ツイートボタンを設置しているブログは多いですが、おすすめユーザーを設定していないことも多いです。
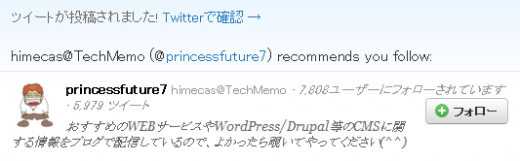
おすすめユーザーとは、ツイートした直後に設定したtwitterアカウントのフォローを勧めてくれる機能のことです。おすすめユーザーに設定しているアカウントをフォローしていなかったら、ツイート直後に以下のような画面を表示してくれます。
ブログ記事をツイートしてくれるということは、あなたのTwitterアカウントにも興味を持ってくれる可能性は他の人よりも高いです。好みにもよりますが、おすすめユーザーを設定しておけば、フォロワーを増やすチャンスになるので設定しないのは結構もったいないです。
ツイートボタン作成時におすすめユーザーを設定していなくても、ツイートボタンのコードに一手間加えるだけでおすすめユーザーを表示させることができるので、その手順を紹介したいと思います。
ツイートボタンにおすすめユーザーを設定する手順
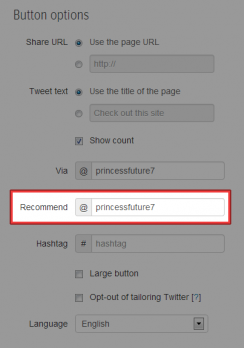
まだツイートボタンを設置していない場合は、ツイートボタン生成画面でボタンを作成するときに「Recommend」におすすめしたいTwitterアカウント名を入れればおすすめユーザーが設定されたコードが生成されます。
すでにツイートボタンを設置済みの場合は、コードにdata-related属性を追加します。ツイートボタンのコードは以下のようになっているかと思います。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="あなたのアカウント名" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
これにdata-related=”おすすめしたいアカウント名”という属性を追加します。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="あなたのアカウント名" data-related="おすすめしたいアカウント名" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
例えば、おすすめしたいアカウントが@princessfuture7の場合、「data-related=”princessfuture7″」と記述します。
これでツイート直後におすすめユーザーの画面に遷移するようになります。
おすすめユーザーに説明文を追加する
おすすめユーザーの画面に遷移したときに、追加の説明文を表示させることもできます。data-relatedのアカウント名の後ろに:(コロン)を付けて説明文を追加します。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="あなたのアカウント名" data-related="おすすめアカウント名:説明文" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
例えば、「よかったらフォローもよろしくお願いいたします。」という文を追加したい場合、以下のように記述します。
<a href="https://twitter.com/share" class="twitter-share-button" data-via="princessfuture7" data-related="princessfuture7:よかったらフォローもよろしくお願いいたします。" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
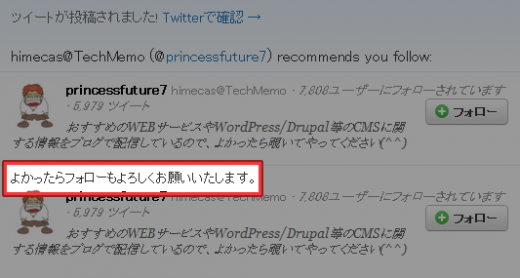
このようにコードを変更することで、説明文が追加されます。
なぜかアカウントが2つ表示されてしまいましたが・・・^^; こんな感じで説明文が表示されます。
あとがき
Twitterのフォロワーを増やしたいと思ったら、ぜひお試しください。
ちなみにdata-via属性は、ツイートする時に「@princessfuture7さんから」といった文言を追加してメンションを飛ばすためのものです。







コメントを残す