DEX-GRIDは、CSSグリッドを生成してCSSとSCSSのファイルをダウンロードすることができるWEBサービスです。
ご利用についてでは、DEX-GRIDについて以下のように説明されています。
DEX-GRIDリリースの2018年初頭における、ウェブサイトのCSSレイアウトに関する手法としては、display:flexの導入も見られるようになり、また、新たなdisplay:gridも話題になっています。
今後、新たなブラウザが標準搭載されているデバイスの買い替えが進むにつれ、恐らくこのような手法による実装が主流になっていくものと考えられます。
しかし、過渡期である期間に関しては、まだまだ「堅い実装」が求められる案件も多く、自社の制作環境にとって使い勝手のよい和製グリッドシステムも見当たらない事から、floatを中心としたグリッドのジェネレートシステムを開発しました。
上記に挙げたような案件や、「枯れた」手法による実装が必要とされるサイトにおいて、お役に立てれば幸いです。
FlexboxやCSS Grid Layout等の新しい技術が使えない時に活用できますね。
DEX-GRIDの特徴
DEX-GRIDで生成されるファイルは、以下のような特徴があります。
- グリッドの構造は、container、row、col の3要素
- カラムはfloatで実装
- containerの初期幅はピクセルによる指定
- カラムは常時相対値(%)指定
- 余白(ガター)はカラム内部paddingによるピクセル指定
- 専用のブレイクポイントを15個まで設定可能
- 指定のブレイクポイントでcontainerをフルード化
- フルード化は、狭い方と広い方の2種類を指定可能
- フルード化のタイミングで余白の変更が可能
- オプションClassを「row要素」に付与してカラム制御
グリッドCSSの細かい仕様については、仕様ページをご参照ください。
DEX-GRIDの使い方
使い方については、動画も用意されています。
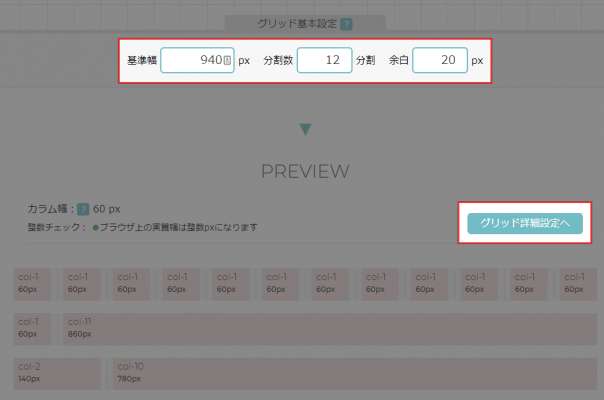
まずは、DEX-GRIDにアクセスして、基準幅・分割数・余白などの基本設定を行います。[グリッド詳細設定へ]をクリックして、詳細設定へ移動します。
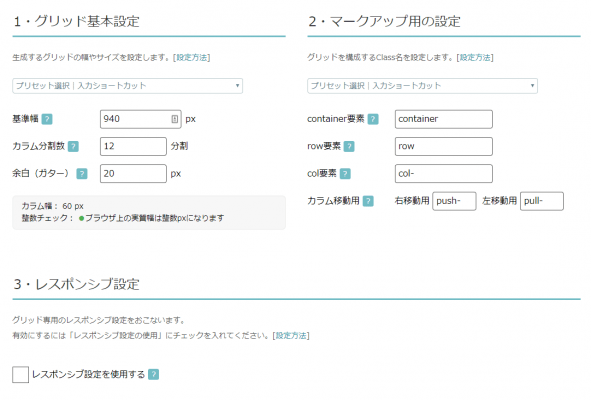
「グリッド基本設定」「マークアップ用の設定」「レスポンシブ設定」を設定していきます。この際、「グリッド基本設定」にはトップページで設定した内容が反映されています。
最後に[グリッドのジェネレート開始]をクリックすると、ファイル一式がダウンロードされます。ダウンロードされるファイルは以下の通りです。
- HTMLデモァイル(グリッド確認用)
- 設定したグリッドのCSSファイル
- 上記と同じ内容のSassファイル
HTMLのマークアップ
基本的なHTMLの記述としては、.containerの中に.rowを入れて、.colで割合を決めます。12分割グリッドで、3等分のカラムを配置する場合は、以下のようになります。
<div class="container">
<div class="row">
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
</div>
.colの子要素に.rowを入れる等、入れ子構造にすることも可能です。
詳しくは、HTML記述例をご参照ください。
あとがき
既存のフレームワークではなくオリジナルで実装したいとか、古いブラウザにも対応したグリッドシステムを使いたい時は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す