Glide.jsは、スマホやタブレットなどモバイルのスワイプ操作にも対応したスライダースクリプトです。デモはコチラ。
デモページでは、オートプレイがオフになっているので、矢印をクリックしたりキーボードの矢印キーで操作してみてください。モバイルならスワイプでも動作します。
Glide.jsの使い方
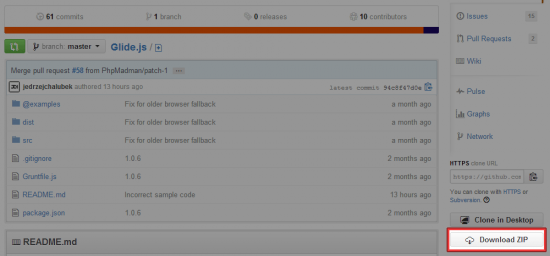
1. まずは、GitHubからGlide.jsをダウンロードします。[Download ZIP]をクリックすると、ZIPファイルがダウンロードされます。
2. ダウンロードしたZIPファイルを解凍して、以下のファイルをサーバーに設置します。
- glide.core.min.css
- glide.theme.min.css
- glide.min.js
3. 設置したファイルをロードします。
<link rel="stylesheet" href="css/glide.core.min.css"> <link rel="stylesheet" href="css/glide.theme.min.css"> <script src="js/glide.min.js"></script>
ファイルパスは、適宜変更してください。
4. スライド用のアイテムをマークアップします。
<div class="glide">
<div data-glide-el="track" class="glide__track">
<ul class="glide__slides">
<li class="glide__slide"></li>
<li class="glide__slide"></li>
<li class="glide__slide"></li>
</ul>
</div>
</div>
各アイテムをリストで記述し、glideというクラスを付けたdivで内包します。「data-glide-el=”track”」もお忘れなく。
5. Glide.jsを実行します。
<script>
new Glide('.glide').mount()
</script>
これでスライドショーの設置完了です。
PCだとクリックだけでなくキーボードでも操作できますし、モバイルだとスワイプでも動きます。
あとがき
jQueryにも依存せず、軽量で使いやすスライダーですね。参考になれば幸いです。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す