Pure CSS Stripes Generatorは、ストライプ柄のCSSコードを生成できるジェネレーターです。
Pure CSS Stripes Generatorを使えば、簡単にCSSだけでストライプの背景を実現できます。
Pure CSS Stripes Generatorの使い方
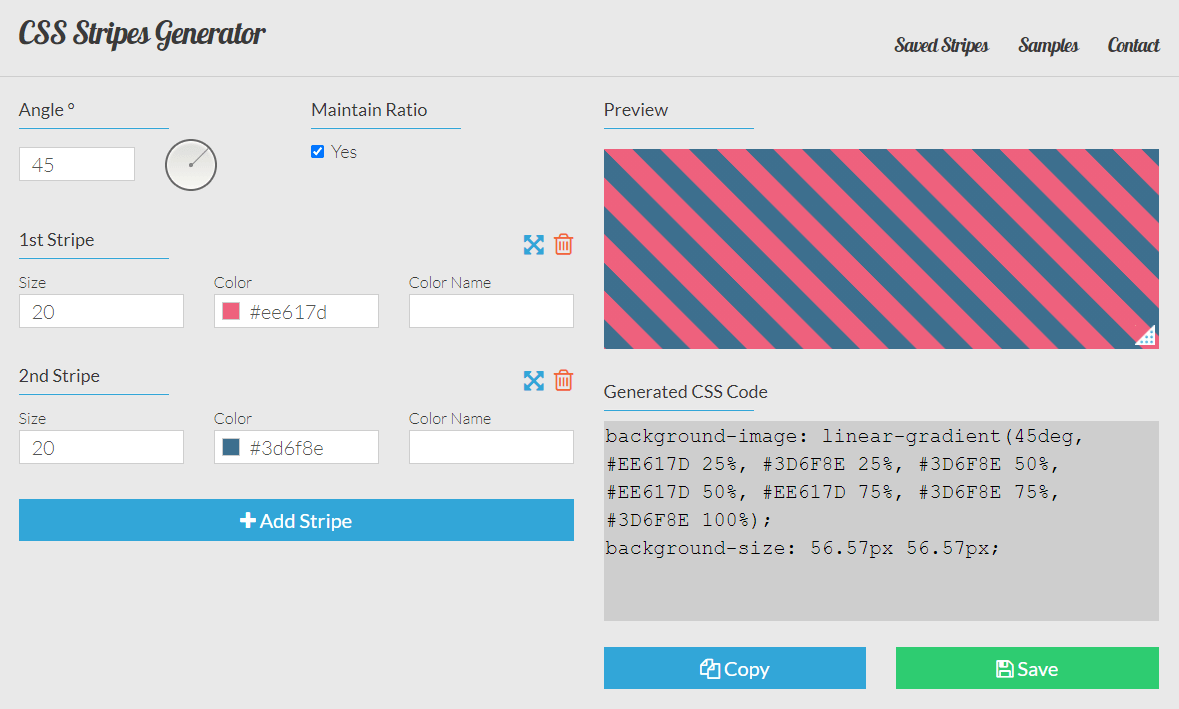
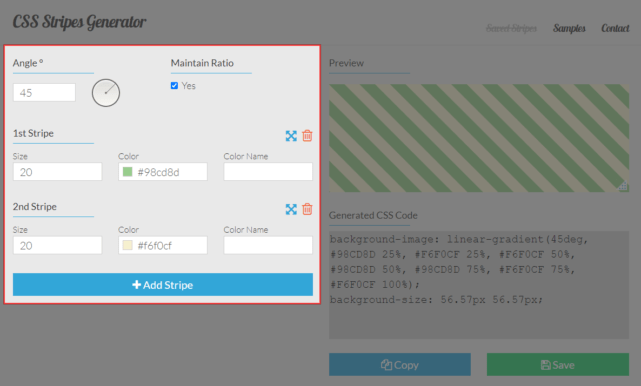
Pure CSS Stripes Generatorにアクセスして、各種設定をしていきます。

| Angle | ストライプの角度 |
| Maintain Ratio | 比率の維持 |
| Size | ストライプの太さ |
| Color | ストライプの色 |
| Color Name | カスタムプロパティを使う場合は変数名 |
[Add Stripe]をクリックすると、ストライプの数を増やせます。
右上にプレビューが表示されますので、プレビューを確認しながら設定を進めましょう。
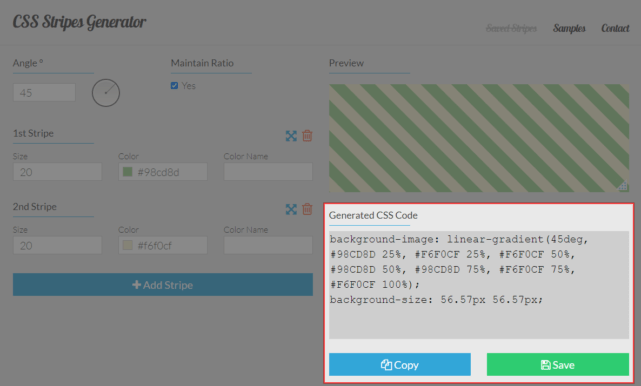
設定が完了したら、「Generated CSS Code」に表示されるコードをコピーして利用します。

[Save]をクリックすると、作成したストライプを保存することができます。保存したストライプは、右上の[Saved Stripes]から確認できます。

あとがき
以前「CSSだけでストライプ柄の背景を実装する方法」という投稿をしましたが、ジェネレーターを使う方が断然楽ですね。
サクッとストライプのCSSコードを作成したい時は、ぜひご活用ください。