Online CSS Code Quality Analyzerは、URLを入力するか、CSSの内容を直接入力することで、CSSの品質をチェックしてくれるWebサービスです。
改善点も示してくれるので、CSSの品質改善の参考になります。
Online CSS Code Quality Analyzerの使い方
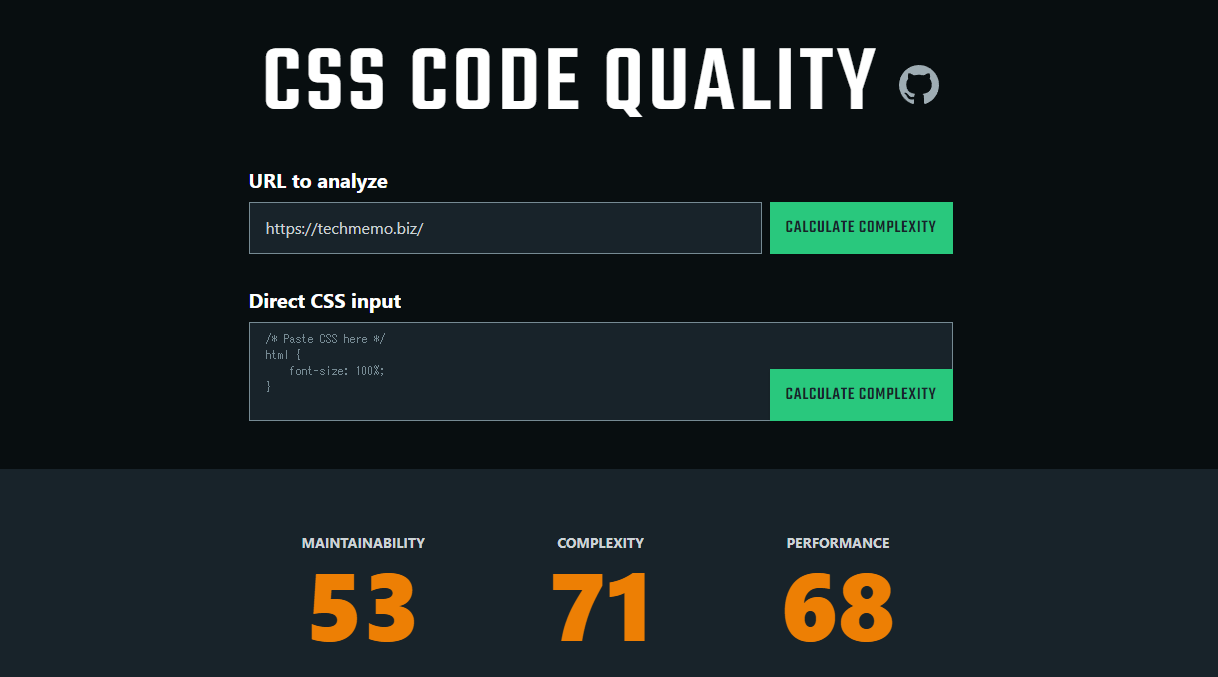
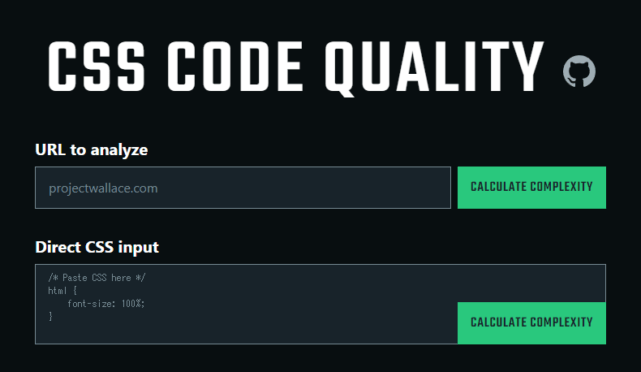
Online CSS Code Quality Analyzerにアクセスして、URLを入力、もしくはCSSを直接入力後、[CALCULATE COMPLEXITY]をクリックするだけです。

少し待つと解析結果を表示してくれます。

- MAINTAINABILITY:メンテナンス性
- COMPLEXITY:複雑性
- PERFORMANCE:パフォーマンス
を数値で示してくれます。
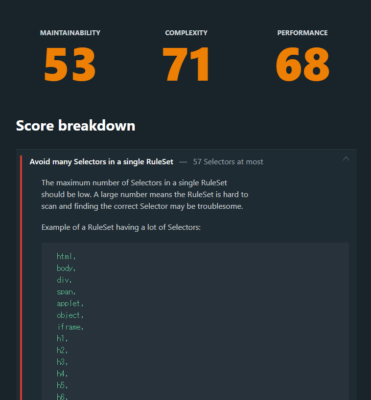
下にスクロールしていくと、様々な改善点を優先度が高い順に表示してくれます。改善点を確認しながら、対処していくと得点が上がっていくと思います。
あとがき
ページの表示速度を測定するPageSpeed Insights等と同様に、目安として参考にすると良いですね。高得点なほどCSSの品質が高いことになるわけですが、すべてをガチガチに対応する必要もないのかなとは思います。
当ブログはだいぶ得点が低いので、改善の余地ありです(^^;