カテゴリー: JavaScript
-

IE11でもpicture要素を使えるようにするポリフィル「Picturefill.js」
Picturefill.jsは、picture要素に対応していないブラウザでもpicture要素による画像の切…
-

jQueryで::beforeや::after等の擬似要素のプロパティを操作する方法
jQueryでは「$(‘.example::before’).css(‘c…
-

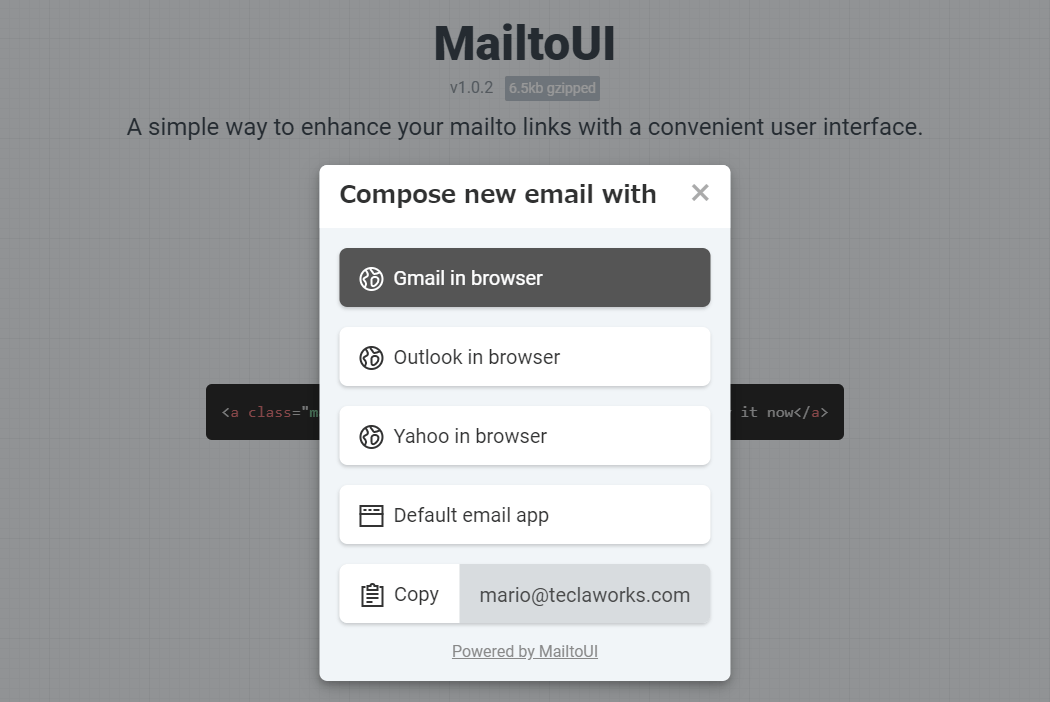
mailtoリンクをクリックした時の挙動をわかりやすくするスクリプト「MailtoUI」
MailtoUIは、mailtoリンクをクリックした時の挙動をわかりやすくするためのスクリプトです。 Mail…
-

単体で動作するシンプルなlightbox系スクリプト「Shadowbox.js」
Shadowbox.jsは、単体で動作するlightbox系のスクリプトです。画像をふわっと拡大表示させること…
-

クリックするとふわっと拡大!jQuery不要のLightbox系スクリプト「Luminous」の使い方
Luminousは、画像をクリックするとふわっと拡大してくれるLightbox系のJavaScriptスクリプ…
-

クリック/タップする度にJavaScriptでクラスを追加・削除させる方法
素のJavaScriptを使って、クリック/タップする度にクラスを追加・削除させる方法をご紹介いたします。 要…
-

背景画像も遅延読み込み可能なLazyload系ライブラリ「lazysizes」
lazysizesは、画像を遅延読み込みすることができるLazyload系のJavaScriptライブラリです…
-

画像を遅延読み込みできるJavaScriptライブラリ「echo.js」の使い方
echo.jsは、画像を遅延読み込みさせて、表示速度の向上に貢献するJavaScriptライブラリです。 ec…
-

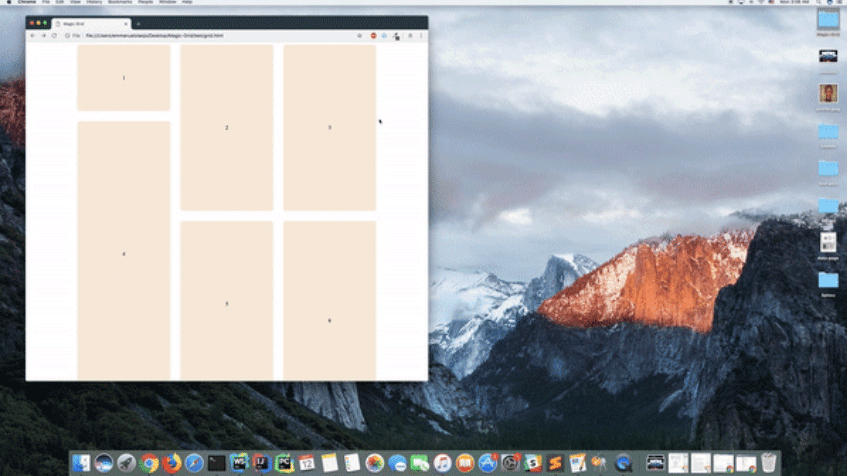
高さの異なる要素もグリッド型で綺麗に配置することができるJavaScriptライブラリ「Magic Grid」
Magic Gridは、高さの異なる要素も詰め込んでグリッド型で配置することができるJavaScriptのライ…
-

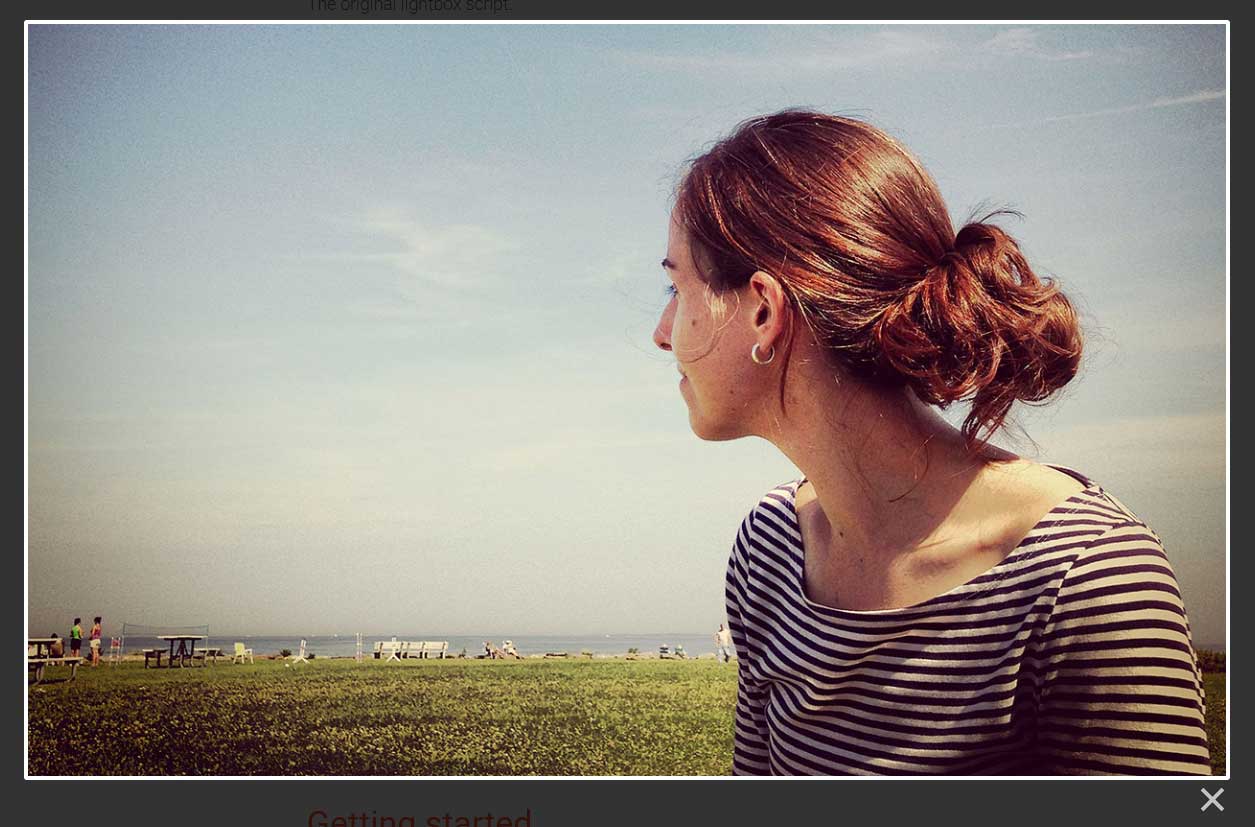
クリック/タップでふわりと画像を拡大表示できるスクリプト「Lightbox」
Lightboxは、クリックするとふわりと画像を拡大表示することができるJavaScriptのライブラリです。…
-

ページ内リンクのスムーススクロールをjQueryなしで実装する方法
ページ内リンクをクリックした時に滑らかに移動させるスムーススクロールは、jQueryを使えば簡単に実装できます…
-

憎きIEを撲滅!Internet Explorerからアクセスすると警告文を表示してブロックするスクリプト「IE Buster」
IE Busterは、Internet Explorer(IE)でアクセスした際に、Google Chrome…