jQuery Cookie Consent Pluginは、Cookie使用への同意ボタンをポップアップ表示できるjQueryプラグインです。
jQueryに依存しますが、簡単にポップアップを表示することが可能です。
jQuery Cookie Consent Pluginの使い方
GitHubからファイルをダウンロードして、jquery.ihavecookies.min.jsをサイトに設置します。
設置したjquery.ihavecookies.min.jsを読み込みます。先にjQueryを読み込むようにしてください。
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<script src="js/jquery.ihavecookies.min.js"></script>以下のようなスクリプトを記述すると、ポップアップが表示されるようになります。以下の場合、’body’タグ内の最後に挿入されるので、特定のクラスなどに変更してもOKです。
<script>
var options = {
title: 'Cookie & プライバシー', //見出し
message: 'Cookieとプライバシーポリシーに関するメッセージです', //メッセージ
link: '/privacy-policy.html', //プライバシーポリシーのリンク
moreInfoLabel: '詳しく見る', //リンクのラベル
delay: 2000, //遅延(ミリ秒)
expires: 30, //Cookieの有効期限(日)
acceptBtnLabel: '同意', //同意ボタンのラベル
advancedBtnLabel: 'カスタマイズ', //カスタマイズボタンのラベル
cookieTypesTitle: '許可するものにチェックしてください', //カスタマイズの見出し
fixedCookieTypeLabel: '必須', //最初からチェックが入っているNecessaryのラベル
fixedCookieTypeDesc: 'これは必須項目です', //Necessaryの説明
}
$('body').ihavecookies(options);
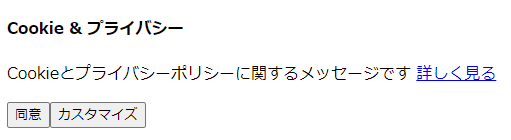
</script>上記を追加すると、以下のようなポップアップが表示されます。[同意]をクリックすると30日間(expires)はポップアップが表示されなくなります。

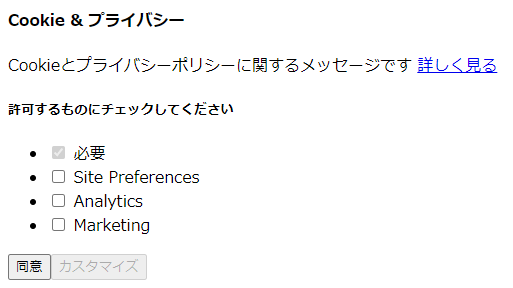
[カスタマイズ]をクリックするとこんな感じです↓

HTMLは下記の通りですので、あとはCSSで見た目を調整してあげましょう。
<div id="gdpr-cookie-message" style="">
<h4>Cookie & プライバシー</h4>
<p>Cookieとプライバシーポリシーに関するメッセージです <a href="/privacy-policy.html">詳しく見る</a></p>
<div id="gdpr-cookie-types" style="display:none;">
<h5>許可するものにチェックしてください</h5>
<ul>
<li><input type="checkbox" name="gdpr[]" value="necessary" checked="checked" disabled="disabled"> <label title="These are cookies that are essential for the website to work correctly.">必要</label></li>
<li><input type="checkbox" id="gdpr-cookietype-preferences" name="gdpr[]" value="preferences" data-auto="on"> <label for="gdpr-cookietype-preferences" title="These are cookies that are related to your site preferences, e.g. remembering your username, site colours, etc.">Site Preferences</label></li>
<li><input type="checkbox" id="gdpr-cookietype-analytics" name="gdpr[]" value="analytics" data-auto="on"> <label for="gdpr-cookietype-analytics" title="Cookies related to site visits, browser types, etc.">Analytics</label></li>
<li><input type="checkbox" id="gdpr-cookietype-marketing" name="gdpr[]" value="marketing" data-auto="on"> <label for="gdpr-cookietype-marketing" title="Cookies related to marketing, e.g. newsletters, social media, etc">Marketing</label></li>
</ul>
</div>
<p><button id="gdpr-cookie-accept" type="button">同意</button><button id="gdpr-cookie-advanced" type="button">カスタマイズ</button></p>
</div>ボタンクリックでポップアップを表示するようにしたい場合
ボタンクリックでポップアップを表示する場合はreinitを指定します。
<script>
$('button').click(function () {
$('body').ihavecookies(options, 'reinit');
});
</script>カスタマイズの項目を変更したい場合
カスタマイズの「Site Preferences」「Analytics」「Marketing」も変更したい場合は、オプションのcookieTypesを指定します。
<script>
$('body').ihavecookies({
// Optional callback function when 'Accept' button is clicked
onAccept: function () {
// Do whatever you need to here...
},
// Array of cookie types for which to show checkboxes.
// - type: Type of cookie. This is also the label that is displayed.
// - value: Value of the checkbox so it can be easily identified in
// your application.
// - description: Description for this cookie type. Displayed in
// title attribute.
cookieTypes: [
{
type: 'Site Preferences',
value: 'preferences',
description: 'These are cookies that are related to your site preferences, e.g. remembering your username, site colours, etc.'
},
{
type: 'Analytics',
value: 'analytics',
description: 'Cookies related to site visits, browser types, etc.'
},
{
type: 'Marketing',
value: 'marketing',
description: 'Cookies related to marketing, e.g. newsletters, social media, etc'
}
],
});
</script>あとがき
GDPRなどの関係で、Cookieの同意を促すポップアップはよく見かけるようになりました。jQuery Cookie Consent Pluginを使えば、簡単にCookie同意のポップアップを実装できますね。
さらに詳細な説明については、GitHubのREADMEをご参照いただければと思います。

