親要素に横幅が指定されている場合でも、部分的に親要素をはみ出してブラウザ幅いっぱいに広げる方法をご紹介いたします。
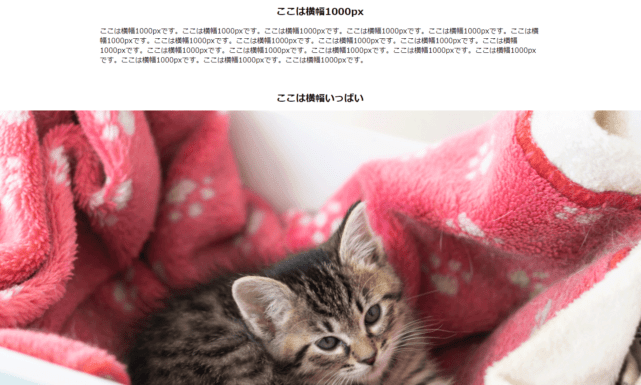
文字にするとよくわからないと思いますが、例えば基本の横幅は1000pxで1箇所だけブラウザ幅に合わせて横幅いっぱいにする、といったデザインの実装方法です。以下のような感じですね。

親要素に横幅が指定されている場合に特定の子要素だけ横幅をブラウザいっぱいまで広げる方法
HTMLは以下のようにします。.maxが付いているセクションだけ横幅を広げます。
<main>
<div class="container">
<section class="cont">
<h2>ここは横幅1000px</h2>
<p>
ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。
</p>
</section>
<section class="cont max">
<h2>ここは横幅いっぱい</h2>
<figure><img src="sample.jpg" alt=""></figure>
</section>
<section class="cont">
<h2>ここは横幅1000px</h2>
<p>
ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。ここは横幅1000pxです。
</p>
</section>
</div>
</main>CSSは以下のようにします。
main {
overflow: hidden;
}
.container {
width: 1000px;
margin: 0 auto;
}
.cont {
margin: 60px 0 0;
}
.max {
width: 100vw;
margin: 60px calc(50% - 50vw) 0;
}各セクションの親要素である.containerに横幅1000pxを指定していますが、.maxのセクションは親要素をはみ出してブラウザ幅いっぱいまで広がります。
原理としては、width:100vw;で子要素の幅をブラウザに合わせ、marginのcalc(50% – 50vw)でブラウザの左端から配置されるように調整しています。
片側だけ考えるとわかりやすいですが、まずmargn-left:50%;で子要素の左端を親要素の中央に持っていきます。これはつまりブラウザから見ても中央になりますね。
そこからmargin-left:-50vw;でブラウザ幅の半分の長さ分、左に子要素が移動するので、ブラウザの左端からwidth:100vw;の子要素が配置されるというわけです。
あと、「calc(50% – 50vw)」を使っている.maxよりも祖先の要素に「overflow: hidden;」もしくは「overflow-x: hidden;」を指定しておかないと、横スクロールが出てしまいます。というわけで、main要素にoverflowを指定しています。
あとがき
なんか文字にするとややこしそうに感じますが、とにかく横幅を100vwにして、margin-leftとmargin-rightにcalc(50% – 50vw)を指定すれば、親要素の幅に関係なくブラウザ幅いっぱいに配置できると覚えておけば問題ないかと思います。
そもそも親要素に横幅を指定せずに、子要素側で横幅を指定するという方法もあります。でも、部分的にはみ出しているようなデザインだと、上述したやり方の方が効率的です。
一部だけブラウザ幅に合わせるデザインは、トップページとかでよく見かけるので、覚えておくと役立つと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す