test_admin_color_scheme() {
//Get the theme directory
$theme_dir = get_template_directory_uri();
//test
wp_admin_css_color( 'test', __( 'test' ),
$theme_dir . '/test.css',
array( '#cf4944', '#fff', '#ccaf0b' , '#dd823b')
);
}
add_action('admin_init', 'test_admin_color_scheme');WordPress管理画面で、[ユーザー] – [プロフィール]にアクセスすると、追加したカラースキーム(管理画面の配色)が選択できるようになっています。

あとがき
標準で用意されている配色がいまいちピンとこない場合は、WordPress Admin Colors Generatorでオリジナルのカラースキームを作成しましょう。
管理画面もフロント側とトンマナを揃えると、クライアントから喜ばれるかもしれませんね。