タグ: JavaScript
-

テーブルをレスポンシブ対応にしてくれるjQueryプラグイン「resTables」
resTablesは、テーブルをレスポンシブ対応にしてくれるjQueryプラグインです。ブラウザの幅が縮まると…
-

画像に透かしを入れることができるjQueryプラグイン「Watermark」
※2018/11/09追記 Watermarkの配布ページはなくなっていました。提供終了したようです。 Wat…
-

全画面もしくは指定した要素全体に背景画像を表示することができるjQueryプラグイン「BACKSTRETCH」
BACKSTRETCHは、ウインドウ全体もしくは指定要素の全体に背景画像を表示することができるjQueryプラ…
-

スクロール量をプログレスバーで表示してくれるjQueryプラグイン「Scrollgress」
Scrollgressは、ページのスクロール量をプログレスバーで視覚的にわかりやすく表示してくれるjQuery…
-

サイト閲覧時にスクロール量を表示してくれるjQueryプラグイン「Scrolline.js」
Scrolline.jsは、ページ全体のどこまでスクロールしているかを、視覚的にわかるように表示してくれるjQ…
-

スクリプトを読み込むだけでYouTubeなどの埋め込み動画をレスポンシブ対応してくれる「superembed.js」
superembed.jsは、読み込むだけでYouTubeやVimeoなどの埋め込み動画をレスポンシブ対応して…
-

指定した数まで数字をカウントアップさせることができるjQueryプラグイン「jquery.animateNumber」
jquery.animateNumberは、指定した数まで数字の部分をアニメーションでカウントアップさせること…
-

jQueryを使って指定した文字数でテキストを省略する方法
Webサイト内の特定の箇所で、文字数の上限を決めて、それ以降は省略したいということもあるかと思います。 そんな…
-

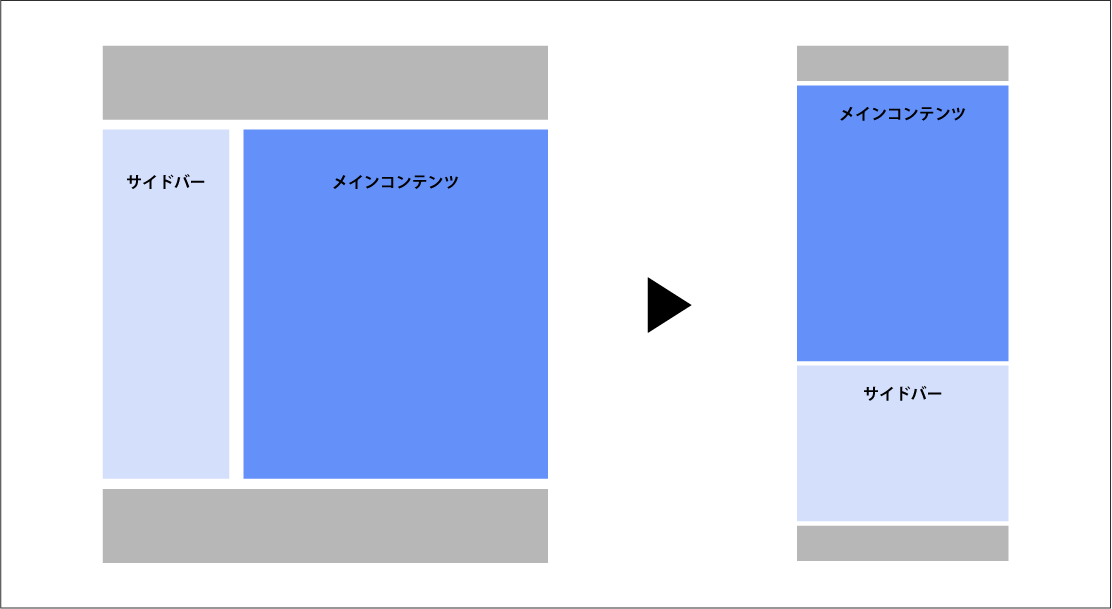
jQueryを使ってスマホの時だけ左サイドバーをメインコンテンツの下に配置する方法
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたなら…
-

HTML要素にスクロールエフェクトを追加できるjQueryプラグイン「ScrollMe」
ScrollMeは、HTML要素に対して、ズームや回転などのスクロールエフェクトを加えることができるjQuer…
-

アメブロのPR非表示も紹介!RSSから記事の一覧を出力することができるjQueryプラグイン「zRSSFeed」
zRSSFeedは、RSSのフィードを取得して、記事の一覧を出力することができるjQueryプラグインです。外…
-

ブラウザのタブに表示されるWEBページのタイトルをスクロールさせる方法
WEBサイトを開くと、そのページの<title>タグがブラウザのタブに表示されます。このタブに表示…