CSS3 では box-shadow というプロパティを使うことで、ボックス要素に影をつけられるようになりました。box-shadow を覚えれば、画像を使わなくても非常に柔軟なデザインをすることができるようになるので、ぜひこの機会に使ってみてください。
ボックス要素に影をつける方法
例えば、以下のような HTML があったとしたら、div 要素に影をつけることができます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>test</title> <link rel="stylesheet" type="text/css" href="test.css" /> </head> <body> <div id="shadow">ボックス要素</div> </body> </html>
とりあえず、CSS では以下のように記述してみましょう。わかりやすくするために幅と高さを指定して背景色もつけています。
#shadow{
width:300px;
height:300px;
background:orange;
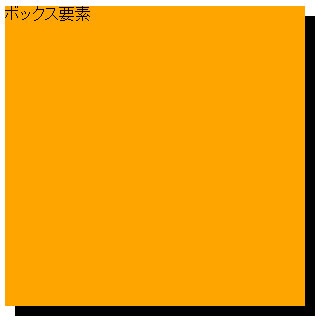
box-shadow:10px 10px #000;
}
このように記述することで、ボックス要素の横に 10px、縦に 10px の位置に #000 の影が表示されます。影の色を変更したい場合は、#000 の部分を変更してください。
影にぼかしを入れる
上記のままだと影がくっきりとしていますが、影なのでちょっとぼかしたいという場合は、3 つ目の値を追加します。
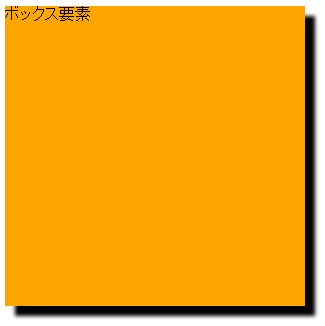
box-shadow:10px 10px 5px #000;
5px ぼかす場合は、このように指定します。すると、以下のように影に少しぼかしが入ります。
影の幅を指定する
値をもう1つ追加することで影の幅も指定することができます。
box-shadow:10px 10px 5px 15px #000;
色の前に値を追加することで影の幅を広げることができます。値にマイナスを指定すると縮めることもできます。
今回は 15px を指定したので、以下のようにぼわっと影が広がりました。見栄えはアレですが・・・
内側に影をつける
上述した方法では外側に影がついていますが、内向きに影をつけることもできます。以下のように最後に inset を追加してみましょう。
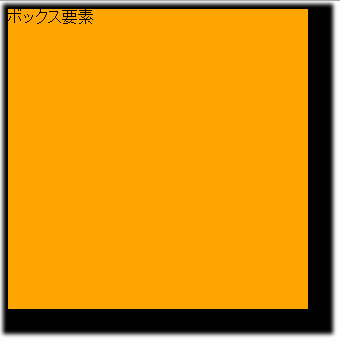
box-shadow:10px 10px 5px 15px #000 inset;
このように記述することでボックス要素の内側に影が作られます。
複数の影をつける
box-shadow でつけられる影は 1 つだけではなく、カンマ(,)区切りで複数の影を指定することもできます。
box-shadow:10px 10px 5px 15px #000 inset,5px 5px green,10px 10px red;
「10px 10px 5px 15px #000 inset」「5px 5px green」「10px 10px red」の3つの影を指定しています。このように複雑な影を指定することも可能なので、慣れてきたら試してみましょう。
あとがき
フラットデザインが流行していますが、box-shadow もうまく使えば非常にきれいなデザインに仕上げることが可能です。
要素に影をつけたい時に、わざわざ画像を用意していた方はぜひ試してみてください。画像を作成するよりも相当楽になると思います。









コメントを残す