カテゴリー: JavaScript
-

jQueryを使って電話発信用のリンクをスマホ以外で無効化する方法
a要素に「tel:0312345678」というような電話番号を入れることで、そのリンクをタップした時に電話をか…
-

指定した数まで数字をカウントアップさせることができるjQueryプラグイン「jquery.animateNumber」
jquery.animateNumberは、指定した数まで数字の部分をアニメーションでカウントアップさせること…
-

jQueryを使って指定した文字数でテキストを省略する方法
Webサイト内の特定の箇所で、文字数の上限を決めて、それ以降は省略したいということもあるかと思います。 そんな…
-

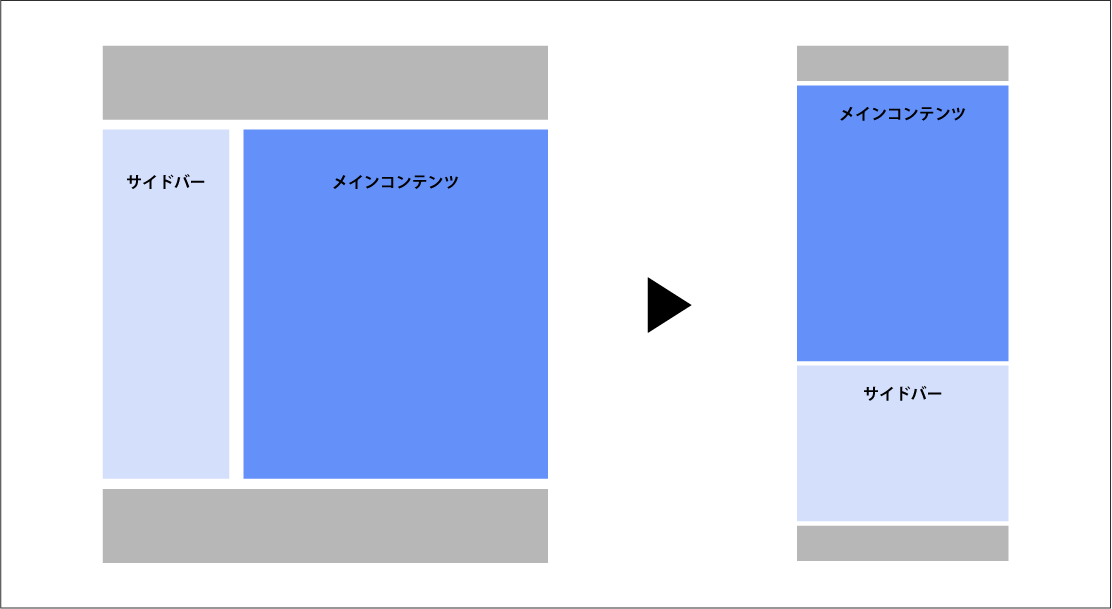
jQueryを使ってスマホの時だけ左サイドバーをメインコンテンツの下に配置する方法
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたなら…
-

HTML要素にスクロールエフェクトを追加できるjQueryプラグイン「ScrollMe」
ScrollMeは、HTML要素に対して、ズームや回転などのスクロールエフェクトを加えることができるjQuer…
-

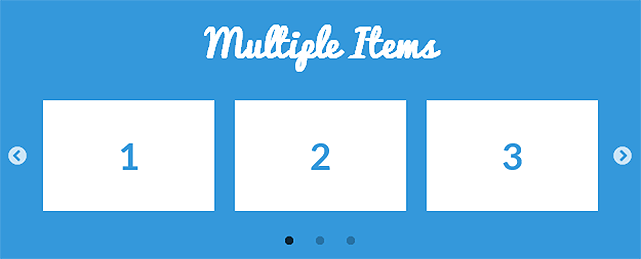
レスポンシブ対応のカルーセル/スライダーを実装できるjQueryプラグイン「slick」
slickは、レスポンシブ対応のカルーセル/スライダーを実装することができるjQueryプラグインです。非常に…
-

アメブロのPR非表示も紹介!RSSから記事の一覧を出力することができるjQueryプラグイン「zRSSFeed」
zRSSFeedは、RSSのフィードを取得して、記事の一覧を出力することができるjQueryプラグインです。外…
-

ブラウザのタブに表示されるWEBページのタイトルをスクロールさせる方法
WEBサイトを開くと、そのページの<title>タグがブラウザのタブに表示されます。このタブに表示…
-

指定した要素の背景画像をスライドショーにすることができるjQueryプラグイン「BgSwitcher」
BgSwitcherは、スライドショーのように背景画像を切り替えることができるjQueryプラグインです。 画…
-

レスポンシブサイトでもクリッカブルマップが使えるようになるjQueryプラグイン「jQuery RWD Image Maps」
画像の好きな位置にリンクを仕込むことができるクリッカブルマップ。非常に便利ではあるのですが、レスポンシブのよう…
-

フォームでスペースのみが入力された時に、jQueryを使って拒否する方法
名前や住所などを入力してもらうフォームにて、テキストボックスを必須項目に設定していてもスペースを1つだけ入れる…
-

フォームに入力した郵便番号から住所を自動入力してくれるjQueryプラグイン「jquery.jpostal.js」
jquery.jpostal.jsは、フォームで入力した郵便番号から住所を自動的に取得してくれるjQueryプ…