「Viewsモジュールの基本的な使い方」というエントリーを書きましたが、DrupalでWEBサイトを作成するうえで、Viewsと同じくらい使えるモジュールが「Panels」です。
Panelsモジュールは、自由自在にViewやノードなどを配置できるページレイアウトモジュールです。ほとんどのコンテンツを自由に配置することができます。視覚的にレイアウトをドラッグ&ドロップで移動しながら設計できるので使い方も簡単です。
私がよく使う方法は、Panelsでレイアウトを作って、それをトップページにするという手法です。その手順についてご説明いたします。
Panelsモジュールのインストール
1. まずはPanelsをダウンロードしましょう。Panelsを使うにはChaos tool suite (ctools)も必要なのでダウンロードします。
2. ダウンロードしたファイルを/sites/all/modulesにアップロードします。
3. [モジュール] ページ(/admin/modules)へ移動して、”Panels” “Chaos tools” “Panels In-Place Editor” を有効化します。
パネルページの作成
パネルでレイアウトしたページを作成するために、URLエイリアスを作成します。
1. [Structure] – [Panels] – [Panel Page] へ移動します。
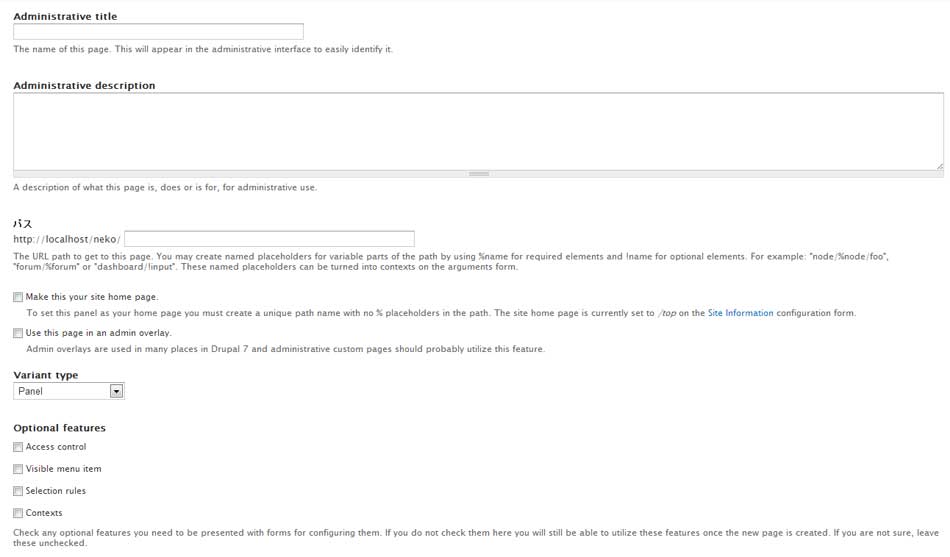
2. 作成するパネルの情報を入力して[継続]をクリックします。

Administrative title:パネルページのタイトルを入力してください。
Administrative description:管理者用の説明を入れます。
パス:URLエイリアスを決めます。覚えやすいパスの方がいいです。
Make this your site home page:作成するパネルページをトップページにするかどうかを決めます。
Use this page in an admin overlay:管理ページのようにオーバーレイ表示するかどうかを決めます。
Variant type:Panelを選択します。
Optional features:必要であれば、オプションを選択します。後でも変更できるのでとりあえずチェックなしでOKです。
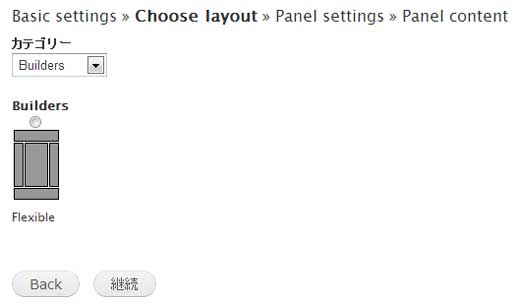
3. レイアウトを選択して[継続]をクリックします。

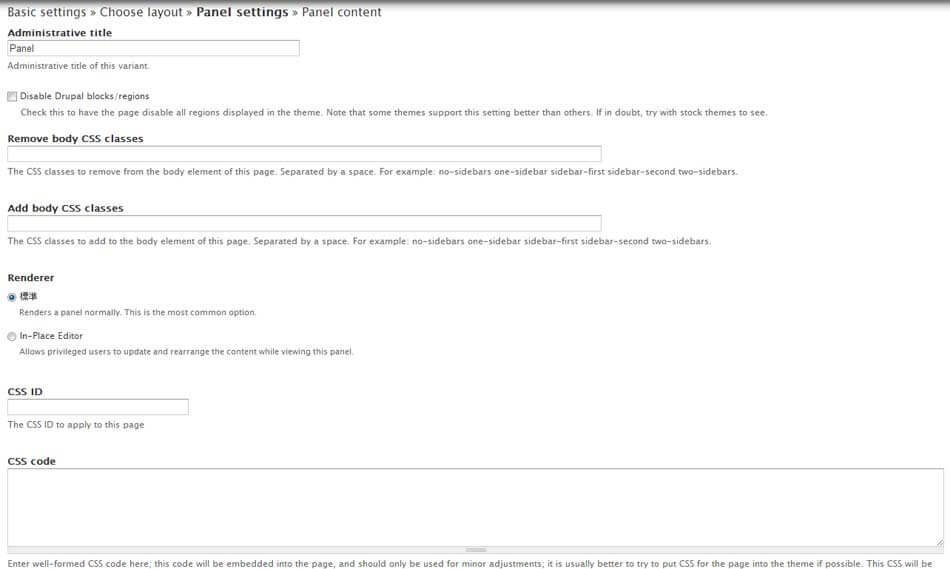
4. CSS等の設定をして、[継続]をクリックします。ここはそのまま進んでOKです。

5. コンテンツを追加したい場所の設定ボタンをクリックして、[コンテンツの追加]を選択します。

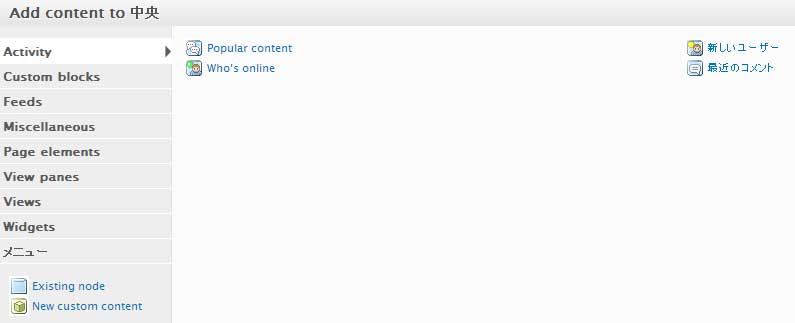
6. 左側からコンテンツの種類を選択し、右側から追加したいコンテンツを選びます。例えば、最近のコメントを追加したい場合は、[Activity] – [最近のコメント] を選択します。

7. 表示されるタイトルを変更したい場合は、「Override title」にチェックを入れて、タイトルを入力します。「Override title」にチェックを入れて、タイトルを空にするとタイトルは表示されません。

※追加するコンテンツによっては、ここでもっと細かい設定が出てくる場合があります。
8. [Finish]をクリックしてコンテンツの追加を確定します。
9. コンテンツが追加されると以下のようにレイアウト内にコンテンツが表示されます。

10. 同様に追加したいコンテンツを追加していきます。
11. コンテンツの追加が完了したら、[Finish]をクリックします。
12. パネルページのサマリー情報が出てくるので、[保存]をクリックして編集を終了します。
これでパネルページの出来上がりです。
作成したパネルページをフロントページに設定する
上記の手順2で「Make this your site home page」にチェックを入れていたらこの設定は必要ありませんが、パネルページを作った時点ではとりあえずフロントページは変えずに後で変えたい、という方は以下の手順でフロントページをパネルページに変更することができます。
1. [環境設定] – [サイト情報] にアクセスします。
2. 「デフォルトのフロントページ」に作成したパネルページのパスを入力します。

手順はこれだけです。
パネルページのカスタマイズ
設定したパネルページ(フロントページ)にアクセスすると、以下のようなボタンが表示されます。

このボタンからいつでもパネルページをカスタマイズすることができるので便利です。
あとがき
Panelsモジュールはかなり使えるモジュールです。使い方をマスターすると、かなり柔軟にWEBサイト作成ができるようになります。
特にViewsモジュールとの相性は抜群ですので、Viewsモジュールと併せて使い方を覚えることをおすすめします。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す