月: 2017年4月
-

プラグインなしでWordPressをメンテナンスモードにする方法
プラグインなしでWordPressをメンテナンスモードにする方法をご紹介いたします。 メンテナンス中のページを…
-

WordPressの投稿編集画面を開くときに必ずテキストモード(HTMLモード)で開くようにする方法
WordPressの投稿編集画面には、ビジュアルエディタとテキストエディタの2種類の投稿エディタがあります。テ…
-

AndroidのChromeでページを開いた時にブラウザのタブの色を変更させる方法
AndroidのChromeでサイトを開いた時に、タブの色を変更させる方法をご紹介いたします。 以下デモページ…
-

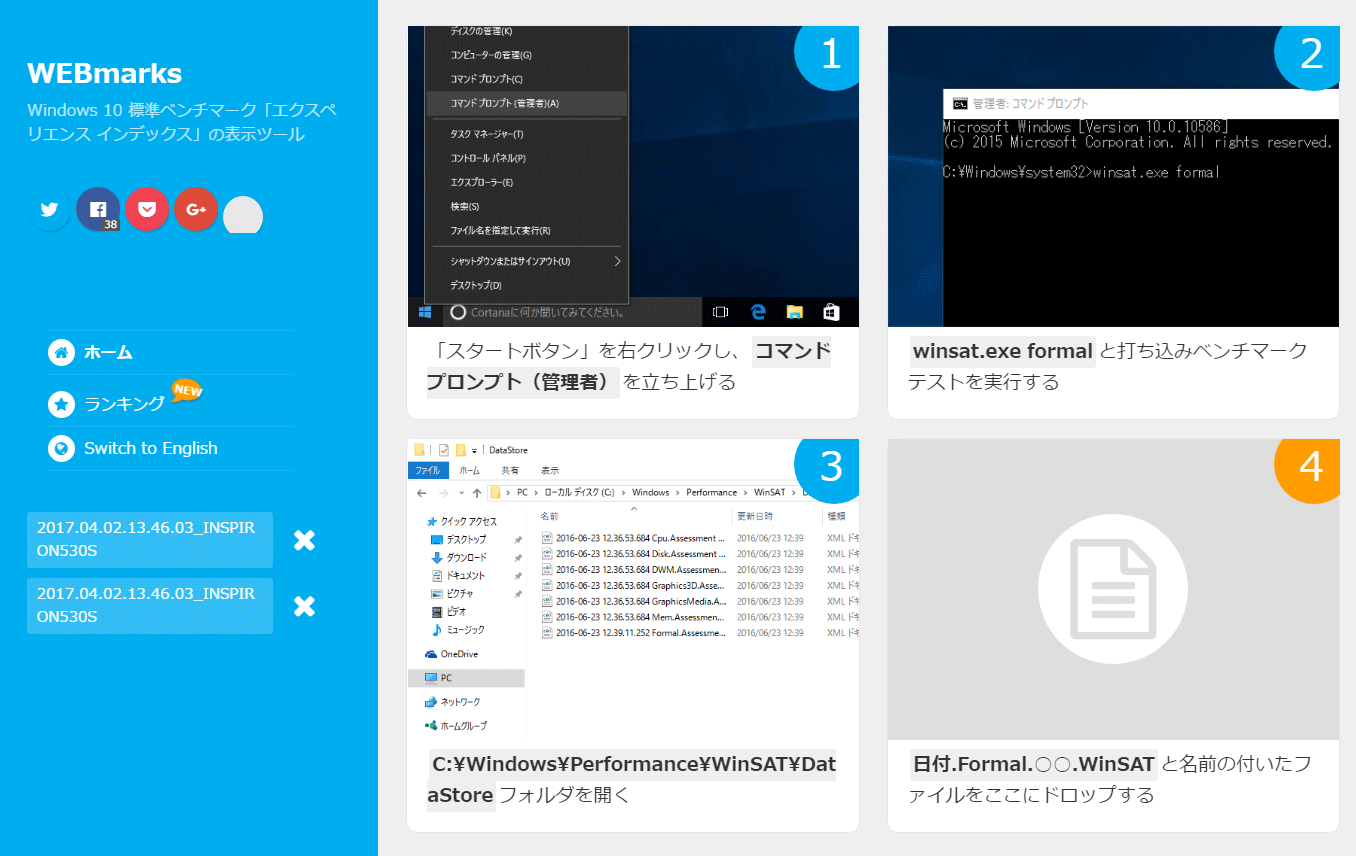
Windows10のエクスペリエンスインデックス(PC性能の測定)の結果表示ツール「WEBmarks」
WEBmarksは、Windows10で測定したベンチマークテストの結果を表示させるためのWEBサービスです。…
-

CSSアニメーションで要素が一瞬伸縮したりちらつく場合の対処法
transitionやtransformでCSSアニメーションを要素にかけた時に、要素の幅が一瞬だけ伸縮してし…