タグ: JavaScript
-

指定した要素の背景画像をスライドショーにすることができるjQueryプラグイン「BgSwitcher」
BgSwitcherは、スライドショーのように背景画像を切り替えることができるjQueryプラグインです。 画…
-

レスポンシブサイトでもクリッカブルマップが使えるようになるjQueryプラグイン「jQuery RWD Image Maps」
画像の好きな位置にリンクを仕込むことができるクリッカブルマップ。非常に便利ではあるのですが、レスポンシブのよう…
-

フォームでスペースのみが入力された時に、jQueryを使って拒否する方法
名前や住所などを入力してもらうフォームにて、テキストボックスを必須項目に設定していてもスペースを1つだけ入れる…
-

フォームに入力した郵便番号から住所を自動入力してくれるjQueryプラグイン「jquery.jpostal.js」
jquery.jpostal.jsは、フォームで入力した郵便番号から住所を自動的に取得してくれるjQueryプ…
-

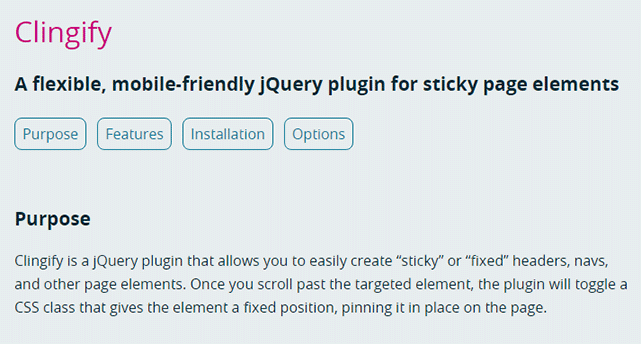
簡単にヘッダー固定の追尾型ナビゲーションを実装できるjQueryプラグイン「Clingify」
Clingifyは、ヘッダーに固定されたスクロール追尾型のナビゲーションを実装することができるjQueryプラ…
-

WordPressの記事内に設置している画像をRetinaディスプレイに対応させる方法
WordPressのブログ記事内に設置した画像を簡単にRetinaディスプレイ対応させる方法の紹介です。jQu…
-

クリックした時に指定したサイズのポップアップウインドウを開く方法
リンクをクリックした時に、指定したサイズの別ウインドウが開くようにする方法をご紹介いたします。JavaScri…
-

ページ内に閉じるボタンを設置する方法
リンクを別ウインドウで開いた時などに、以下のような閉じるボタンをよく見かけると思います。 この閉じるボタンを設…
-

超簡単!jQueryを使ってページ読み込み時にローディング画像を表示させる方法
サイトの読み込みに時間がかかると、その分離脱率が上がってしまいます。サイトを高速化するための施策を講じるのがベ…
-

ページ読み込み時にプログレスバーを表示させることができる「PACE.js」
PACE.jsは、ページのロード中にプログレスバーを表示することができるJavaScriptです。ダウンロード…
-

円形のメニューを作成できるジェネレーター「Pie Menu Generator」
Pie Menu Generatorは、一風変わった円形のナビゲーションメニューを作成することができるジェネレ…
-

jQueryを使ってタブ切り替えメニューを実装する方法
jQueryでタブ切り替え型のメニューを作成する方法を紹介いたします。 簡単なデモページを作成しましたので、動…