HTMLを覚えるコツはとにかく書いてみて、自分が書いた内容がどのように表示されるか確認することで理解を深めていくことです。 ということで、早速HTMLを記述してみましょう。 まずは、テキストエディタを開いて以下のソースコードを入力してください。
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML演習</title> </head> <body> Hello World! </body> </html>
ここまで書けたら、ファイルを保存します。 ファイルを保存する際は、 拡張子:html エンコード:UTF-8 として保存してください。
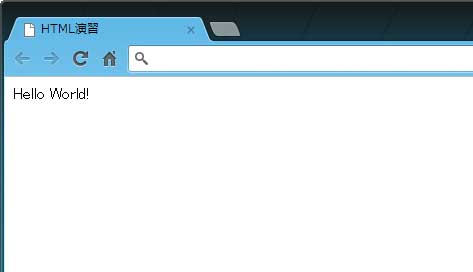
では、保存したhtmlファイルを開いてみてください。 この画像のように表示されますね。
タブに表示されている「HTML演習」がタイトルで、<title>と</title>で囲まれた文字が表示されます。
「Hello World!」の部分はこのページの内容にあたる箇所で、<body>と</body>で囲まれた内容が表示されます。
ページ内で右クリックして[ページのソースを表示]を選択すると、HTMLの記述内容が確認できます。HTMLの内容は、先ほど保存してもらった内容になっていることが確認できるかと思います。
それでは、記述してもらったHTMLの詳細を見ていきましょう。
1行目に記述した<!DOCTYPE HTML>は「このファイルはHTMLです」という宣言で、おまじないみたいなもので最初に記述すると覚えておきましょう。
2行目以降は<html>で始まって</html>で終わったり、<head>で始まって</head>で終わったりしているのがわかると思います。これらのことを”タグ”と言い、始まりのタグを”開始タグ”、終わりのタグを”終了タグ”と言います。
htmlタグを例に挙げると、<html>が開始タグで</html>が終了タグです。 このタグの中にそれぞれ内容を記述していくのが、HTMLの記述方法になります。HTMLを習得するためには、タグの種類を覚えていくことが必要になりますが、徐々に覚えていきましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す