要素を回り込みで表示させたい時に便利なfloatですが、floatで回り込みさせた要素の親要素に背景色や枠線をつけようとしたら高さがなくなってて思った通りにスタイルを指定できない、といった経験はありませんか?
私もCSSを覚えたての頃は、なんで親要素の高さがなくなってしまうのか理由がよくわかりませんでした。どこで見たか忘れちゃいましたが、「floatさせた要素は浮き上がる」と表現されているのを見てからしっかり理解できた気がします。
例えば、以下のようなHTMLがあったとします。
<div id="img-list"> <img src="img.jpg" id="left-img" /> </div>
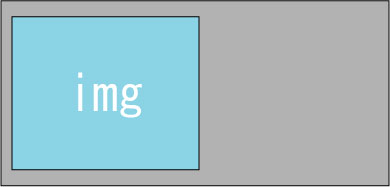
これを図にすると以下のような感じですね。
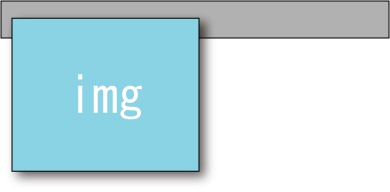
#left-img に float:left; を指定すると以下のようにimgの部分が浮き上がると考えればわかりやすいと思います。挟み込む子要素がなくなったことで、高さが失われるというわけです。
これって初心者だと結構ハマるポイントだと思います。高さがなくなってしまった親要素に背景色とか枠線をつけたい場合はどうすればいいのか、その対処法について2通り紹介します。
1. 親要素の高さを指定する
これは非常に単純な方法で、親要素に高さを指定してあげれば解決します。
冒頭のHTMLを例にすると、CSSでは以下のように幅や高さを指定してあげればいいです。
#img-list{
width:150px;
height:150px;
background:#ccc;
border:solid 2px #eee;
}
#left-img{
float:left;
}
2. overflowプロパティを使う
幅や高さを指定しなくても、親要素にoverflowプロパティを指定してあげると高さが戻ります。具体的には overflow:hidden; か overflow:auto; を指定します。
#img-list{
background:#ccc;
border:solid 2px #eee;
overflow:hidden;
}
#left-img{
float:left;
}
この方法でなぜ高さが戻ってくるのか、仕組みはいまいち理解できていませんが、おまじないだと思って使ってます。
あとがき
float させた時に親要素の高さがなくなってしまったらぜひ試してみてください。
なお、そもそも float する要素が連続しない場合は、clear プロパティで回り込みを解除すれば親要素の高さは保てます。なので、遭遇する機会は少ないかもしれませんが、いざという時のために覚えておいて損はないテクニックだと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す