VSCodeの拡張機能であるLive Serverを使うと、ファイルを保存したタイミングでブラウザ上の表示も自動的に更新させることができます。HTML/CSSのコーディング時は必ず利用していて重宝しています。
Live Serverでは、表示している画面をスマホの実機でも確認することが可能です。スマホの実機からLive Serverで開いている画面へアクセスする方法をご紹介したいと思います。
VSCodeの拡張機能「Live Server」を使ってスマホの実機から表示確認をする方法
ステップ1. VSCodeの設定で「Use Local IP as host」をオンにする
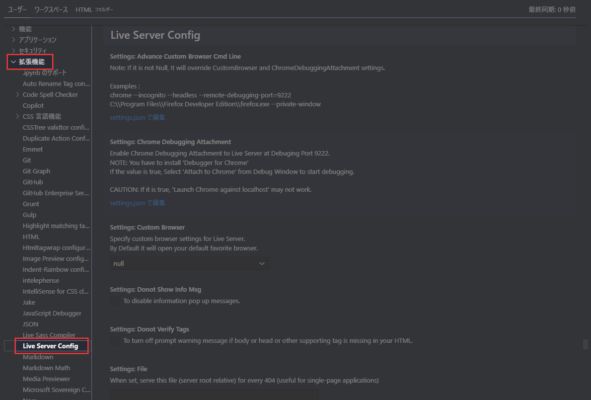
まずは、VSCodeの設定画面で[拡張機能] – [Live Server Config]を開きます。

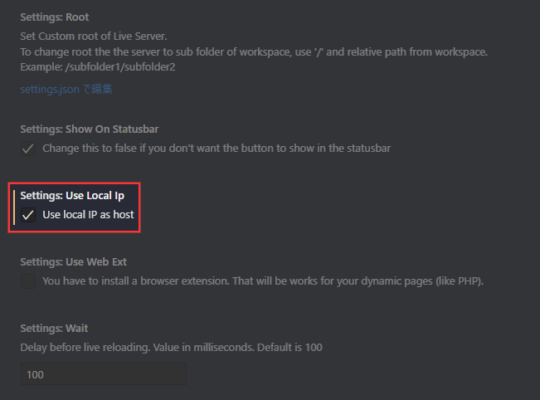
「Settings: Use Local Ip」という設定項目があるので、「Use Local IP as host」のチェックをオンにします。

Use Local IP as hostをオンにすることで、例えばindex.htmlをLive Serverで開いた時のURLが「http://127.0.0.1:5500/index.html」から「http://192.168.xxx.xxx:5500/index.html」のように変わります。(xxx.xxxの部分は環境によって異なります)
PCと同一ネットワーク内のWi-Fiに接続しているスマホのブラウザから、「http://192.168.xxx.xxx:5500/index.html」へアクセスすることで、Live Serverで開いているファイルを確認することができます。
ステップ2. ファイアウォールで5500番ポートへのアクセスを許可する
スマホからアクセスした時にブロックされる場合は、5500番ポートへのアクセスをファイアウォールで許可するよう設定します。
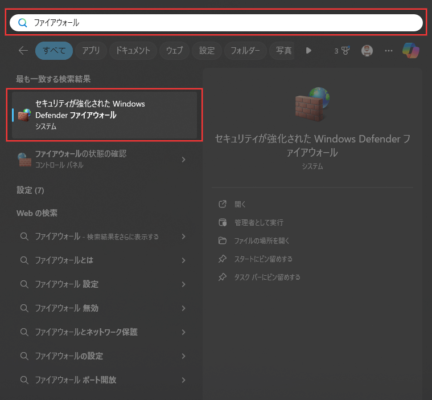
Windowsのスタートメニューから検索ボックスに「ファイアウォール」と入力して、「セキュリティが強化された Windows Defender ファイアウォール」を開きます。

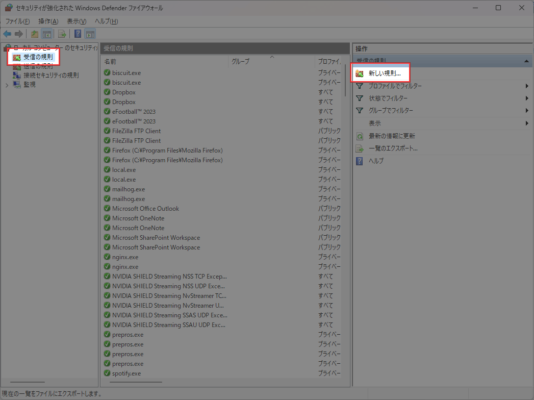
受信の規則で[新しい規則]をクリックします。

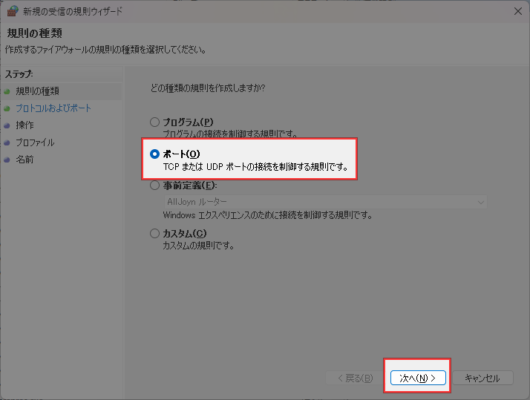
「ポート」を選択して[次へ]をクリックします。

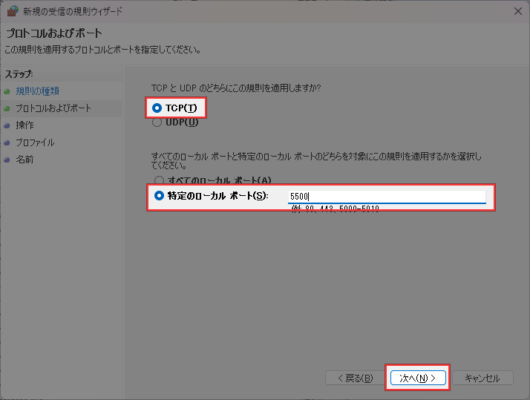
「TCP」を選択して「特定のローカルポート」に”5500″と入力して[次へ]進みます。

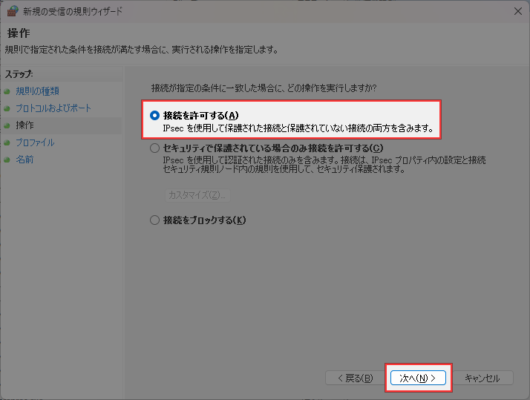
「接続を許可する」を選択して[次へ]進みます。

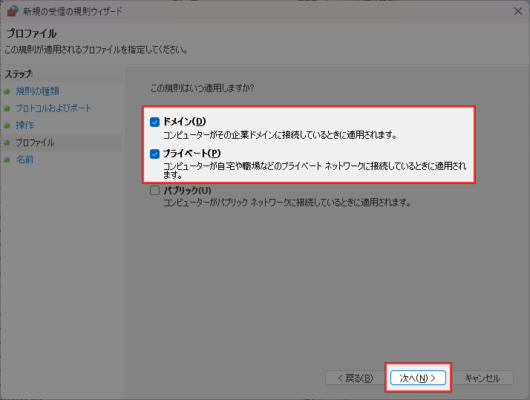
「ドメイン」と「プライベート」のみチェックを入れて[次へ]進みます。「パブリック」はチェックを外してください。

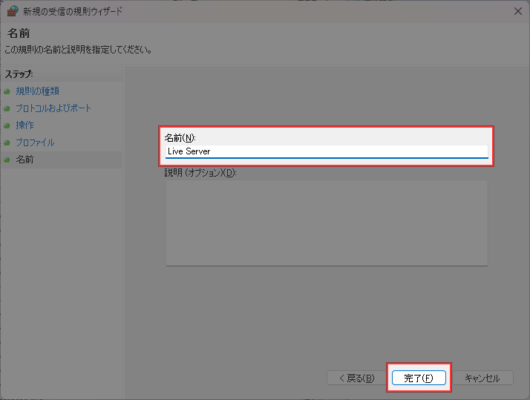
名前を入力して[完了]をクリックしたら、受信許可の規則が追加されます。

5500番ポートへのアクセスが許可されるようになるので、ブロックされなくなります。改めて、「http://192.168.xxx.xxx:5500/index.html」へアクセスしてみてください。
あとがき
ローカルのファイルをスマホの実機からも確認できるのはありがたいですね。
普段VSCodeを使っている方は、Live Serverを導入することでより快適にコーディングできるようになるので、ぜひお試しください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す