HTMLフォームで、チェックを入れた時だけ有効になるテキストボックスを実装する方法をご紹介いたします。
今回は例として、果物にチェックを入れたら個数が入力できるようになるフォームを作りたいと思います。
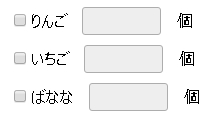
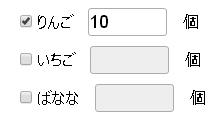
以下のように、チェックを入れると個数の入力が可能になります。
チェックを入れたら入力可能になるテキストボックスをjQueryで実装する方法
まずはフォームをマークアップします。
<label><input type="checkbox" name="checkbox-1" id="checkbox-1" value="りんご"> りんご</label> <input type="number" name="number-check1" id="number-check1" min="0" value=""> 個 <label><input type="checkbox" name="checkbox-2" id="checkbox-2" value="いちご"> いちご</label> <input type="number" name="number-check2" id="number-check2" min="0" value=""> 個 <label><input type="checkbox" name="checkbox-3" id="checkbox-3" value="ばなな"> ばなな</label> <input type="number" name="number-check3" id="number-check3" min="0" value=""> 個
今回は個数を入力してもらうので、inputのtype属性はnumberにしています。type属性をtextにしても問題ありません。
また、input要素には必ずIDを付与するようにしてください。jQuery側の制御で使います。
上記のようにマークアップしたら、</body>の直前に以下を記述します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function() {
$('#number-check1').attr('disabled', 'disabled');
$('#number-check2').attr('disabled', 'disabled');
$('#number-check3').attr('disabled', 'disabled');
$('#checkbox-1').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check1').attr('disabled', 'disabled');
} else {
$('#number-check1').removeAttr('disabled');
}
});
$('#checkbox-2').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check2').attr('disabled', 'disabled');
} else {
$('#number-check2').removeAttr('disabled');
}
});
$('#checkbox-3').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check3').attr('disabled', 'disabled');
} else {
$('#number-check3').removeAttr('disabled');
}
});
});
</script>
#number-check1~3は予め無効化しておいて、#checkbox-1~3にチェックが入ったら#number-check1~3の該当する箇所を有効にする、という処理になります。
「#number-check1~3」と「#checkbox-1~3」の部分は、フォームにつけたIDと合わせてください。
なお、WordPressで実装する場合は、以下のように「jQuery(function($)」を追加します。
<script>
jQuery(function($) {
$(function() {
$('#number-check1').attr('disabled', 'disabled');
$('#number-check2').attr('disabled', 'disabled');
$('#number-check3').attr('disabled', 'disabled');
$('#checkbox-cake1').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check1').attr('disabled', 'disabled');
} else {
$('#number-check1').removeAttr('disabled');
}
});
$('#checkbox-cake2').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check2').attr('disabled', 'disabled');
} else {
$('#number-check2').removeAttr('disabled');
}
});
$('#checkbox-cake3').click(function() {
if ($(this).prop('checked') == false) {
$('#number-check3').attr('disabled', 'disabled');
} else {
$('#number-check3').removeAttr('disabled');
}
});
});
});
</script>
あとがき
フォームが無効化されている場合の背景色の変更は、CSSで調整します。
input[type=number][disabled]{
background: #eee;
}
「type=number」の部分は、設置したフォームのtype属性に合わせて変更してください。
今回は個数の入力で有効・無効を切り替えましたが、送信ボタンやテキストエリア等でも実装可能です。結構使えるシーンは多いのではないでしょうか。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す