以前はVSCodeでSVGファイルを開くとSVGのコードが開かれて編集できていたのですが、どこかのタイミングから下記のようにプレビューが表示されるようになりました。

どうもVSCodeのアップデートにより、SVGのデフォルトの表示モードが画像プレビューになったようです。
そのままだとちょっと不便なので、画像プレビューではなくコードを開くようにする方法をご紹介いたします。
Table of Contents
VSCodeでSVGファイルのコードを表示する方法
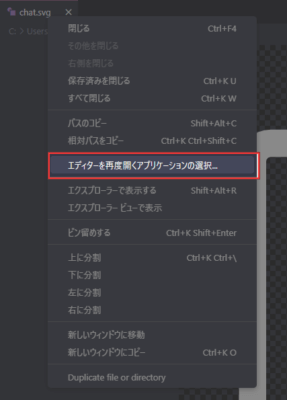
開いたSVGファイルを右クリックして[エディターを再度開くアプリケーションを選択]をクリックします。

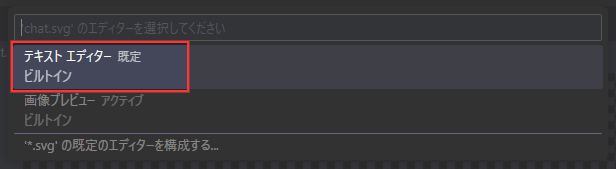
「テキストエディター」を選択すればコードが表示されます。

SVGを開く時の既定値を「テキストエディター」に設定する方法
SVGを開く度に[エディターを再度開くアプリケーションを選択]から「テキストエディター」を選択するのも面倒なので、既定値を「テキストエディター」に変更します。
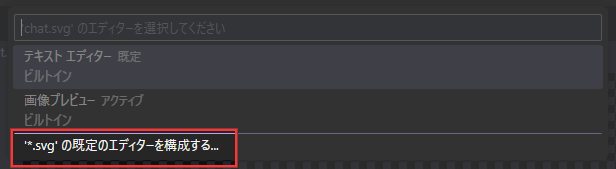
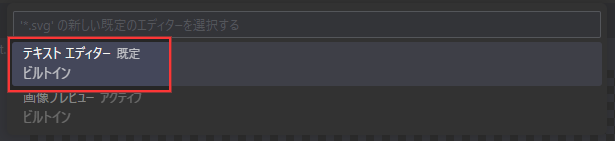
SVGファイルを右クリックして[エディターを再度開くアプリケーションを選択]をクリックしてから、「.svgの既定のエディターを構成する」を選択します。

「テキストエディター」を選択すれば、次からSVGを開くとコードが表示されるようになります。

あとがき
VSCodeでSVGファイルを編集することがある場合は、上述した方法でテキストエディターを規定値に設定してみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す