AMP Page Experience Guideは、AMPページのパフォーマンスを計測できるGoogle製のツールです。
AMPページのURLを入力するとページを解析し、改善点も示してくれます。
AMP Page Experience Guideの使い方
AMP Page Experience Guideにアクセスして、AMPページのURLを入力するだけです。

[解析]をクリックすると「しばらくお待ちください ページを解析中です」と表示されるのでしばらく待ちます。
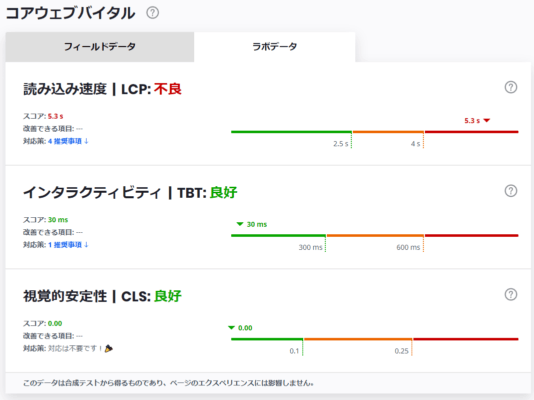
解析が完了すると、「コアウェブバイタル」という項目のところに計測結果が表示されます。
フィールドデータの方は、ある程度アクセスがあるページでないとレポート不足で表示されません。

残念ながら、このページの実際のパフォーマンスデータは不足しています。
同じテンプレートを使用しており、フィールド結果を取得できる十分なトラフィックのある別の URL を使用することができます。または、ラボデータを確認するかSearch Console のパフォーマンスレポートを使用することも可能です。
このデータは、オプトインしたユーザーから実際の速度データを集計した Chromeユーザーエクスペリエンスレポートに基づくデータです。URL の代表的な匿名化されたパフォーマンス状況を得るには、URL がパブリック(クロール可能、インデックス可能)であり、 十分な数の個別のサンプルが必要です。
AMP Page Experience Guide
フィールドデータが表示されない場合は、ラボデータの方を確認しましょう。

読み込み速度
読み込み速度は最大コンテンツの描画(LCP)によって測定される、最初のビューポート内に表示される最大画像またはテキストブロックのレンダリング時間を報告するメトリックです。
AMP Page Experience Guide
インタラクティビティ
インタラクティビティは、ラボ環境において合計ブロック時間(TBT)によって測定されます。このラボメトリックは、読み込みの応答性を報告し、ページが確実にインタラクティブになる前に、ページがどの程度非インタラクティブであるかに関する重大度を定量化するのに役立ちます。
AMP Page Experience Guide
視覚的安定性
視覚的安定性 は、ページの寿命期間中のレイアウト変更スコアを報告するメトリックである 累積レイアウト変更(CLS)によって測定されます。ページの変更スコアは可視要素の位置が意図なく変更されるたびに低下します。
AMP Page Experience Guide
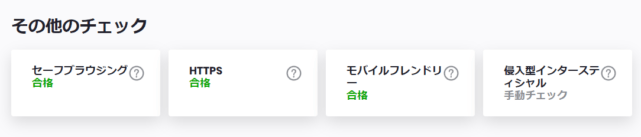
さらに下の方にスクロールすると、「その他のチェック」という項目が表示されます。

その他のチェックでは、以下をチェックしてくれます。
- セーフブラウジング
- HTTPS
- モバイルフレンドリー
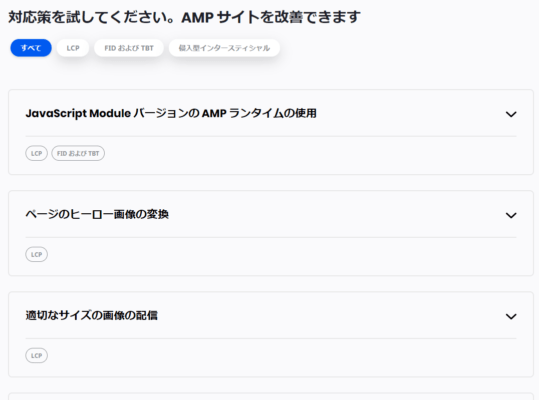
さらにその下に改善策が表示されます。

表示されている改善点を展開すると、具体的な対策を確認できます。
あとがき
具体的な改善点も示してくれるので、できる限り対策することでパフォーマンスを向上できますね。
AMP対応している運営サイトがあったら、ぜひチェックしてみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す