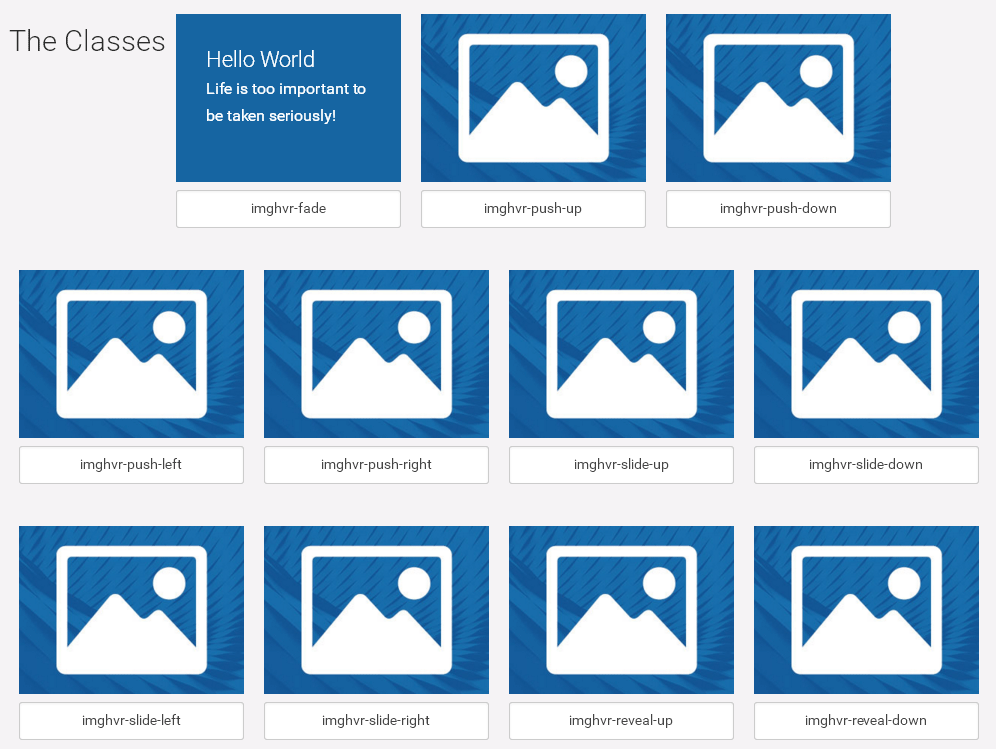
Imagehover.cssは、クラスを追加するだけで要素にアニメーションを加えることができるCSSのライブラリです。画像にマウスホバーした際にアニメーションさせてテキストを表示することができます。
アニメーションの動きについては、Imagehover.cssの公式サイトにてご確認ください。
本記事では、Imagehover.cssの使い方について解説したいと思います。
ステップ1. Imagehover.cssのダウンロードと設置
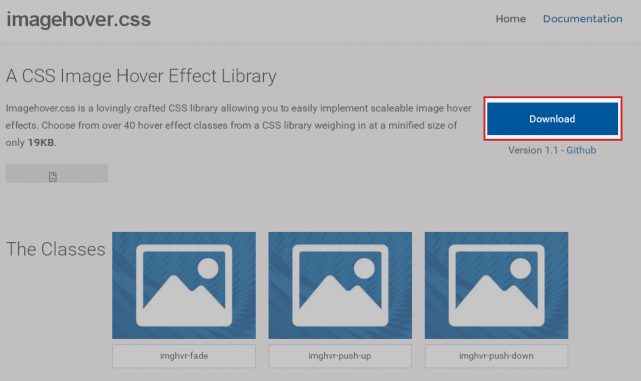
公式サイトからImagehover.cssのをダウンロードします。右上の[Download]ボタンをクリックするとファイル一式がダウンロードされます。
ファイルはGitHubでも公開されています。
ダウンロードしたら、imagehover.min.cssをサーバーにアップロードします。
ステップ2. Imagehover.cssのロード
サーバーにファイルを設置できたら、Imagehover.cssをロードします。<head>~</head>内に以下を追記します。
<head> <link rel="stylesheet" href="css/imagehover.min.css"> </head>
ファイルパスは適宜変更してください。
ステップ3. HTMLのマークアップ
画像とテキストは、以下のようにマークアップします。
<figure class="imghvr-fade"> <img src="#"> <figcaption> // Hover Content </figcaption> </figure>
このようにfigure要素で内包し、クラスを付与してあげます。
リンクを追加する
リンクを追加したい場合は、以下のようにします。
<figure class="imghvr-fade"> <img src="#"> <figcaption> // Hover Content </figcaption> <a href="#"></a> </figure>
背景色を変える
背景色を変えることもできます。
<figure class="imghvr-fade" style="background-color:#D14233;"> <img src="#"> <figcaption> // Hover Content </figcaption> </figure>
単純にstyle属性を加えるだけですね。
背景色は、CSS側で変更することも可能です。
[class^='imghvr-'],
[class*='imghvr-'] {
background-color: #D14233;
}
複数の要素を一括して変更する場合はCSSの方が楽ですね。
あとがき
キャプションや記事の抜粋などをアニメーションで表示させると、思わずマウスホバーさせたくなりますね。
CSSをロードしてクラスを追加するだけなので、簡単にアニメーションを実装できます。サイト内に動きを加えたいとお考えの方は、導入を検討してみてはいかがでしょうか。





コメントを残す