タグ: フォーム
-

Contact Form 7にメールアドレス確認用のフォームを追加する方法
メールアドレスを2回入力して、メールアドレスが正しいかどうかを判断する、といったフォームはよく見かけると思いま…
-

Contact Form 7に一つ前のページの情報を渡してフォームに自動入力させる方法
お問い合わせページへ移動する前のページの情報を渡して、フォームにタイトルなどの情報を自動入力する方法をご紹介い…
-

チェックを入れたら入力可能になるテキストボックスをjQueryで実装する方法
HTMLフォームで、チェックを入れた時だけ有効になるテキストボックスを実装する方法をご紹介いたします。 今回は…
-

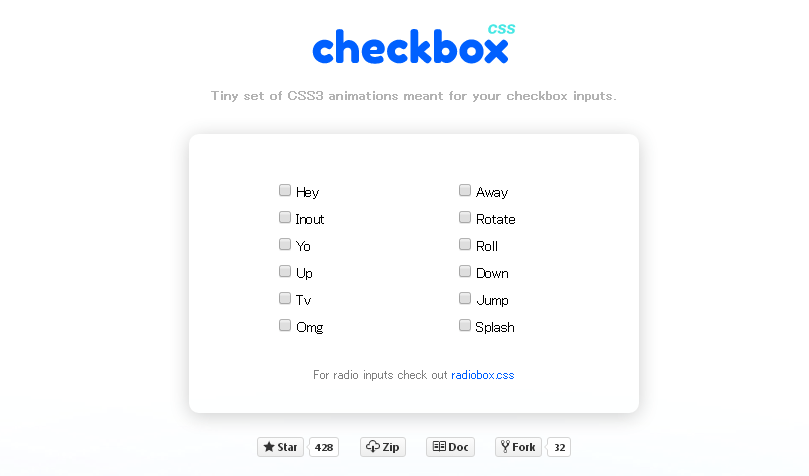
チェックボックス選択時のアニメーションを追加することができる「Checkbox.css」
Checkbox.cssは、チェックボックスを選択した時にアニメーションをつけることができるCSSファイルです…
-

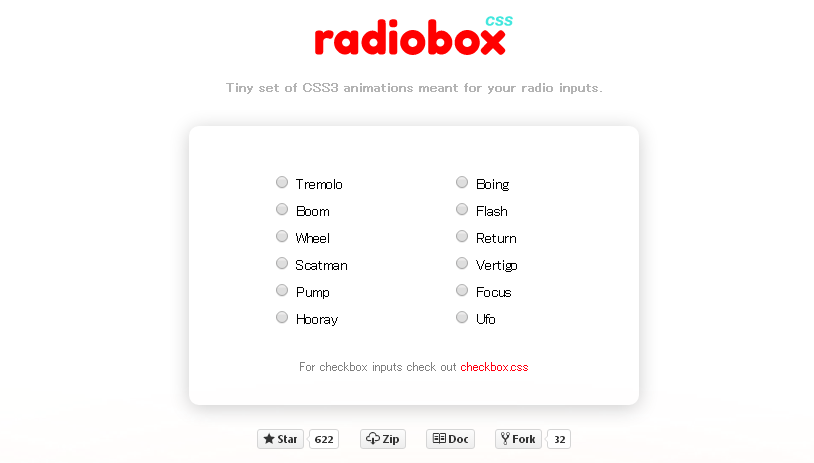
ラジオボタン選択時にアニメーションを追加することができる「Radiobox.css」
Radiobox.cssは、ラジオボタンを選択した時にアニメーションをつけることができるCSSファイルです。 …
-

お問い合わせフォームからのスパムメールを防いでくれるWordPressプラグイン「Contact Form 7 Honeypot」
Contact Form 7 Honeypotは、フォームから送信されるスパムメールを防ぐためのWordPre…
-

外部のメールサーバーを利用してメールを送信することができるWordPressプラグイン「WP Mail SMTP」
WP Mail SMTPは、外部のメールサーバーを利用して、メールを送信することできるようになるWordPre…
-

フォームでスペースのみが入力された時に、jQueryを使って拒否する方法
名前や住所などを入力してもらうフォームにて、テキストボックスを必須項目に設定していてもスペースを1つだけ入れる…
-

フォームに入力した郵便番号から住所を自動入力してくれるjQueryプラグイン「jquery.jpostal.js」
jquery.jpostal.jsは、フォームで入力した郵便番号から住所を自動的に取得してくれるjQueryプ…
-

WordPressログイン画面で「ログイン状態を保存する」に自動でチェックを入れる方法
WordPressにログインする際に、「ログイン状態を保存する」という項目にチェックを入れておくと、しばらくの…
-

フリガナを自動入力してくれるフォームを設置するためのjQueryプラグイン「autoKana.js」
名前とフリガナを入力する欄が設置されたお問い合わせフォームって結構多いですよね。名前を入力して、フリガナも入力…
-

WEBページに設置したフォームのオートコンプリート機能を無効化する方法
WEBページに設置したフォームで、ブラウザのオートコンプリート機能を無効化する方法を紹介します。 オートコンプ…