磨りガラス風の背景を実現するためのCSSコードを生成できるWebサービスを2つご紹介いたします。
Glass MorphismとGlassmorphism CSS Generatorというサービスで、どちらも磨りガラス風のCSSコードを簡単に生成できます。
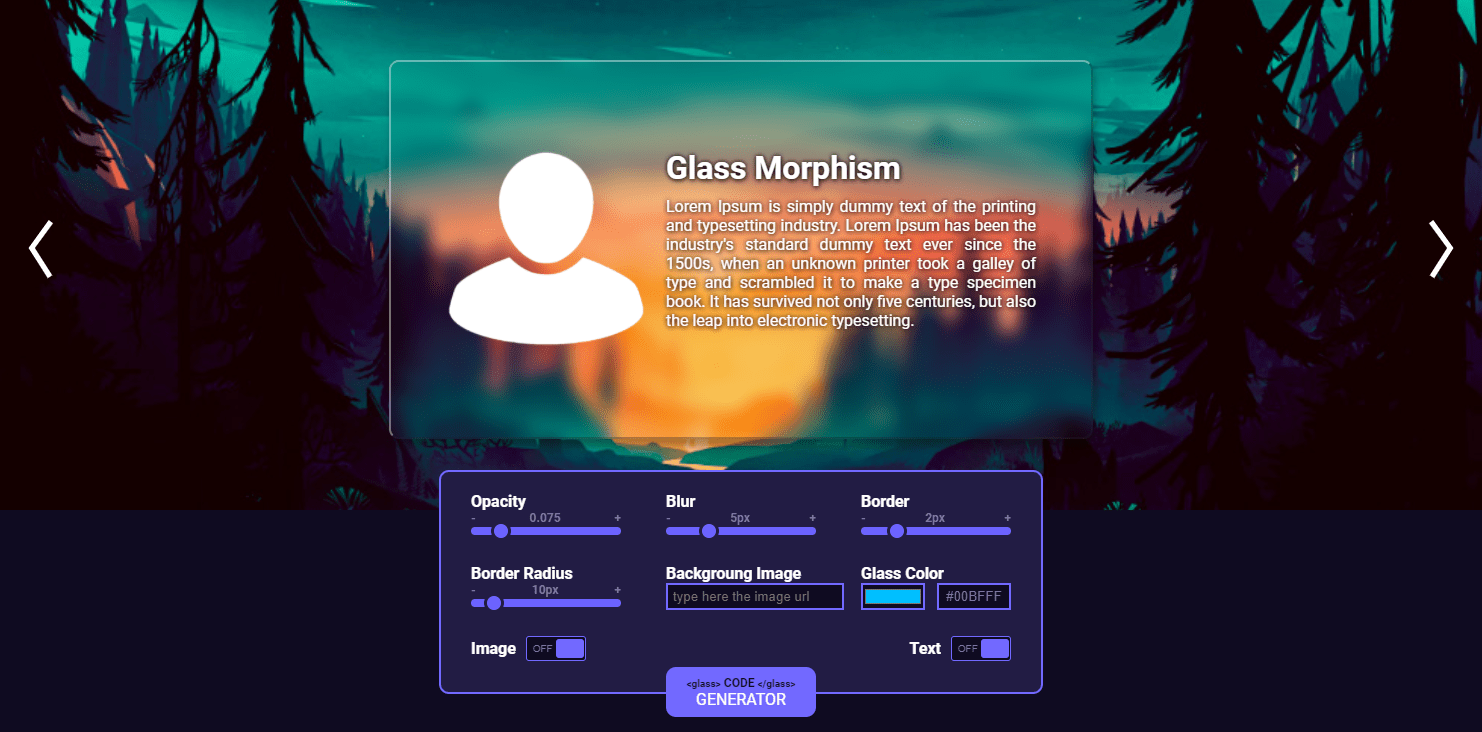
Glass Morphismの使い方
Glass Morphismにアクセスして、各種設定を行います。

| Opacity | 不透明度 |
| Blur | ぼかしの強さ |
| Border | 枠線の太さ |
| Border Radius | 角丸 |
| Backgroung Image | 背景画像 |
| Glass Color | 背景色 |
上部にプレビューが出ますので、確認しながら設定しましょう。また、”Image”と”Text”でプレビューの画像やテキストの表示・非表示を切り替えられます。
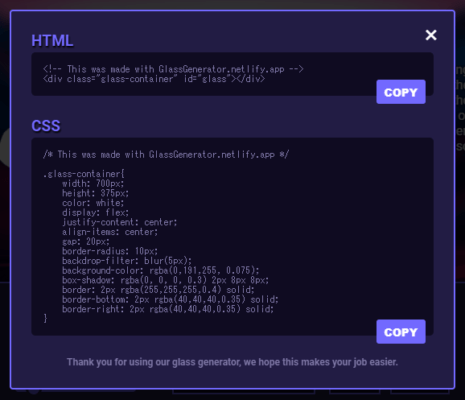
[GENERATOR]をクリックすると、HTMLとCSSが表示されます。

<!-- This was made with GlassGenerator.netlify.app -->
<div class="glass-container" id="glass"></div>/* This was made with GlassGenerator.netlify.app */
.glass-container{
width: 700px;
height: 375px;
color: white;
display: flex;
justify-content: center;
align-items: center;
gap: 20px;
border-radius: 10px;
backdrop-filter: blur(5px);
background-color: rgba(0,191,255, 0.075);
box-shadow: rgba(0, 0, 0, 0.3) 2px 8px 8px;
border: 2px rgba(255,255,255,0.4) solid;
border-bottom: 2px rgba(40,40,40,0.35) solid;
border-right: 2px rgba(40,40,40,0.35) solid;
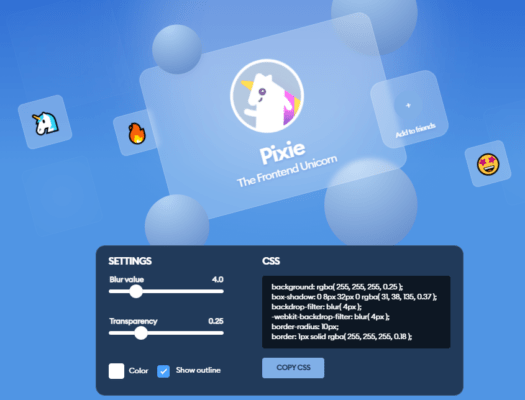
}Glassmorphism CSS Generatorの使い方
Glassmorphism CSS Generatorは、Glass Morphismよりもかなりシンプルです。
Glassmorphism CSS Generatorにアクセスして、各種設定を行います。

| Blur value | ぼかしの強さ |
| Transparency | 不透明度 |
| Color | 背景色 |
| Show outline | 枠線の表示 |
Glassmorphism CSS Generatorも上部がプレビューになっています。
リアルタイムでCSSコードが生成されますので、[COPY CSS]でコピーして利用します。
background: rgba( 255, 255, 255, 0.25 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );あとがき
どちらも磨りガラス風の見た目は、backdrop-filterのblurとbackgroundのrgbaを組み合わせて実現しています。
backdrop-filterはIEでは非対応なのでその点は注意が必要ですね。