タグ: JavaScript
-

クリックやタップで開いたり閉じたりするFAQを実装する方法
jQueryを使ってクリックやタップで開いたり閉じたりするFAQを設置する方法をご紹介いたします。 動きについ…
-

サイト内に掲載するメールアドレスを暗号化することができるWEBサービス「メールアドレス暗号化(メール暗号化ツール)」
「メールアドレス暗号化」は、そのままですがサイト内に掲載するメールアドレスを暗号化することができるWEBサービ…
-

スクロールの途中から追尾して指定した位置で消える要素を設置する方法
スクロールの途中からついてきて、特定の位置まできたらフェードアウトする要素を設置する方法をご紹介いたします。 …
-

スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法
サイトを表示した時に、スクロール量に応じて要素をフェードイン表示させる方法を紹介したいと思います。スクロールし…
-

まるで水みたいなぷよぷよとした動きを表現できるjQueryプラグイン「jquery.morphing.js」
jquery.morphing.jsは、まるで水のようなぷよぷよとした動きを表現できるjQueryプラグインで…
-

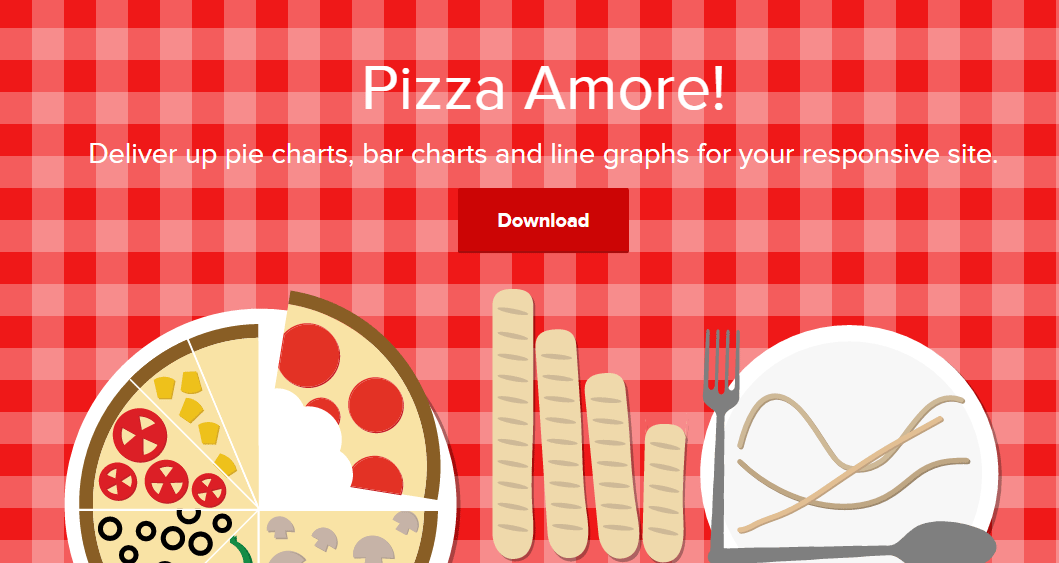
レスポンシブ対応の円グラフ・棒グラフ・折れ線グラフが描けるjQueryプラグイン「Pizza Amore!」
Pizza Amore!は、Foundationの提供元ZURBが公開しているjQueryプラグインです。リス…
-

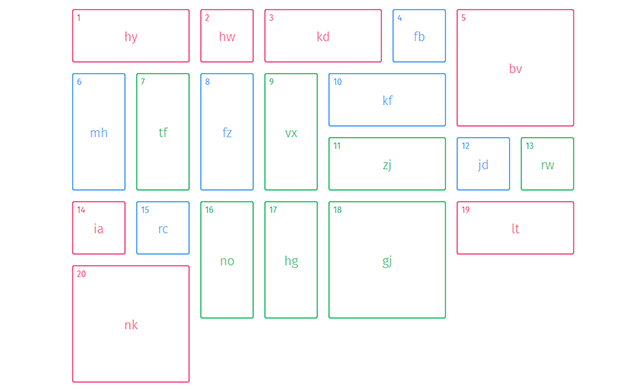
レスポンシブ対応!Pinterestのように要素を詰めて表示することができるMasonry系スクリプト「Muuri」
Muuriは、Pinterest風のレイアウトを実現することができるMasonry系のスクリプトです。 表示や…
-

ページのスクロールに応じてアニメーションしながら要素を表示できるスクリプト「ScrollTrigger」
ScrollTriggerは、ページのスクロールに応じて、要素をアニメーションさせながら表示できるようになるス…
-

スマホで画面を下に引っ張るとリロードする機能を実装できる「PulltoRefresh.js」
PulltoRefresh.jsは、スマホやタブレットで画面を下に引っ張ると、ページをリロードできるようになる…
-

JavaScriptやjQueryを使ってサイト上での右クリックを禁止する方法
JavaScriptやjQueryを使って、サイト上で右クリックができないようにする方法をご紹介いたします。 …
-

iframe内のリンククリックをトラッキングすることができるjQueryプラグイン「iframeTracker」
iframeTrackerは、iframe内のリンククリックを計測するためのjQueryプラグインです。ifr…
-

チェックを入れたら入力可能になるテキストボックスをjQueryで実装する方法
HTMLフォームで、チェックを入れた時だけ有効になるテキストボックスを実装する方法をご紹介いたします。 今回は…