タグ: jQuery
-

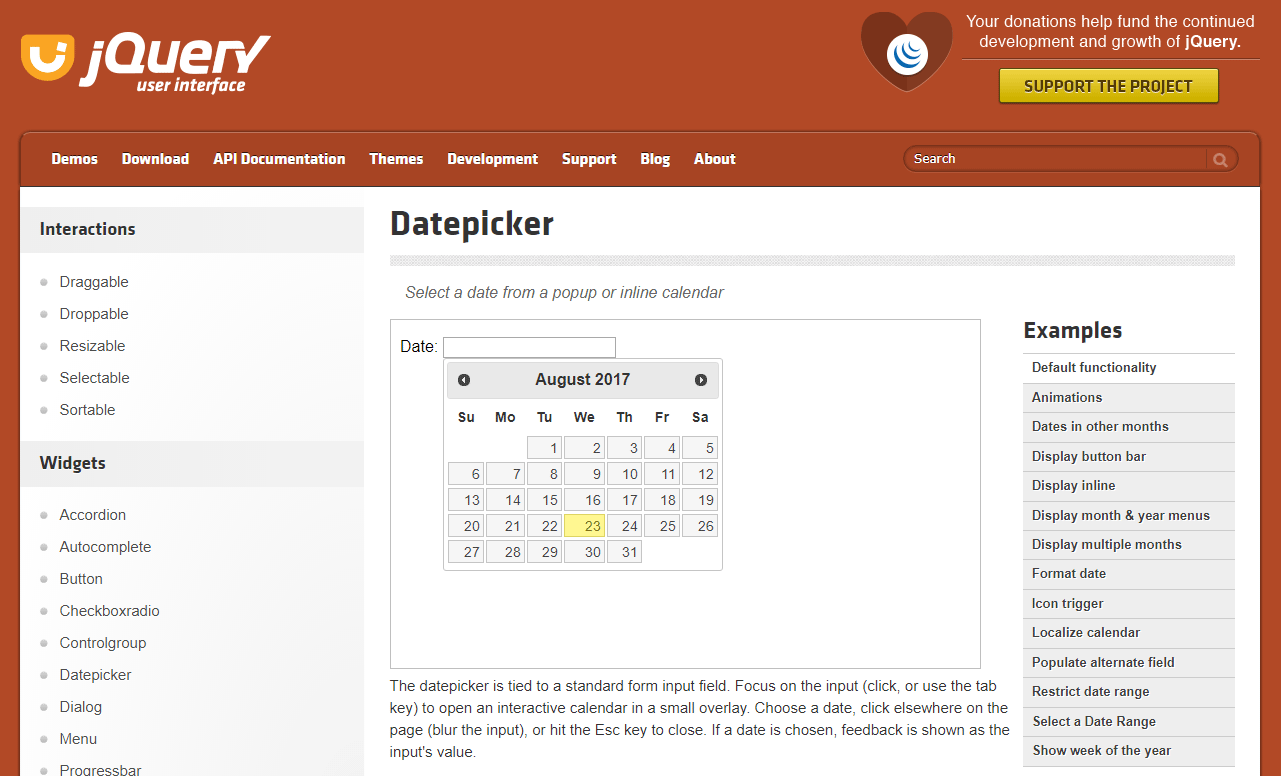
フォームでカレンダーから日付入力できるようになる「jQuery UI Datepicker」の導入手順
jQuery UI Datepickerは、フォームでの日付入力時にカレンダーから選択できるようにする、jQu…
-

jQueryで$(this)の親要素・子要素・隣接要素を指定する方法
jQueryには、イベントが発生した要素を指定するための$(this)というものがあります。 例えば、以下のよ…
-

クリックでサブメニューを切り替えるナビゲーションを実装する方法
メインメニューとそれぞれのメニューに対応したサブメニューがあって、メインメニューをクリックすると対応するサブメ…
-

親要素内でスクロールに追随する要素を実装できるjQueryプラグイン「Fixed Sticky」
Fixed Stickyは、親要素にピタッと張り付いてスクロールに追随する要素を実装できるjQueryプラグイ…
-

jQueryを使って入力フォームのコピペを禁止する方法
jQueryを使って入力フォームのコピペを禁止する方法をご紹介いたします。 例えば、確認用メールアドレスの入力…
-

URLによって条件分岐させるjQueryの記述方法
jQueryを使って、URLに特定の文字列が含まれているかどうか、もしくはURLそのもので条件分岐させる方法を…
-

jQueryを使ってページ内リンクをスムーススクロールさせる方法
jQueryを使って、ページ内リンクをスルスルっとスムーススクロールさせる方法をご紹介いたします。紹介するコー…
-

クリックやタップで開いたり閉じたりするFAQを実装する方法
jQueryを使ってクリックやタップで開いたり閉じたりするFAQを設置する方法をご紹介いたします。 動きについ…
-

スクロールの途中から追尾して指定した位置で消える要素を設置する方法
スクロールの途中からついてきて、特定の位置まできたらフェードアウトする要素を設置する方法をご紹介いたします。 …
-

スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法
サイトを表示した時に、スクロール量に応じて要素をフェードイン表示させる方法を紹介したいと思います。スクロールし…
-

まるで水みたいなぷよぷよとした動きを表現できるjQueryプラグイン「jquery.morphing.js」
jquery.morphing.jsは、まるで水のようなぷよぷよとした動きを表現できるjQueryプラグインで…
-

レスポンシブ対応の円グラフ・棒グラフ・折れ線グラフが描けるjQueryプラグイン「Pizza Amore!」
Pizza Amore!は、Foundationの提供元ZURBが公開しているjQueryプラグインです。リス…