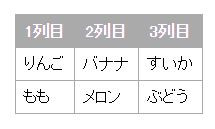
例えば、以下のような表があったとします。
HTMLはシンプルにこんな感じです。
<table> <tr> <th>1列目</th> <th>2列目</th> <th>3列目</th> </tr> <tr> <td>りんご</td> <td>バナナ</td> <td>すいか</td> </tr> <tr> <td>もも</td> <td>メロン</td> <td>ぶどう</td> </tr> </table>
この表の2列目だけ、背景色を変えたいと思った場合、あなたならどうしますか?
「バナナ」と「メロン」のtdに対してクラスを追加し、そのクラスに対してCSS側で背景色を指定するという方法もあります。上記の例だとそれでも大した手間ではないですが、ものすごく長い表だと一つ一つクラスを指定していくのは大変です。
そこで今回は、クラスを指定しなくても特定の列だけ、もしくは特定の行だけにスタイルを適用させる方法を紹介したいと思います。
特定の列だけにスタイルを適用する方法
2列目だけとか3列目だけとか、特定の列だけにスタイルを適用するには、nth-of-typeという疑似クラスを使います。
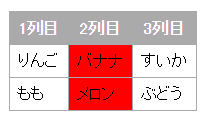
例えば、2列目の背景色を赤にしたいと思った場合、以下のように指定します。
table tr td:nth-of-type(2) { background:red; }
これは、2番目のtdに対してスタイルを適用するという意味になります。括弧内の数字を変えれば、3番目、4番目と、好きな列を指定することができます。
上記をCSSに記述すると、表はこんな感じになります↓
HTML側をいじらなくてもCSSだけで実現できちゃいます。
特定の行だけにスタイルを適用する方法
行の場合も同じで、特定の行のスタイルを変更したい場合は、nth-of-type疑似クラスを使います。
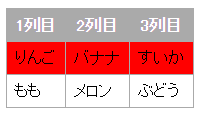
2行目だけ背景色を赤にしたいと思った場合、以下のように指定します。
table tr:nth-of-type(2) { background: red; }
2番目のtrに対してスタイルを適用するという意味になります。
上記CSSを適用した表がこちら↓
あとがき
同じようなことが、nth-childという疑似クラスを使っても実現することが可能です。nth-childも同じようにn番目の要素を選択するための疑似クラスです。ですが、nth-childだと複雑な構成の場合にややこしくなるので、今回はnth-of-typeを紹介させていただきました。
nth-of-typeとnth-childの違いについては、Qiitaの「nth-childとnth-of-typeでもう混乱しない。」という記事で詳しく解説されていますので、ぜひご一読ください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す